Spring Boot 2.X优雅的解决跨域问题
一、什么是源和跨域
源(origin)就是协议、域名和端口号。
URL由协议、域名、端口和路径组成,如果两个URL的协议、域名和端口全部相同,则表示他们同源。否则,只要协议、域名、端口有任何一个不同,就是跨域。
对https://www.baidu.com/index.html进行跨域比较:
| URL | 是否跨域 | 原因 |
|---|---|---|
| https://www.baidu.com/more/index.html | 不跨域 | 三要素相同 |
| https://map.baidu.com/ | 跨域 | 域名不同 |
| http://www.baidu.com/index.html | 跨域 | 协议不同 |
| https://www.baidu.com:81/index.html | 跨域 | 端口号不同 |
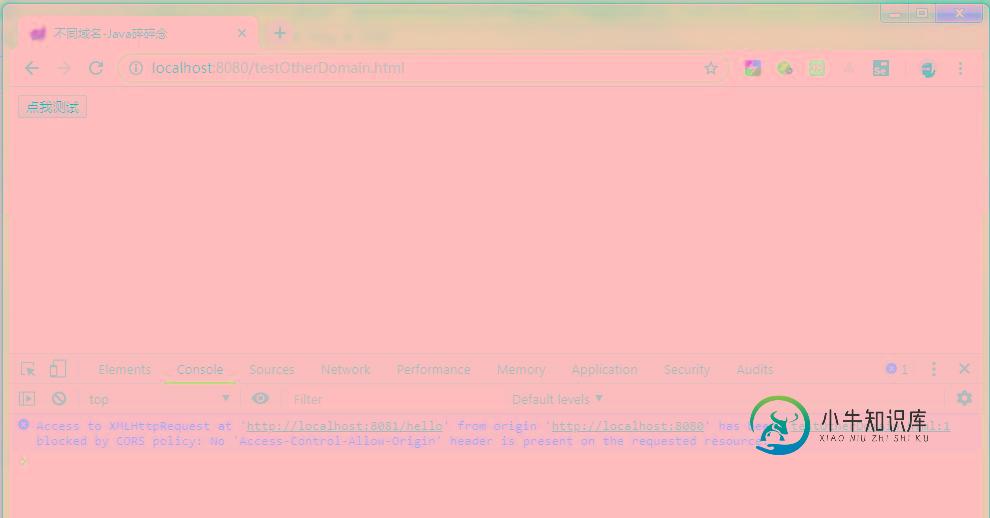
随着前后端分离开发的越来越普及,会经常遇到跨域的问题,当我们在浏览器中看到这样的错误时,就需要意识到遇到了跨域:

二、什么是同源策略?
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略又分为以下两种:
- DOM同源策略:禁止对不同源页面DOM 进行操作。这里主要场景是iframe跨域的情况,不同域名的iframe是限制互相访问的。
- XMLHttpRequest同源策略:禁止使用XHR对象向不同源的服务器地址发起HTTP请求。
三、Spring Boot跨域解决方案
本例使用Spring Boot 2.1.2.RELEASE演示,分别用8080和8081端口启动,部分代码如下:
跨域页面:testOtherDomain.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>不同域名-Java碎碎念</title>
</head>
<body>
<button id="b1">点我测试</button>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$("#b1").click(function () {
$.ajax({
url: "http://localhost:8081/hello",
type: "post",
success:function (res) {
console.log(res);
}
})
});
</script>
</body>
</html>
接口类:HelloController
package com.example.helloSpringBoot.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String HelloSpring (){
return "hello Java碎碎念!";
}
}
未解决跨域前运行截图:

在Spring Boot 2.X应用程序中可以使用注解@CrossOrigin,也可以通过使用WebMvcConfigurer对象来定义全局CORS配置。
1、@CrossOrigin注解示例代码
package com.example.helloSpringBoot.controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@CrossOrigin
@RequestMapping("/hello")
public String HelloSpring (){
return "hello Java碎碎念!";
}
}
2. WebMvcConfigurer对象示例代码
package com.example.helloSpringBoot.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; @Configuration public class MyConfiguration { @Bean public WebMvcConfigurer corsConfigurer() { return new WebMvcConfigurer() { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/*") .allowedOrigins("*") .allowCredentials(true) .allowedMethods("GET", "POST", "DELETE", "PUT","PATCH") .maxAge(3600); } }; } }
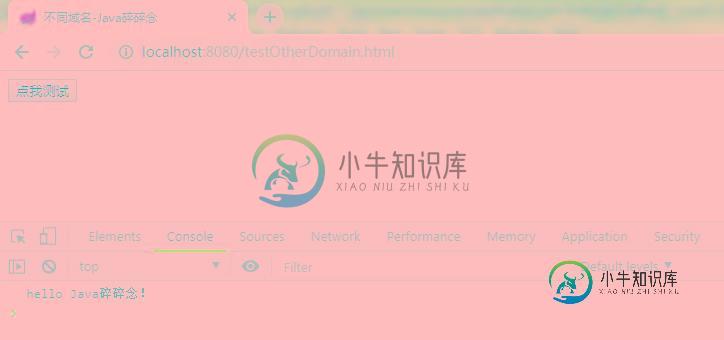
按照上面两种方式的一种配置完成后,即可实现对跨域的支持,运行成功截图如下:

完整源码地址:https://github.com/suisui2019/helloSpringBoot (本地下载)
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对小牛知识库的支持。
-
本文向大家介绍注解@CrossOrigin解决跨域的问题,包括了注解@CrossOrigin解决跨域的问题的使用技巧和注意事项,需要的朋友参考一下 注解@CrossOrigin 出于安全原因,浏览器禁止Ajax调用驻留在当前原点之外的资源。例如,当你在一个标签中检查你的银行账户时,你可以在另一个选项卡上拥有EVILL网站。来自EVILL的脚本不能够对你的银行API做出Ajax请求(从你的帐户中取出
-
本文向大家介绍django解决跨域请求的问题,包括了django解决跨域请求的问题的使用技巧和注意事项,需要的朋友参考一下 解决方案 1.安装django-cors-headers 2.配置settings.py文件 OK!问题解决! 其他解决方案 另外还从网上看到其他两种解决方案,但都不太合适。在此列出,供大家参考 1.使用JSONP 使用Ajax获取json数据时,存在跨域的限制。不过,在We
-
本文向大家介绍为什么会有跨域问题?怎么解决跨域?相关面试题,主要包含被问及为什么会有跨域问题?怎么解决跨域?时的应答技巧和注意事项,需要的朋友参考一下 为啥会有跨域问题 怎么解决跨域呢? 方案一 JSONP:通过script可以跨域的原理,执行服务端的回调函数 方案二 代理:nigix 或者webpack 代理 配置 方案三 CORS :"跨域资源共享",设置'Access-Control-All
-
本文向大家介绍vue-cli怎么解决跨域的问题?相关面试题,主要包含被问及vue-cli怎么解决跨域的问题?时的应答技巧和注意事项,需要的朋友参考一下 vue-cli 主要在本地通过本地服务器拦截转发请求的模式解决跨域问题。 步骤: config中设置proxy,这步决定哪种命名规则(比如'/abc/'开头的请求)的请求将被拦截(个人以为是通过改造XMLHttpRequest对象)到本地跨域服务器
-
本文向大家介绍Java Spring boot 2.0 跨域问题的解决,包括了Java Spring boot 2.0 跨域问题的解决的使用技巧和注意事项,需要的朋友参考一下 跨域 一个资源会发起一个跨域HTTP请求(Cross-site HTTP request), 当它请求的一个资源是从一个与它本身提供的第一个资源的不同的域名时 。 比如说,域名A(http://domaina.example
-
本文向大家介绍详解Vue-cli代理解决跨域问题,包括了详解Vue-cli代理解决跨域问题的使用技巧和注意事项,需要的朋友参考一下 使用vue-cli调接口的时候,总是会出现垮与问题,因为vue的localhost与访问域名不一致导致。而这一点,开发者显然也想到了,故而在vuejs-templates,也就是vue-cli的使用的模板插件里,有关于API proxy的说明,这个配置就是将local

