AngularJS入门教程之MVC架构实例分析
本文实例讲述了AngularJS的MVC架构。分享给大家供大家参考,具体如下:
MVC应用程序架构最早于1970年起源于Smalltalk语言,后来在桌面应用程序开发中使用较为广泛,如今在WEB开发中也非常流行。MVC的核心思想是將数据的管理(Model)、业务逻辑控制(Controller)和数据的展示(View)分离开来,使程序的逻辑性和可维护性更强。
对于AngularJS应用来说,视图(View)是DOM(文档对象模型),你可以理解为就是HTML页面。控制器(Controller)是一个用户自定义的JavaScript类。模型数据(Model)存储在对象的属性中。
我们来看下面的代码:
<!DOCTYPE html>
<html ng-app>
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial03</title>
</head>
<body>
<div ng-controller="UserController">
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<button ng-click="login()">提交</button>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
<script>
function UserController ($scope,$log)
{
$scope.name="admin";
$scope.pword="123456";
$log.info( $scope.name);
$log.info( $scope.pword);
$scope.login = function()
{
alert("登录");
}
}
</script>
</body>
</html>
我们在前面一篇《AngularJS入门教程之数据绑定用法示例》代码的基础上进行修改,我们通过ng-controller指令声明一个控制器,名称为UserController,它所在的div开始标签和结束标签之间的部分都由该控制器来管理。
function UserController...为控制器定义部分,这里我们依靠AngularJs依赖注入系统以参数的形式向控制器中注入$scope和$log对象。$scope为模型数据对象,前面有提到过,ng-model的作用就是为$scope对象添加一个属性和表单元素绑定。$log对象用于在浏览器控制台中输出调试信息。
在控制器中可以做一些初始化工作,例如这里我们將用户名和密码文本框中的内容初始化为”admin”,”123456”。还可用于事件处理,我们通过ng-click指令声明按钮的点击事件处理函数为login(),在控制器中通过$scope.login = function()...进行事件绑定。
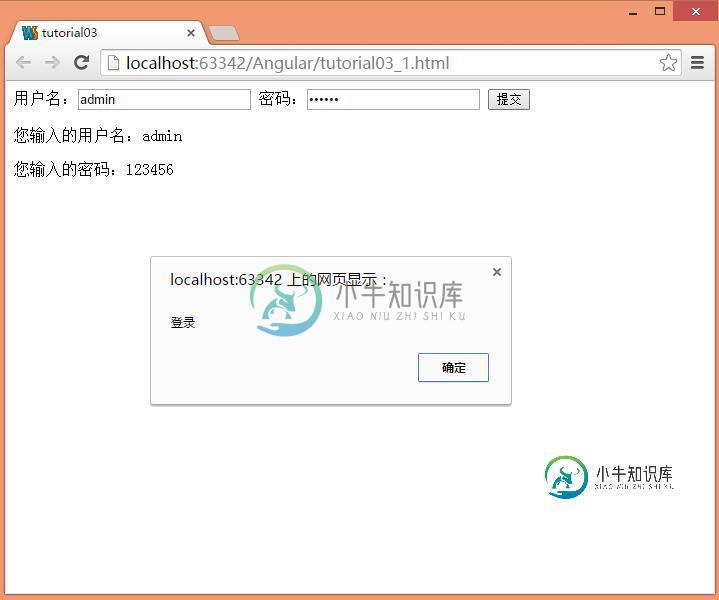
在浏览器中运行可以看到效果如下:

页面加载时文本框中内容被初始化,点击提交弹出对话框。
AngularJs的控制器的作用域仅限于ng-controller所在的元素开始标签和结束标签之间的部分,为了证明这个结论我们再增加一个控制器,代码如下:
<!DOCTYPE html>
<html ng-app>
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial03</title>
</head>
<body>
<div ng-controller="UserController" style="border:#ccc solid 1px;">
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<button ng-click="login()">提交</button>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
<br/>
<div ng-controller="InfoContoller" style="border:#ccc solid 1px;">
个人爱好:<input type="text" ng-model="love" placeholder="个人爱好"/>
<p>您输入的个人爱好:{{love}}</p>
</div>
<script>
function UserController($scope,$log)
{
$scope.name="admin";
$scope.pword="123456";
$scope.login = function()
{
alert("登录");
}
}
function InfoContoller($scope,$log)
{
$scope.love="足球";
$log.info($scope.name);
$log.info($scope.pword);
$log.info($scope.love);
}
</script>
</body>
</html>
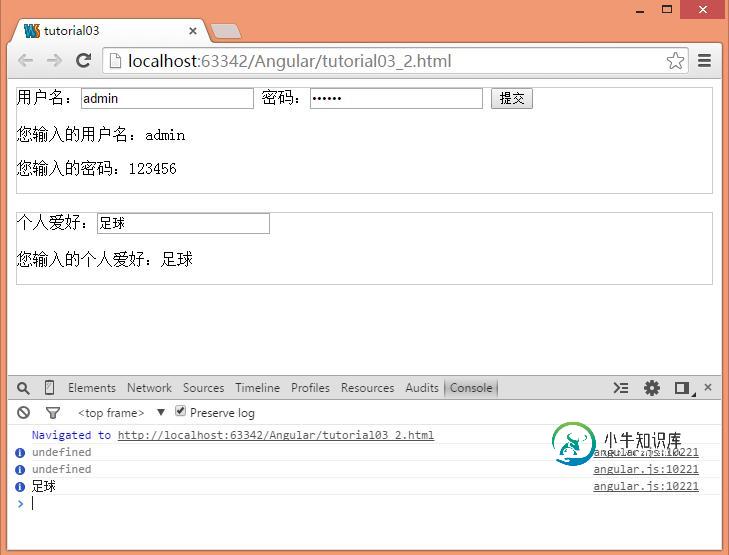
由于name和pword不是在InfoContoller控制器中定义的,我们在控制台中输出$scope.name和$scope.pword显示为undefined.

AngularJS源码可点击此处本站下载。
希望本文所述对大家AngularJS程序设计有所帮助。
-
本文向大家介绍AngularJS入门教程之 XMLHttpRequest实例讲解,包括了AngularJS入门教程之 XMLHttpRequest实例讲解的使用技巧和注意事项,需要的朋友参考一下 AngularJS XMLHttpRequest $http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。 读取 JSON 文件 以下是存储在web服务器上的 JSON 文件: h
-
本文向大家介绍AngularJS入门教程之AngularJS指令,包括了AngularJS入门教程之AngularJS指令的使用技巧和注意事项,需要的朋友参考一下 熟悉HTML的朋友都知道,HTML有很多属性。比如<a>标签的href属性可以来指定链接的URL地址,<input>标签的type属性可以用来指定input的类型。AngularJS指令就是通过扩展HTML的属性来为 AngularJS
-
本文向大家介绍AngularJS入门教程之AngularJS 模板,包括了AngularJS入门教程之AngularJS 模板的使用技巧和注意事项,需要的朋友参考一下 是时候给这些网页来点动态特性了——用AngularJS!我们这里为后面要加入的控制器添加了一个测试。 一个应用的代码架构有很多种。对于AngularJS应用,我们鼓励使用模型-视图-控制器(MVC)模式解耦代码和分离关注点。考虑到这
-
本文向大家介绍AngularJS入门教程之AngularJS模型,包括了AngularJS入门教程之AngularJS模型的使用技巧和注意事项,需要的朋友参考一下 相关阅读: AngularJS入门教程之AngularJS表达式 AngularJS入门教程之AngularJS指令 在前面表达式和指令的教程中了解到,AngularJS模型(ng-model)可以将HTML输入域中的值与Angular
-
本文向大家介绍AngularJS入门教程之AngularJS表达式,包括了AngularJS入门教程之AngularJS表达式的使用技巧和注意事项,需要的朋友参考一下 表达式用于应用程序数据绑定到HTML。表达式都写在双括号就像{{表达式}}。表达式中的行为跟ng-bind指令方式相同。 AngularJS应用表达式是纯javascript表达式,并输出它们被使用的数据在那里。 AngularJS
-
AngularJS 中文社区是一个专业的 AngularJS 中文开源技术社区,致力于 AngularJS 的技术学习、交流和研究。

