jQuery siblings()用法实例详解
siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
jQuery 的遍历方法siblings()
$("给定元素").siblings(".selected")
其作用是筛选给定的同胞同类元素(不包括给定元素本身)
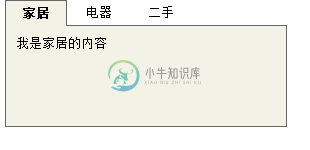
例子:网页选项栏
当点击任意一个选项卡是,其他2个选项卡就会改变样式,其内容也会隐藏。

下面是html代码。
<body> <ul id="menu"> <li class="tabFocus">家居</li> <li>电器</li> <li>二手</li> </ul> <ul id="content"> <li class="conFocus">我是家居的内容</li> <li>欢迎您来到电器城</li> <li>二手市场,产品丰富多彩</li> </ul> </body>
jQuery代码
<script type="text/javascript">
$(function() {
$("#menu li").each(function(index) { //带参数遍历各个选项卡
$(this).click(function() { //注册每个选卡的单击事件
$("#menu li.tabFocus").removeClass("tabFocus"); //移除已选中的样式
$(this).addClass("tabFocus"); //增加当前选中项的样式
//显示选项卡对应的内容并隐藏未被选中的内容
$("#content li:eq(" + index + ")").show()
.siblings().hide();//#menu与#content在html层没有嵌套关联,但因为其ul序列相同,用index值可以巧妙的将两者关联。
});
});
})
</script>
其中

当点击相应的选项卡后,被点击的选项卡内容就会被show()。而其他2个同胞元素<li>选项卡用silibings()筛选出来hide()掉。
这样就能动态的显示点击区域的内容,而隐藏掉另外2个选项卡了。
而
$("给定元素").siblings(".selected")
中的(".selected")表示筛选给定元素类名为.selected的同胞元素(不包括给定元素自己)
以上内容是针对jQuery siblings()用法实例详解,希望对大家有所帮助!
-
本文向大家介绍python sys.argv[]用法实例详解,包括了python sys.argv[]用法实例详解的使用技巧和注意事项,需要的朋友参考一下 sys.argv[]是用来获取命令行参数的,sys.argv[0]表示代码本身文件路径,所以参数从1开始,以下两个例子说明: 1、使用sys.argv[]的一简单实例: 以下是sample1.py文件: 这个例子os.system接收命令行参数
-
本文向大家介绍jQuery stop()用法实例详解,包括了jQuery stop()用法实例详解的使用技巧和注意事项,需要的朋友参考一下 近期查看前辈的代码,发现在使用animate()的时候前面需要加上stop(),来防止移进移出的闪动问题,但却不知道stop()里面参数的真正意思,今天查了下stop()中参数的意义和具体使用方法,分享给大家。 stop(true)等价于stop(true
-
本文向大家介绍js闭包用法实例详解,包括了js闭包用法实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js闭包用法。分享给大家供大家参考,具体如下: 引言 在公司中需要写一个js脚本来进行网站的统计,实现类似百度统计或者站长统计的功能,在实现的过程中自己感觉写的代码还是可以的,因为之前的js代码都是这些写,但是在组长代码走查的时候却非常的不满意,因为我们在js中写的方法都是全局的方
-
本文向大家介绍Vue.directive()的用法和实例详解,包括了Vue.directive()的用法和实例详解的使用技巧和注意事项,需要的朋友参考一下 官网实例: https://cn.vuejs.org/v2/api/#Vue-directive https://cn.vuejs.org/v2/guide/custom-directive.html 指令定义函数提供了几个钩子函数(可选):
-
本文向大家介绍js中this用法实例详解,包括了js中this用法实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js中this用法。分享给大家供大家参考。具体如下: 1. 指向window 全局变量 全局函数 2. 指向该对象(在全局里面this指向window,在某个对象里面this指向该对象,在闭包里面this指向window) 3. 用apply,call改变函数的this
-
本文向大家介绍java中DelayQueue实例用法详解,包括了java中DelayQueue实例用法详解的使用技巧和注意事项,需要的朋友参考一下 在阻塞队里中,除了对元素进行增加和删除外,我们可以把元素的删除做一个延迟的处理,即使用DelayQueue的方法。这里的删除需要一定的时间才能生效,有点类似于过期处理的理念。下面我们就DelayQueue的概念、特点进行讲解,然后在代码示例中体会Del

