ASP.NET中Image控件使用详解
Image控件又称图像控件,主要用来显示用户的图片或图像信息。
一、属性
表1 Image控件常用属性及说明
| 属性 | 说明 |
|---|---|
| ID | 控件ID |
| ImageAlign | 获取或设置Image控件相对于网页上其他元素的对齐方式 |
| ImageUrl | 获取或设置在Image控件中显示的图像的位置 |
| Width | 控件的宽度 |
| Visible | 控件是否可见 |
| CssClass | 控件呈现的样式 |
| BackColor | 控件的背景颜色 |
| Enabled | 控件是否可用 |
Image控件的大部分属性和Label控件类似,在此主要讲解一下其ImageUrl属性设置。
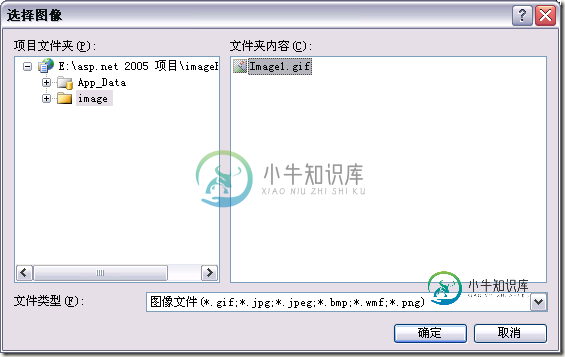
ImageUrl属性用来获取Image控件中要显示图像的地址,在设置该属性时,单击ImageUrl属性文本框后面的 图标按钮,弹出一个如图1所示的“选择图像”对话框,用户可以选择要显示的图像。
图标按钮,弹出一个如图1所示的“选择图像”对话框,用户可以选择要显示的图像。

图1 “选择图像”对话框
二、方法
Image控件常用方法同Label控件类似,具体请参见Label控件常用方法。这里主要介绍一下该控件的ResolveUrl方法,ResolveUrl方法主要用来将URL转换为在请求客户端可用的URL。
例如,要使用ResolveUrl方法设置一个Image控件的链接图像路径,可以编写如下代码。
Image1.ImageUrl = ResolveUrl(~/image/Image1.gif);
三、事件
Image控件常用事件同Label控件类似,具体请参见Label控件常用事件。
四、示例
示例:
Image控件示例
下面示例主要通过设置Image控件的ImageUrl属性在该控件上显示链接图片。新建一个网站,默认主页为Default.aspx,在Default.aspx页面上添加一个Image控件,其属性设置如表2所示。
表2 Image控件属性设置
| 属性名称 | 属性值 |
|---|---|
| ID | ImageUrl |
| ImageUrl | ~/image/Image1.gif(链接图片) |
| ImageAlign | Middle(居中对齐) |
执行程序,示例运行结果如图2所示。

图2 Image控件示例
程序完整代码如下:
Default.aspx.cs代码文件
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
Default.aspx 设计文件
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Image控件示例</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Image ID="Image1" runat="server" Height="177px" ImageAlign="Middle" ImageUrl="~/image/Image1.gif" Width="121px" /> </div> </form> </body> </html>
五、扩展
Image控件当没有图片时,显示"红色的X" 不够友好,可以设置其AlternateText属性,也可以显示指定的图片
1.普通显示
string str ="~/img/"+int.Parse(TextBox1.Text)+".gif";
if (!File.Exists(Server.MapPath(str)))//不存在时显示nophoto.gif
{
Image1.ImageUrl = "~/img/nophoto.gif";
//Response.Write("bucunzai");
}
else//有的时候显示
{
Image1.ImageUrl = str;
//Response.Write("cunzai");
}
2.还有一种可能是从数据库中读取二进制的图片时(红色部分需要从数据库中读取)
byte [] b=....;//从数据库中读取
if (b == null || b.Length == 0)
{
//当没有图片数据时显示默认的图片nophoto.gif
FileStream fs = new FileStream(Server.MapPath("~/Management/Images/nophoto.gif"), FileMode.Open, FileAccess.Read);
byte[] mydata = new byte[fs.Length];
int Length = Convert.ToInt32(fs.Length);
fs.Read(mydata, 0, Length);
fs.Close();
this.Response.OutputStream.Write(mydata, 0, Length);
this.Response.End();
}
else
{
Response.ContentType = ...;//从数据库中读取图片的后缀名
Response.OutputStream.Write(b, 0, b.Length);
}
-
本文向大家介绍ASP.NET中Label控件用法详解,包括了ASP.NET中Label控件用法详解的使用技巧和注意事项,需要的朋友参考一下 Label 控件提供了一种在 ASP.NET 网页中以编程方式设置文本的方法。当希望在运行时更改网页中的文本(比如响应按钮单击)时,通常可以使用 Label 控件。 一、属性 Label控件的常用属性及说明如表1所示。 表1 Label控件常用属性及说明 属性
-
本文向大家介绍ASP.NET MVC中HtmlHelper控件7个大类中各个控件使用详解,包括了ASP.NET MVC中HtmlHelper控件7个大类中各个控件使用详解的使用技巧和注意事项,需要的朋友参考一下 HtmlHelper类在命令System.Web.Mvc.Html之中,主要由7个静态类组成,它们分别是FormExtensions类,InputExtensions类,LinkExten
-
本文向大家介绍ReactNative Image组件使用详解,包括了ReactNative Image组件使用详解的使用技巧和注意事项,需要的朋友参考一下 最近学习ReactNative感觉到挺有意思的,在学习的过程中,发现网上一些人写的文章内容过时了,这主要是ReactNative的版本升级太快,如果你现在看一篇16甚至15年写的文章,把知识点和官方文档对比下,会让你大跌眼镜。所以奉劝各位想学习
-
本文向大家介绍asp.net分页控件使用详解【附实例下载】,包括了asp.net分页控件使用详解【附实例下载】的使用技巧和注意事项,需要的朋友参考一下 一、说明 AspNetPager.dll这个分页控件主要用于asp.net webform网站,现将整理代码如下 二、代码 1、首先在测试页面Default.aspx页面添加引用 <%@ Register Assembly="AspNetPager
-
本文向大家介绍asp.net web页面自定义分页控件使用详解,包括了asp.net web页面自定义分页控件使用详解的使用技巧和注意事项,需要的朋友参考一下 这几天学习了一下自定义分页控件,现将实现方法记录下来,亲测可以实现: 1.首先创建一个.ascx文件,命名为TurnPage,然后在里面写控件前台展示的界面: 2.然后在TurnPage.ascx.cs里面写相应的后台代码,代码如下: 3.
-
本文向大家介绍ASP.NET中 Wizard 控件的使用方法,包括了ASP.NET中 Wizard 控件的使用方法的使用技巧和注意事项,需要的朋友参考一下 先来看看官方介绍 使用表单收集用户输入是 Web 开发中要反复执行的一项任务。用来完成某项任务的一组表单通常称为“向导”。ASP.NET Wizard 控件简化了许多与生成多个表单和收集用户输入相关联的任务。Wizard 控件提供了一种简单的机

