Android实现网易Tab分类排序控件实现
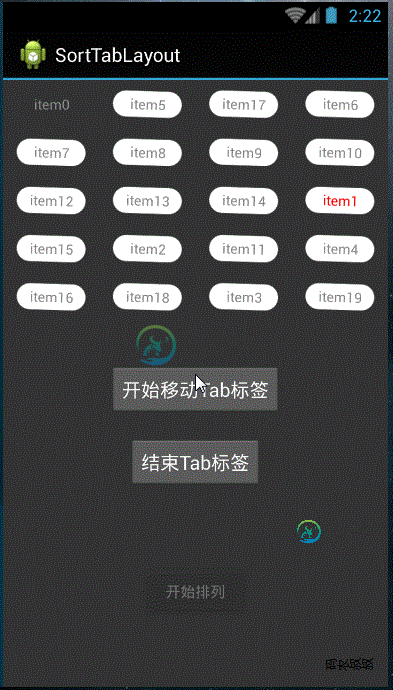
先看看效果图:

1、XML布局引入
<com.net168.lib.SortTabLayout android:id="@+id/layout" android:layout_width="match_parent" android:layout_height="wrap_content" />
2、设置数据源数据,也就是每个item的对应文本数据
//构造数据源,暂时仅支持String
List<String> data = new ArrayList<String>();
for (int i = 0; i < 20; i ++) {
data.add("item" + i);
}
//设置数据源
vSortLayout.setShowData(data, 1);
3、设置监听,用于交互点击和长按的事件
vSortLayout.setOnSelectListener(new onSelectListener() {
//点击事件,点击Tab布局里面的item触发
@Override
public void onSelect(View v, int index) {
Toast.makeText(MainActivity.this, "你点击了item ,内容为:" + ((TextView)v).getText(), Toast.LENGTH_SHORT).show();
}
//长按事件,长按Tab布局里面的item触发
@Override
public void onLongSelect(View v) {
Toast.makeText(MainActivity.this, "长按Tab,开始排列", Toast.LENGTH_SHORT).show();
}
});
4、开始排序和结束排序的接口
//如果参数是true的话,开始排序,也就是可以拖动 vSortLayout.setIsMoveList(true); //结束排序,并且会返回选择tab的当前新位置 vSortLayout.getAndFinishSortData();
未完善的自定义功能
1、现在仅仅是支持String,并且布局也无法自定义,后续可能会完善Tab的item的View的自定义输入
2、现在布局的行数和间距由硬代码控制,并没有形成简便易懂的接口暴漏
PS:调试间距的方法,主要调试下列几个参数
/** * 配置参数区域 * mMaxRow : 每行的个数 * Magin Width Tab的间隔和本身的宽度的占比 * 例如mMaxRow = 4,则宽度会由此策略分配 * |Magin|View|Magin|View|Magin|View|Magin|View|Magin| * 记控件宽度为这么分配 : 总宽度 = 5 * Magin + 4 * View, 而 Magin : View = mRowMagin : mRowWidth * 可以推导出各个控件的宽度,高度也如此计算 */ private final int mMaxRow = 4; private final int mRowMagin = 5; private final int mRowWidth = 26; private final int mColumnMagin = 4; private final int mColumnHeight = 10;
3、回滚不流畅,后期可以引入Scroller来控制缓慢回滚
实现原理
1、布局item排序采用基于ViewGroup的自定义布局,在onLayout的方法逻辑根据配置参数区域的参数进行计算配置
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
final int childCount = getChildCount();
int row = 0;
int column = 0;
int startWidth = 0;
int startHeight = 0;
for (int i = 0; i < childCount; i++) {
View childeView = childList.get(i);
row = i / 4;
column = i % 4;
startWidth = (int) ((column * (mRowWidth + 2 * mRowMagin) + mRowMagin) * mChildeItemSize);
startHeight = (int) ((row * (mColumnHeight + 2 * mColumnMagin) + mColumnMagin) * mChildeItemSize);
childeView.layout(startWidth ,startHeight ,(int)(startWidth + mRowWidth * mChildeItemSize),
(int)(startHeight + mColumnHeight * mChildeItemSize));
}
}
2、滑动模块部分,在onTouchEvent里面根据坐标的捕获,有坐标分析出对应的子Item,利用View.layout()方法让拖动的View跟随手指移动,参加代码
private void moveChildView(float x, float y) {
if (mMoveChildView != null) {
int left = (int) (((mChildIndex % 4) * (mRowWidth + 2 * mRowMagin) + mRowMagin) * mChildeItemSize);
int top = (int) (((mChildIndex / 4) * (mColumnHeight + 2 * mColumnMagin) + mColumnMagin) * mChildeItemSize);
int width = (int) (left + mRowWidth * mChildeItemSize);
int heigth = (int) (top + mColumnHeight * mChildeItemSize);
int moveX = (int) (x - beginX);
int moveY = (int) (y - beginY);
mMoveChildView.layout(left + moveX, top + moveY, width + moveX, heigth + moveY);
mMoveChildView.invalidate();
}
}
3、动画模块,由于考虑低版本和不想引入过多的开源库,故采用普通的动画实现
具体参见beginAnimation(final int start,final int end, boolean forward)方法。
4、整体流程
a、Touch的down事件,捕捉当前的x、y数据,计算出被移动的View的所对应index,并且其余view开始抖动动画
b、move事件,将被选中的view根据x、y利用layout方法进行跟随手指移动
c、up事件,执行位置调整动画,并且在调整完毕后,进行新位置的设置
完整代码:https://github.com/ganchuanpu/SortTabLayout.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Python实现的tab文件操作类分享,包括了Python实现的tab文件操作类分享的使用技巧和注意事项,需要的朋友参考一下 类代码:
-
本文向大家介绍Android 分享控件的实现代码,包括了Android 分享控件的实现代码的使用技巧和注意事项,需要的朋友参考一下 如今很多应用都提供向外分享信息的功能,在进行分享操作时,一般是从屏幕底部弹出所有具备分享功能的应用列表,再由用户进行选择 现在我就来模仿实现这种效果,不仅使分享控件从屏幕底部弹出,还要使分享控件能够上下拖动,这就需要使用到 design 包提供的 BottomShee
-
问题内容: 我正在尝试通过编写类似于体育名册的小型UI来学习React概念,尤其是re:状态和动态UI。我已经在下面添加了代码,整个应用程序+视觉效果位于http://codepen.io/emkk/pen/dGYXJO。这个应用程序基本上是根据我之前定义的玩家对象数组创建玩家卡的。 我想在单击按钮时对玩家卡片进行排序。我创建了一个呈现上述按钮的组件。我将附加事件侦听器,但不知道如何在我的组件中反
-
本文向大家介绍Powershell实现按类型排序,包括了Powershell实现按类型排序的使用技巧和注意事项,需要的朋友参考一下 适用于所有版本。 Sort-Object可以单独解决您的排序问题,如果是原数据,就可以直接使用管道,如果是对象类型,也可以指定一个排序属性: 考虑到不同对象的类型,Powershell可以自动选择排序的类型,但也有更多的排序选择。 只需要添加一个脚本块,在括号内$_可
-
本文向大家介绍php选择排序法实现数组排序实例分析,包括了php选择排序法实现数组排序实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了php选择排序法实现数组排序的方法。分享给大家供大家参考。具体分析如下: 选择排序法的基本思路:直接用案例来说明吧,比如有一个数组$arr = array(2,6,3,9),从大到小排序。 第一次大循环:它首先假设$arr[0]为最大值,然后分别跟$
-
本文向大家介绍.NET实现Repeater控件+AspNetPager控件分页,包括了.NET实现Repeater控件+AspNetPager控件分页的使用技巧和注意事项,需要的朋友参考一下 当然首先你要把bin文件放进你的项目,并加到你的工具栏去 后台绑定的代码 分页,只需要把绑定放在AspNetPager1_PageChanged 事件里 再给大家一个实例 前台页面代码 后台代码

