angular6 利用 ngContentOutlet 实现组件位置交换(重排)
ngContentOutlet指令介绍
ngContentOutlet指令与ngTemplateOutlet指令类似,都用于动态组件,不同的是,前者传入的是一个Component,后者传入的是一个TemplateRef。
首先看一下使用:
<ng-container *ngComponentOutlet="MyComponent"></ng-container>
其中MyComponent是我们自定义的组件,该指令会自动创建组件工厂,并在ng-container中创建视图。
实现组件位置交换
angular中视图是和数据绑定的,它并不推荐我们直接操作HTML DOM元素,而且推荐我们通过操作数据的方式来改变组件视图。
首先定义两个组件:
button.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-button',
template: `<button>按钮</button>`,
styleUrls: ['./button.component.css']
})
export class ButtonComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
text.component.ts
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-text',
template: `
<label for="">{{textName}}</label>
<input type="text">
`,
styleUrls: ['./text.component.css']
})
export class TextComponent implements OnInit {
@Input() public textName = 'null';
constructor() { }
ngOnInit() {
}
}
我们在下面的代码中,动态创建以上两个组件,并实现位置交换功能。
动态创建组件,并实现位置交换
我们先创建一个数组,用于存放上文创建的两个组件ButtonComponent和TextComponent,位置交换时,只需要调换组件在数组中的位置即可,代码如下:
import { TextComponent } from './text/text.component';
import { ButtonComponent } from './button/button.component';
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<ng-container *ngFor="let item of componentArr" >
<ng-container *ngComponentOutlet="item"></ng-container>
</ng-container>
<br>
<button (click)="swap()">swap</button>
`,
styleUrls: ['./app.component.css']
})
export class AppComponent {
public componentArr = [TextComponent, ButtonComponent];
constructor() {
}
public swap() {
const temp = this.componentArr[0];
this.componentArr[0] = this.componentArr[1];
this.componentArr[1] = temp;
}
}
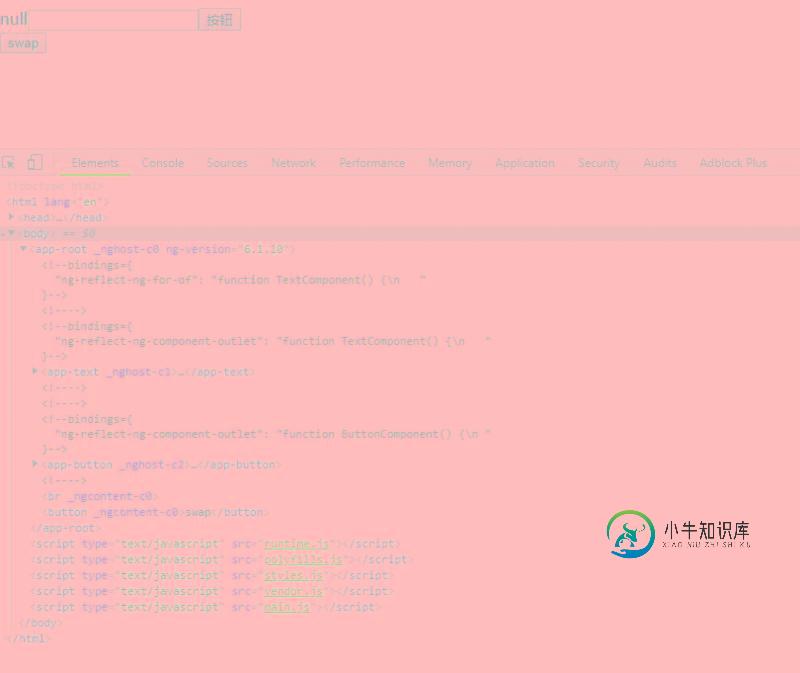
执行命令npm start在浏览器中可以看到如下效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 我正在尝试将两个s位置互换以进行响应式设计(该网站的外观根据浏览器的宽度/适合移动设备而有所不同)。 现在我有这样的事情: 但是是否有可能仅使用CSS来交换其放置位置,使其看起来像是第一个?HTML保持不变。我已经尝试过使用浮点数和其他东西,但是它似乎并没有达到我想要的方式。我不想使用绝对定位,因为s的高度总是在变化。是否有解决方案,还是没有办法做到这一点? 问题答案: 有人联系我:什
-
本文向大家介绍jQuery 实现DOM元素拖拽交换位置的实例代码,包括了jQuery 实现DOM元素拖拽交换位置的实例代码的使用技巧和注意事项,需要的朋友参考一下 实现步骤 1.html + bootstrap 布局画3个面板。 注:面板样式 position 属性必须是绝对位置或者相对位置。 2.监听面板的的 mousedown事件。 记录当前对应面板的位置target_index,设置面板透明
-
本文向大家介绍详解利用eventemitter2实现Vue组件通信,包括了详解利用eventemitter2实现Vue组件通信的使用技巧和注意事项,需要的朋友参考一下 概述 当两个组件之间没有任何父子关系时,利用Vue标准的props传值和emit触发事件无法解决他们之间通信的问题。最近做的项目使用的是eventemitter2,来实现不相关组件之间的通信。这篇文章分享的是我对eventemitt
-
本文向大家介绍python 实现交换两个列表元素的位置示例,包括了python 实现交换两个列表元素的位置示例的使用技巧和注意事项,需要的朋友参考一下 在IDLE 中验证如下: python是可以一次赋值两个变量的!谢谢! 以上这篇python 实现交换两个列表元素的位置示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue 组件销毁并重置的实现,包括了vue 组件销毁并重置的实现的使用技巧和注意事项,需要的朋友参考一下 方法1 当数据变更后,通过watch 监听,先去销毁当前的组件,然后再重现渲染。使用 v-if 可以解决这个问题 方法2 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
看看这支笔:https://codepen.io/segmentationfaulter/pen/XzgJyV 为了方便起见,我还在这里粘贴代码。打开上面的画笔后,您将看到一个滑块被渲染。向右滚动滑块,然后单击按钮,您将看到滑块以不同的数字重新渲染,但滑块的滚动位置不会重置。为什么滚动位置没有复位?谢谢

