Spring Boot 2.0 设置网站默认首页的实现代码
Spring Boot设置默认首页,方法实验OK如下
附上Application启动代码
/**
* @ClassName Application
* @Description Spring-Boot website启动类
* @author kevin.tian
* @Date 2018-03
* @version 1.0.0
*/
@SpringBootApplication
@PropertySource(value={
"file:${APP_HOME_CONF}/overpayment-web/overpayment-web.properties",
"file:${APP_HOME_CONF}/overpayment-web/db.properties"
})
@ImportResource({"file:${APP_HOME_CONF}/overpayment-web/spring.xml"})
public class Application extends SpringBootServletInitializer {
public static void main(String[] args)
{
try {
SpringApplication.run(Application.class);
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
}
}
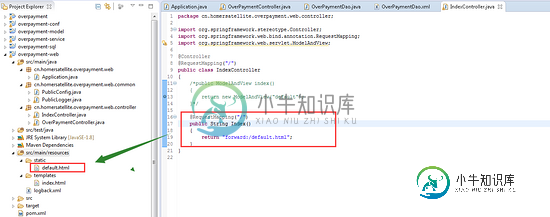
1. 放置默认首页default.html,
位置在/src/main/resources/static/default.html
2. 增加IndexController控制器,设置index路由

测试结果,如下

下面看下Spring Boot 2.0 新特性
说了这么多,Spring Boot 2.0 和 1.0 比都有哪些变动和新特性呢?
•JDK最低要求1.8+,并支持1.9;
•支持Spring webflux/webflux.fn响应式的web编程;
•提供Spring Data Cassandra, MongoDB, Couchbase和Redis的响应式自动配置及starter POMs;
•支持嵌入式的Netty;
•HTTP/2的支持:Tomcat, Undertow and Jetty;
•全新的体系结构,支持Spring MVC、WebFlux和Jersey;
•增强了Micrometer集成,以Atlas, Datadog, Ganglia, Graphite, Influx, JMX, New Relic, Prometheus, SignalFx, StatsD and Wavefront为基础的度量指标;
•Quartz调度支持;
•极大简化了安全自动配置;
总结
以上所述是小编给大家介绍的Spring Boot 2.0 设置网站默认首页的实现代码,如果大家有任何疑问请给我留
言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍IIS6、IIS7.5设置网站默认首页方法(Directory Listing Denied),包括了IIS6、IIS7.5设置网站默认首页方法(Directory Listing Denied)的使用技巧和注意事项,需要的朋友参考一下 今天有个客户问我他的网址访问目录就打开网站出现Directory Listing Denied,其实就是没有设置默认页面的问题,一般情况下默认网页的
-
我有一个java应用程序,我正在按照以下说明将其推送到azure:http://azure.microsoft.com/en-us/documentation/articles/web-sites-java-add-app/ 该应用程序需要位于根目录中,所以之前在新的unix服务器上,我将其命名为root。战争,重新启动tomcat。我试着按照说明把根拔掉。war在/site/wwwroot/we
-
本文向大家介绍AngularJS select设置默认值的实现方法,包括了AngularJS select设置默认值的实现方法的使用技巧和注意事项,需要的朋友参考一下 AngularJS的select设置默认值 在使用Angular时候使用select标签时会遇到绑定数据指定默认显示值可这样实现 当我们选择类型是03时则默认是会议 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持,如有疑问请留言或
-
问题内容: 我有一个仅适用于IE的代码,我正在FF和Chrome中寻找类似的东西,以通过链接“单击此处使该站点成为您的默认主页”来设置用户的默认主页,但到目前为止我什么都没找到。 有谁知道如何做到这一点? 问题答案: 由于安全性,您无法在FF中执行此操作。您的用户必须将sign.applets.codebase_principal_support设置更改为false。可能没有值得指望的东西。
-
本文向大家介绍基于JavaScript实现 网页切出 网站title变化代码,包括了基于JavaScript实现 网页切出 网站title变化代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上代码就是JavaScript实现 网页切出 网站title变化代码,希望对大家有所帮助!
-
本文向大家介绍js制作网站首页图片轮播特效代码,包括了js制作网站首页图片轮播特效代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了使用js制作一般网站首页图片轮播效果的具体代码,供大家参考,具体内容如下 具体效果我是仿照hao123导航页面图片轮播的效果,大家可以去那个网站参考 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

