js时间日期格式化封装函数
js虽然提供了各种获取时间Date对象的不同属性方法,如:getDate 方法 | getDay 方法 | getFullYear 方法 | getHours 方法 ... ... 等等,但是却没有像java那样提供一个方法来供用户来根据自身提供的模板(pattern),来格式化指定时间对象,所以自己就封装了一个小方法,只供大家闲来调侃-.-,有好的建议还望慷慨指荐哦。
用到知识点:
arguments:该对象代表正在执行的函数和调用它的函数的参数。不可显式创建,虽然有length属性,且能像数组一样以“[]”语法方式取值,但它并不是一个数组。 typeof object :运算符,返回一个用来表示表达式的数据类型的字符串。六种可能: "number," "string," "boolean," "object," "function," 和 "undefined."。 object.constructor:表示创建对象的函数。object必须是对象或函数的名称。基础数据没有该属性。 exec 方法:用正则表达式模式在字符串中运行查找,并返回包含该查找结果的一个数组。没有找到匹配,则它返回 null。数组中同类型匹配元素不会重复出现。 str.split(Rex|str):以一个正则对象或子字符串,将一个字符串分割为子字符串,然后将结果作为字符串数组返回。 throw Error('msg'):抛出一个带有Message信息的Error。throw 后面可跟任何表达式。 还有一些for..in用法,三目运算符,substr这些就不讲了,比较简单。
代码片段:
/**
* ***js时间日期格式化*** <br>
* <p>
* 模版字符串采用严谨格式,超出则会抛出异常,且每类格式只可出现一次,如:yyyy-mm-yyyy 格式会抛异常
* </p>
* y-年 length: 2/4位 <br>
* q-季度 length: 1位 <br>
* M-月 length: 1~2位 <br>
* d-日 length: 1~2位 <br>
* H-时 length: 1~2位24小时制,h:12小时制 <br>
* m-分 length: 1~2位 <br>
* s-秒 length: 1~2位 <br>
* S-毫秒 length: 固定1位
* @param {Date类型对象} date
* @param {String类型模板字符串} fmt
* @return 格式化后时间日期字符串
* @author lyt
*/
function DateFormat(date, fmt){
if (arguments.length != 2) // 参数个数校验
throw Error('arguments长度不合法');
if (!date || (typeof date != 'object') || (d.constructor != Date)) // 参数合法性校验
throw Error(arguments[0] + ':类型不为Date类型');
if (/H+/.test(fmt) && /h+/.test(fmt))
throw Error("小时格式错误,同类型只能连续出现一次!");
/* 模板参数校验,正则验证方法 */
var verify = function(Rex ){
var arr = new RegExp(Rex).exec(fmt); // 获得匹配结果数组
if (!arr) // 匹配失败返回
return "";
if (fmt.split(Rex).length > 2) // 同一类型间隔出现多次
throw Error("fmt格式错误:同类型只能连续出现一次!");
return arr[0];
};
/**
* 提供月、天、时、分、秒通用匹配替换
* @param {对象o属性key} r
* @param {r对应正则对象} rex
**/
var common = function(r, rex) {
if(len !=1 && len !=2)
throw Error("月份格式错误:M只能出现1/2次");
len == 2 ? fmt=fmt.replace(rex, o[r].length==1 ? "0"+o[r] : o[r]) : fmt=fmt.replace(rex, o[r]);
}
var o = { // 数据存储对象
"y+": date.getFullYear() + "", // 年
"q+": Math.floor((date.getMonth() + 3) / 3), // 季度
"M+": date.getMonth() + 1 + "", // 月
"d+": date.getDate() + "", // 日
"H+": date.getHours() + "", // 24时
"h+": date.getHours() + "", // 12时
"m+": date.getMinutes() + "", // 分
"s+": date.getSeconds() + "", // 秒
"S+": date.getMilliseconds() // 毫秒
}
for(var r in o) {
var rex, len, temp;
rex = new RegExp(r);
temp = verify(rex); // 匹配所得字符串
len = temp.length; // 长度
if(!len || len == 0)
continue;
if(r == "y+") {
if(len !=2 && len != 4)
throw Error("年份格式错误:y只能出现2/4次");
len == 2 ? fmt=fmt.replace(rex, o[r].substr(2,3)) : fmt=fmt.replace(rex, o[r]);
} else if(r == "q+") {
if(len != 1)
throw Error("季度格式错误:q只能出现1次");
fmt=fmt.replace(rex, o[r]);
} else if(r == "h+") {
if(len !=1 && len !=2)
throw Error("小时格式错误:h只能出现1/2次");
var h = (o[r] > 12 ? o[r]-12 : o[r]) + "";
len == 2 ? fmt=fmt.replace(rex, h.length==1 ? "0"+h : h) : fmt=fmt.replace(rex, h);
} else if(r == "S+") {
if(len != 1)
throw Error("毫秒数格式错误:S只能出现1次");
fmt=fmt.replace(rex, o[r]);
}else { // (r=="M+" || r=="d+" || r=="H+" || r=="m+" || r=="s+")
common(r, rex)
}
}
return fmt;
}
上几个演示效果,供大家参考:
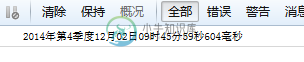
console.log(DateFormat(new Date(),'yyyy年第q季度M月dd日HH时m分s秒S毫秒'));

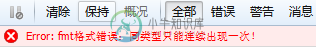
console.log(DateFormat(new Date(),'yyyy年yy第q季度M月dd日HH时m分s秒S毫秒'));

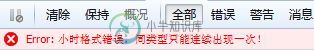
console.log(DateFormat(new Date(),'yyyy年第q季度M月dd日Hh时m分s秒S毫秒'));

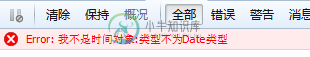
console.log(DateFormat("我不是时间对象",'yyyy年第q季度M月dd日Hh时m分s秒S毫秒'));

console.log(DateFormat(new Date(),'yyyy年第q季度MMM月dd日HH时m分s秒S毫秒'));

其他效果就不一一列举了,感兴趣的可以把代码拷贝下来直接测试就行了,有任何BUG或者有待优化的地方请慷慨指正哦。
以上便是这款非常好用的封装函数的介绍了,是不是很实用呢,小伙伴们可以直接使用到自己的项目中。
-
我有一个以下格式的字符串: 我想利用这个时刻。js以这种格式获取它,用于显示。 我试着用这个方法, 哪些错误并表示没有称为“替换”的方法?我是不是走错了路? 我还应该提到,我正在使用一个预打包版本的矩。js,为Meteor打包。js 堆栈跟踪:
-
主要内容:日期格式化符号,Python处理,Pandas处理当进行数据分析时,我们会遇到很多带有日期、时间格式的数据集,在处理这些数据集时,可能会遇到日期格式不统一的问题,此时就需要对日期时间做统一的格式化处理。比如“Wednesday, June 6, 2020”可以写成“6/6/20”,或者写成“06-06-2020。 日期格式化符号 在对时间进行格式化处理时,它们都有固定的表示格式,比如小时的格式化符号为 ,分钟简写为 ,秒简写为 。下表对常用的日期
-
问题内容: 我有一个类似的日期/时间字符串,但我想将其转换为,我该怎么做? 我正在使用以下代码,但会引发异常。 问题答案: 您可以执行简单的字符串操作并创建js日期对象。请参见下面的函数,该函数接受// yyyy-mm-dd hh:mm:ss格式的日期
-
函数名称:格式化日期 函数功能:格式化日期 函数方法 str = os.date(format,timeout) 参数 类型 必填 说明 format string 是 格式化字符串/格式符 timeout string 否 指定格式化的时间, 不写默认为当前时间 格式化字符串 格式符 类型 类型 %a 一星期中天数的简写 (Fri) %A 一星期中天数的全称 (Wednesday) %b 月份的
-
下表显示可用于为图表中的日期时间字段创建用户定义的数据格式的说明符。 说明符 描述 D 将日显示为不带前导零的数字(1-31)。 DD 将日显示为带前导零的数字(01-31)。 M 将月份显示为不带前导零的数字(1-12)。 MM 将月份显示为带前导零的数字(01-12)。 MMM 将月份显示为缩写形式(Jan-Dec)。 MMMM 将月份显示为完整月份名(January-December)。 Y
-
下表显示可用于为图表中的日期时间字段创建用户定义的数据格式的说明符。 说明符 描述 D 将日显示为不带前导零的数字(1-31)。 DD 将日显示为带前导零的数字(01-31)。 M 将月份显示为不带前导零的数字(1-12)。 MM 将月份显示为带前导零的数字(01-12)。 MMM 将月份显示为缩写形式(Jan-Dec)。 MMMM 将月份显示为完整月份名(January-December)。 Y

