jstree创建无限分级树的方法【基于ajax动态创建子节点】
本文实例讲述了jstree创建无限分级树的方法。分享给大家供大家参考,具体如下:
首先来看一下效果
页面加载之初

节点全部展开后

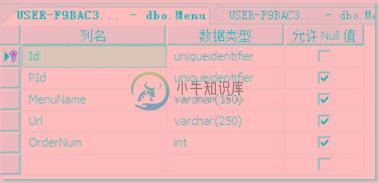
首先数据库的表结构如下

其中Id为主键,PId为关联到自身的外键
两个字段均为GUID形式
层级关系主要靠这两个字段维护
其次需要有一个类型
public class MenuType
{
public Guid Id { get; set; }
public Guid PId { get; set; }
public string MenuName { get; set; }
public string Url { get; set; }
public int OrderNum { get; set; }
public int SonCount { get; set; }
}
此类型比数据库表增加了一个属性
SonCount
这个属性用来记录当前节点的子节点的个数
注意:也可以把此属性放在数据库中,性能上会提升一些,但需要增加额外的代码来维护此字段
接下来看一下取数据的方式
protected void Page_Load(object sender, EventArgs e)
{
if (Request["Action"] == "AJAX")
{
var result = GetMenu(Request["pid"]);
JavaScriptSerializer serializer = new JavaScriptSerializer();
string sRet = serializer.Serialize(result);
Response.Write(sRet);
Response.End();
}
}
页面加载之初判断是否需要获取菜单数据
其中请求参数pid为客户端需要获取的节点ID
如果请求顶级节点,则此参数的值为00000000-0000-0000-0000-000000000000
GetMenu函数获取需要请求的节点数据
private List<MenuType> GetMenu(string pid)
{
var result = new List<MenuType>();
SqlConnection conn = new SqlConnection("Data Source=.;Initial Catalog=SHU;User ID=sa;Password=allen;");
conn.Open();
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "select a.*,b.cout as count from Menu a left join (select COUNT(*) as cout,Menu.PId from Menu group by Menu.PId) as b on a.Id = b.PId where a.PId = '" + pid + "' order by OrderNum";
SqlDataReader dr = cmd.ExecuteReader(CommandBehavior.CloseConnection);
while (dr.Read())
{
var obj = new MenuType();
obj.Id =Guid.Parse(dr["Id"].ToString());
obj.MenuName = dr["MenuName"].ToString();
obj.OrderNum = Convert.ToInt32(dr["OrderNum"]);
obj.PId = dr["PId"] == DBNull.Value ? Guid.Empty : Guid.Parse(dr["PId"].ToString());
obj.Url = dr["Url"].ToString();
obj.SonCount = dr["count"] == DBNull.Value ? 0 : Convert.ToInt32(dr["count"]);
result.Add(obj);
}
return result;
}
在本DEMO中使用JavaScriptSerializer来序列化菜单数组
前台的代码如下
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<link href="Scripts/themes/default/style.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery.js" type="text/javascript"></script>
<script src="Scripts/jquery.jstree.js" type="text/javascript"></script>
<script>
$(function () {
$.getJSON("/default.aspx?ACTION=AJAX&pid=00000000-0000-0000-0000-000000000000", function (result) {
$.each(result, function (i, item) {
var typeN = item.SonCount > 0 ? "jstree-closed" : "jstree-leaf";
$("#tree").append("<li id='phtml_" + item.Id + "' class='" + typeN + "'><a href='#'>" + item.MenuName + "</a></li>");
});
$("#demo2").jstree({
"plugins": ["themes", "html_data", 'types', "ui", "checkbox"],
'core': { 'animation': 0 },
"types": { "types":
{
"person": { "icon": { "image": "/Scripts/themes/default/person.png"} },
"depar2": { "icon": { "image": "/Scripts/themes/default/depar2.png"} },
"default": { "icon": { "image": "/Scripts/themes/default/depar1.png"} }
}
}
}).bind("open_node.jstree", function (e, data) {
var id = data.rslt.obj[0].id;
if ($("#" + id + " li").length > 0) { return; }
$.getJSON("/default.aspx?ACTION=AJAX&pid=" + id.replace("phtml_", ""), function (result) {
var str = "<ul>"
$.each(result, function (i, item) {
var typeN = item.SonCount > 0 ? "jstree-closed" : "jstree-leaf";
var icon = item.SonCount > 0 ? "depar2" : "person";
str += "<li rel = '" + icon + "' id='phtml_" + item.Id + "' class='" + typeN + "'><a href='#'> " + item.MenuName + "</a></li>";
});
str += "</ul>";
$("#" + id).append(str);
var tree = jQuery.jstree._reference("#" + id);
tree.refresh();
$("ins[class='jstree-checkbox jstree-icon']").removeClass("jstree-icon");
$(".jstree-checkbox").attr("style", "");
});
});
});
});
</script>
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<div id="demo2">
<ul id="tree">
</ul>
</div>
</asp:Content>
页面加载之初,先请求顶级节点
如果顶级节点的SonCount属性大于0
则使节点为闭合状态(样式为jstree-closed)
如果节点无子节点
则该节点的样式为jstree-leaf
当用户点击闭合状态的节点时,客户端发起请求
并把点击节点的ID传给后端,后端获取到点击节点的子节点后
通过append添加到点击节点下
至此,无限分级的树创建完成
其中不包含数据库
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《javascript面向对象入门教程》、《JavaScript遍历算法与技巧总结》、《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍基于JavaScript创建动态Dom,包括了基于JavaScript创建动态Dom的使用技巧和注意事项,需要的朋友参考一下 动态脚本 我们在页面中使用<script>元素就可以向页面中插入javascript代码。有两种方式:一种是通过src属性引用外部的JS文件,一种是用这个元素来包含一段js代码。所谓的动态脚本,就是指这个脚本在页面加载时不存在,在将来的某一个时刻通过修改DOM
-
本文向大家介绍创建无限极分类树型结构的简单方法,包括了创建无限极分类树型结构的简单方法的使用技巧和注意事项,需要的朋友参考一下 先上效果图 顶级分类其实就是一级分类,二级分类也叫作一级分类的子分类,在这个基础上,子分类还可以拥有子分类,这样就构成了无限极分类。 接下来看具体实现的代码: 一、在控制器中按字段查询,查询出所有分类信息(id:该分类的ID值,cate_name:该分类的名称,pid:父
-
问题内容: 我在使用primefaces树实现实现动态树结构时遇到了一些麻烦。在primeface提供的展示柜中,代码的结构如下所示。但是,这是非常静态的。我试图弄清楚如何处理从数据库中获取的数据,在编译时树的深度是未知的。 我以为我可能需要某种递归方法来实现此目的,但我无法完全理解实现的样子。 有什么想法吗? 以下是primefaces的示例代码 问题答案:
-
我用编码,使用4.8.1作为我的编译器。目标是使用节点的键(没有值--将其视为项目)计算从Trees根节点开始的每个路径的乘积总和。Tree的高度和初始根键由用户(输入)决定,其中是树的高度,是根节点的键。 要动态创建树,规则如下: 树的根节点是 如果父节点是,则子节点将是(左子节点)、(右子节点) 如果父节点是,则子节点将是(左子节点)和(右子节点) 如果父节点是,则子节点将是(左子节点)和(右
-
本文向大家介绍C#动态创建button的方法,包括了C#动态创建button的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#动态创建button的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍Javascript动态创建div的方法,包括了Javascript动态创建div的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Javascript动态创建div的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。

