JS实现“隐藏与显示”功能(多种方法)
下面我将效果图展示出来:
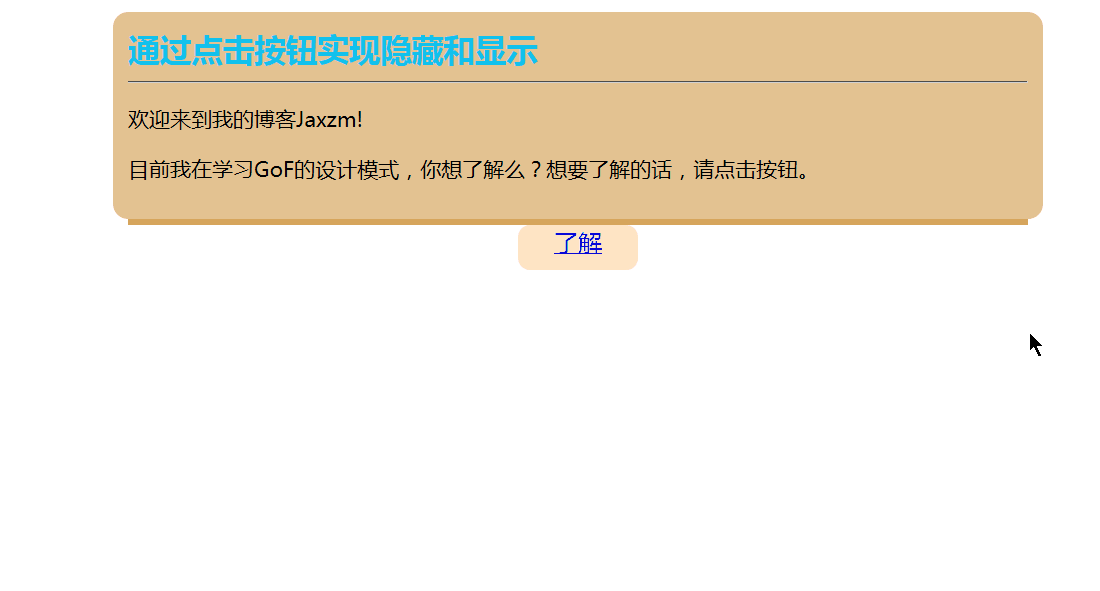
1,通过按钮实现隐藏与显示:

这个是通过按钮点击实现的隐藏与显示,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过按钮实现隐藏和显示</title>
<style type="text/css">
.body{
margin: 0 auto;
}
#show{
width: 600px;
height: auto;
font-size: 14px;
background-color: #E4C392;
display: block;
padding: 10px;
margin: 0 auto;
border-radius: 10px;
}
#show h2{
color: #11C2EE;
margin: 0 auto;
}
.slide{
margin: 0 auto;
padding: 0;
width: 600px;
border-top: solid 4px #D6A55C;
}
.btn-slide{
background-color: bisque;
width: 80px;
height:30px;
text-align: center;
margin: 0 auto;
border-radius: 8px;
margin: 0 auto;
display: block;
}
</style>
<script type="text/javascript">
function divShow(){
document.getElementById("btnshow").style.display="block";
document.getElementById("btnhref").innerHTML ="关闭";
document.getElementById("btnhref").href ="javascript:divhidden()";
}
function divhidden(){
document.getElementById("btnshow").style.display="none";
document.getElementById("btnhref").innerHTML ="了解";
document.getElementById("btnhref").href ="javascript:divShow()";
}
</script>
</head>
<body>
<div id="show">
<h2>通过点击按钮实现隐藏和显示</h2>
<hr />
<p>
欢迎来到我的博客Jaxzm!
</p>
<p>
目前我在学习GoF的设计模式,你想了解么?想要了解的话,请点击按钮。
</p>
<div id="btnshow" style="display: none;">
<p>
GoF所描述的23种设计模式,总共可以分为三种类型:创建型模式,行为型模式,结构型模式。
</p>
<p>
我觉得比较难的是创建型模式,因为它说的比较抽象,所以我不容易理解它,然后我编码也比较少,所以就不太容易理解这个。
</p>
</div>
</div>
<p class="slide">
<a href="javascript:divShow();" id="btnhref" class="btn-slide">了解</a>
</p>
</body>
</html>
其中,主要能够实现这个功能的是js代码,

通过getElementById()这个方法找到对应元素,进而控制它的style,以此来做对应的功能。这是一个比较简单的方法。
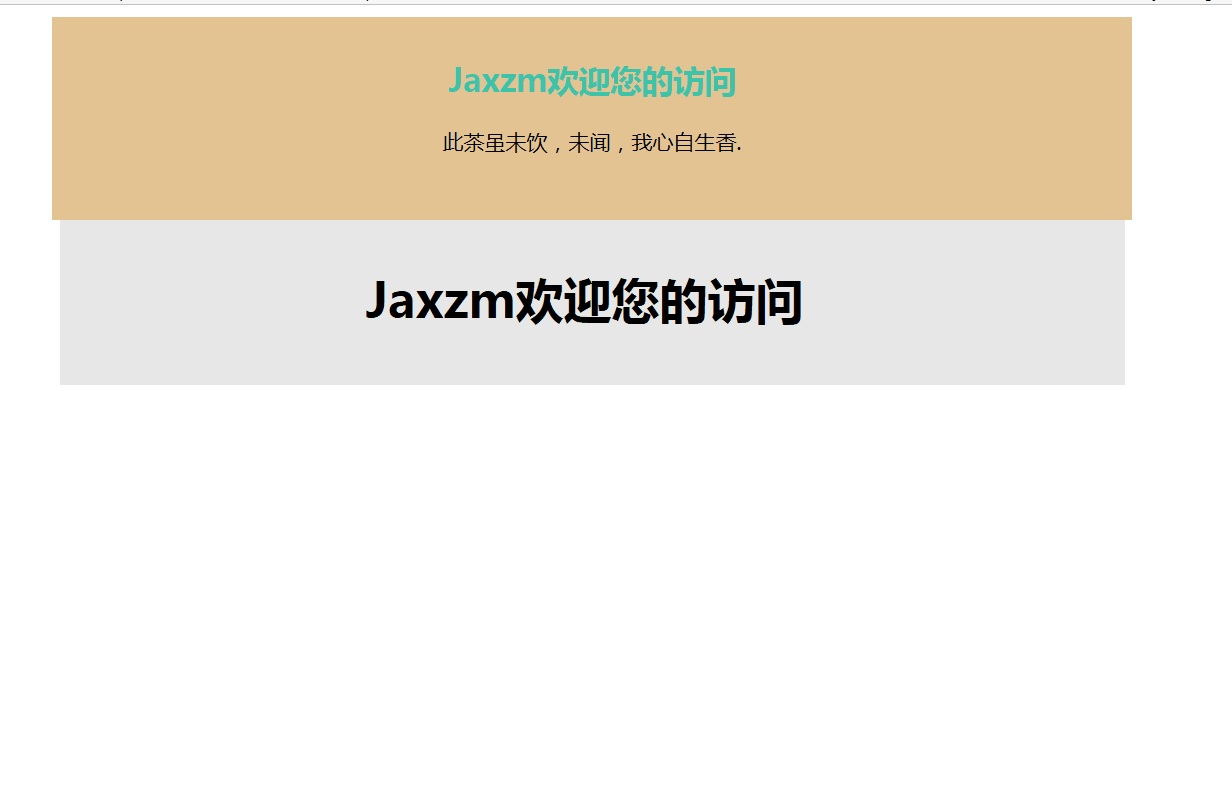
接下来演示的是另外一种方式:
这个是通过具体的时间限制来控制其隐藏与显示,

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>通过定时实现隐藏和显示</title> <style type="text/css"> .body{ margin: 0 auto; padding: 0; background-color: #D6A55C; } #show{ background-color: #E4C392; width: 700px; height: 100px; display: block; margin: 0 auto; padding: 10px; font-size: 14px; height: auto; text-align: center; } #show h2{ color: #3CC4A9; } .hid{ background: #E8E8E8; text-align: center; width: 700px; height: 100px; padding: 10px 10px 0 0; margin: 0 auto; display: block; text-decoration: none; } </style> <script type="text/javascript"> var h = 0; function addH(){ if(h < 400){ h=h+5; document.getElementById("show").style.height = h+"px"; } else{ return; } setTimeout("addH()",30); } window.onload = function showAds(){ addH(); setTimeout("subH()",5000); } function subH(){ if(h >0){ h -= 5; document.getElementById("show").style.height = h+"px"; } else{ document.getElementById("show").style.display = "none"; return; } setTimeout("subH()",30); } </script> </head> <body> <div id="show"> <h2>Jaxzm欢迎您的访问</h2> <span>此茶虽未饮,未闻,我心自生香.</span> </div> <div class="hid"> <h1>Jaxzm欢迎您的访问</h1> </div> </div> </body> </html>
注意在这个js里面的setTimeout()函数,setTimeout(function,time).更加精准地用法:
执行一段代码:
var i=0;
setTimeout("i+=1;alert(i)",1000);
执行一个函数:
var i=0;
setTimeout(function(){i+=1;alert(i);},1000);
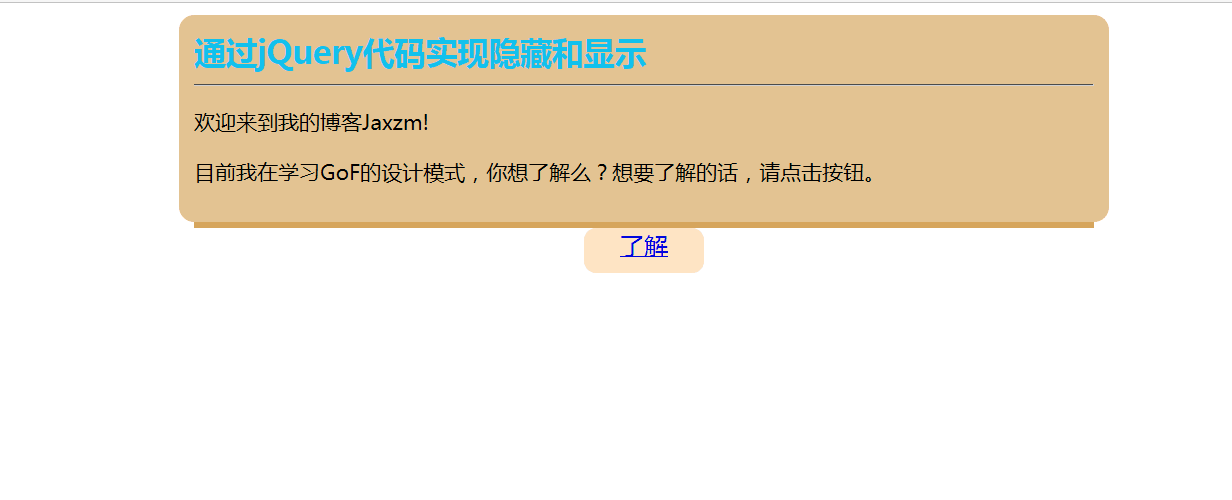
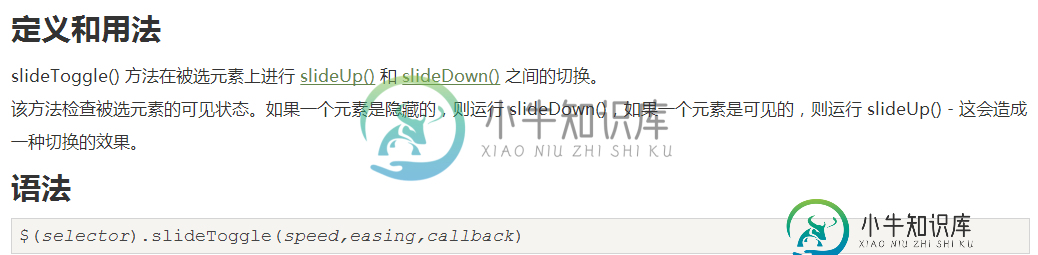
还有一种方式就是通过jQuery方法来实现,通过切换实现隐藏与显示;效果如下:

看到它的样子,是否会觉得和第一个很像,但是也会发现它和第一个是不一样的,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过jQuery实现展开收缩</title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css">
.body{
margin: 0 auto;
}
#show{
width: 600px;
height: auto;
font-size: 14px;
background-color: #E4C392;
display: block;
padding: 10px;
margin: 0 auto;
border-radius: 10px;
}
#show h2{
color: #11C2EE;
margin: 0 auto;
}
.slide{
margin: 0 auto;
padding: 0;
width: 600px;
border-top: solid 4px #D6A55C;
}
.btn-slide{
background-color: bisque;
width: 80px;
height:30px;
text-align: center;
margin: 0 auto;
border-radius: 8px;
margin: 0 auto;
display: block;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$(".btn-slide").click(function () {
$("#btnshow").slideToggle();
});
});
</script>
</head>
<body>
<div id="show">
<h2>通过jQuery代码实现隐藏和显示</h2>
<hr />
<p>
欢迎来到我的博客Jaxzm!
</p>
<p>
目前我在学习GoF的设计模式,你想了解么?想要了解的话,请点击按钮。
</p>
<div id="btnshow" style="display: none;">
<p>
GoF所描述的23种设计模式,总共可以分为三种类型:创建型模式,行为型模式,结构型模式。
</p>
<p>
我觉得比较难的是创建型模式,因为它说的比较抽象,所以我不容易理解它,然后我编码也比较少,所以就不太容易理解这个。
</p>
</div>
</div>
<p class="slide">
<a href="javascript:divShow();" id="btnhref" class="btn-slide">了解</a>
</p>
</body>
</html>
这段代码和第一个唯一不同的便是这个js代码:

这里首先要引入jQuery库,然后才能调用jquery库里面的方法slideToggle(),方法的具体实现如下:

当点击了按钮,它就会将显示与隐藏进行切换。
学习了以上知识之后,就可以实现博客的页面显示。但是这里还需要了解nextSibling和previousSiling这两个属性。
nextSibling 它是返回某一元素后面紧跟的元素。previousSibling 它是返回某一元素之前紧跟的元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>鼠标控制动画展开</title> <style type="text/css"> body { margin: 0 auto; padding: 0; font-size: 9pt; line-height: 180%; } #pn { background: #f8f8f8; height: auto; width: 750px; display: block; margin: 0 auto; padding: 5px; } .btn { width: 80px; height: 20px; padding: 5px 3px 5px 3px; text-align: center; text-decoration: none; background: #f0f0f0; border: 1px solid #CCC; } .content { border: 1px solid #CCC; display: none; padding: 5px; } .title { font-weight: bold; color: #3030FF; font-size:11pt; } .subtitle { color: #CCC; } .btm { text-align: right; height: 30px; } </style> <script type="text/javascript"> var time = 300; var h = 40; function showdiv(obj) { //obj.parentNode.nextSibling.nextSibling.style.display = "block"; var x = obj.parentNode.nextSibling; //包含众多空格作为文本节点,因此在我们使用nextSibling和previousSibling时就会出现问题。 //因为FireFox会把文本节点误当做元素节点的兄弟节点来处理。我们可以添加nodeType来判断。 //当上一节点或者是下一节点为文本节点时,就继续寻找,直到找到下一个元素节点。 // 其中nodeType的值主要有以下几种: // // 元素节点的nodeType值为1 // 属性节点的nodeType值为2 // 文本节点的nodeType值为3 if (x.nodeType != 1) { x = x.nextSibling; } x.style.display = "block"; obj.parentNode.style.display = "none"; } function hidediv(obj) { obj.parentNode.parentNode.style.display = "none"; var x = obj.parentNode.parentNode.previousSibling; if (x.nodeType != 1) { x = x.previousSibling; } x.style.display = "block"; } </script> </head> <body> <div id="pn"> <div> <p class="title"> 原生js实现tooltip提示框的效果</p> <p class="subtitle"> 2016年11月13日 </p> <p> 摘要: 在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。 前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。 比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。 比如这个tooltip的效果展示: 这个便是tooltip提示框的... <a onclick="showdiv(this);" href="#">全文</a> </p> <div class="content"> <p>摘要: 在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。 前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。 比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。 比如这个tooltip的效果展示: 这个便是tooltip提示框的效果。</p> <p>工具提示(Tooltip)插件根据需求生成内容和标记,默认情况下是把工具提示(tooltip)放在它们的触发元素后面。 您可以有以下两种方式添加工具提示(tooltip): <p>通过 data 属性:如需添加一个工具提示(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。 锚的 title 即为工具提示(tooltip)的文本。</p> 默认情况下,插件把工具提示(tooltip)设置在顶部。 </p> <div class="btm"> <a href="#" class="btn" onclick="hidediv(this);">收起全文</a> </div> </div> <hr /> <div> <p class="title"> 原生js实现tooltip提示框的效果</p> <p class="subtitle"> 2016年11月13日 </p> <p> 摘要: 在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。 前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。 比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。 比如这个tooltip的效果展示: 这个便是tooltip提示框的... <a onclick="showdiv(this);" href="#">全文</a> </p> <div class="content"> <p>摘要: 在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。 前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。 比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。 比如这个tooltip的效果展示: 这个便是tooltip提示框的效果。</p> <p>工具提示(Tooltip)插件根据需求生成内容和标记,默认情况下是把工具提示(tooltip)放在它们的触发元素后面。 您可以有以下两种方式添加工具提示(tooltip): <p>通过 data 属性:如需添加一个工具提示(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。 锚的 title 即为工具提示(tooltip)的文本。</p> 默认情况下,插件把工具提示(tooltip)设置在顶部。 </p> <div class="btm"> <a href="#" class="btn" onclick="hidediv(this);">收起全文</a> </div> </div> </div> </body> </html>
效果如下:

其实以上方法具体实现起来都是比较简单的。实用性也比较大。
以上所述是小编给大家介绍的JS实现“隐藏与显示”功能的多种方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍vue实现密码显示隐藏切换功能,包括了vue实现密码显示隐藏切换功能的使用技巧和注意事项,需要的朋友参考一下 先给大家分享效果图: 具体实现代码如下所示: html: script: 注:带小眼睛的睁开闭合。 总结 以上所述是小编给大家介绍的vue实现密码显示隐藏切换功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍js设置控件的隐藏与显示的两种方法,包括了js设置控件的隐藏与显示的两种方法的使用技巧和注意事项,需要的朋友参考一下 用JavaScript隐藏控件的方法有两种,分别是通过设置控件的style的“display”和“visibility”属性。 当style.display="block"或style.visibility="visible"时控件或见,当style.display=
-
本文向大家介绍PowerShell隐藏不显示窗口的多种方法,包括了PowerShell隐藏不显示窗口的多种方法的使用技巧和注意事项,需要的朋友参考一下 启动PowerShell时隐藏自己的窗口 假如我在计划任务中定时通过Powershell.exe来执行一个脚本文件,我想隐藏这个窗口,此时我们可以考虑使用PowerShell.exe的选项参数: 在PowerShell启动其它进程时隐藏窗口 这个需
-
本文向大家介绍jQuery bt气泡实现悬停显示及移开隐藏功能的方法,包括了jQuery bt气泡实现悬停显示及移开隐藏功能的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery bt气泡实现悬停显示及移开隐藏功能的方法。分享给大家供大家参考,具体如下: 附:jQuery.bt.min.js插件完整代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuer
-
本文向大家介绍jQuery仅用3行代码实现的显示与隐藏功能完整实例,包括了jQuery仅用3行代码实现的显示与隐藏功能完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery仅用3行代码实现的显示与隐藏功能。分享给大家供大家参考。具体如下: jQuery技术相当好使用,的确可以用很少的代码实现想要的功能,比如这款经常用到的“显示”与“隐藏”的功能,只需要3行代码就实现了,确实够
-
本文向大家介绍iOS实现scrollview上拉显示Navbar下拉隐藏功能详解,包括了iOS实现scrollview上拉显示Navbar下拉隐藏功能详解的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍的是关于iOS中scrollview上拉显示Navbar下拉隐藏的相关内容,分享出来供大家参考学习,下面来看看详细的介绍: 动画效果: 关于下拉隐藏Nabbar,上拉显示,有三种方式:推崇第一

