易语言取当前窗口与用户区高度与宽度的方法
取用户区宽度方法
英文命令:GetClientWidth
语法: 整数型 窗口组件.取用户区宽度()
返回窗口或窗口组件用户区域的宽度,单位为像素点。对窗口而言,用户区域为窗口区域减去标题栏、菜单栏、边框后的区域;对窗口组件而言,用户区域等同于其窗口组件区域。
取用户区高度方法
英文命令:GetClientHeight
语法: 整数型 窗口组件.取用户区高度()
返回窗口或窗口组件用户区域的高度,单位为像素点。对窗口而言,用户区域为窗口区域减去标题栏、菜单栏、边框后的区域;对窗口组件而言,用户区域等同于其窗口组件区域。
例程

说明
通过“取用户区宽度”命令获取用户区宽度。
通过“取用户区高度”命令获取用户区高度。
本方法适用于所有组件。
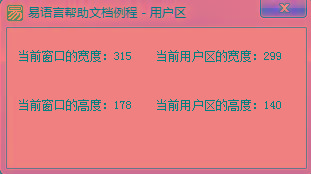
运行结果:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对小牛知识库的支持。如果你想了解更多相关内容请查看下面相关链接
-
本文向大家介绍flex4获取当前窗口的长度与宽度的方法,包括了flex4获取当前窗口的长度与宽度的方法的使用技巧和注意事项,需要的朋友参考一下 之前为了实现flex网页自适应屏幕大小 看到网上的答案是 Application.application.width Application.application.height 但是这是适用于<mx:Applicationg/>的,在flex4后,建议适
-
组件的高度和宽度决定了其在屏幕上显示的尺寸。 指定宽高 最简单的给组件设定尺寸的方式就是在样式中指定固定的 width 和 height 。React Native 中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。 export default class HelloWorld extends Component { render() { return ( <
-
在Android应用程序中,我尝试使用以下方法获得屏幕宽度和高度: 我的手机报告分别为1080和1920,符合规格。 但是,在webview中,当我使用: 这个报告只有360个。 据我所知,两者都以像素为单位,那么为什么数值不同呢?
-
本文向大家介绍易语言取窗口左边的方法实例,包括了易语言取窗口左边的方法实例的使用技巧和注意事项,需要的朋友参考一下 首先我们来看下实例代码: 用到api 用到数据类型 以上就是给大家介绍的关于易语言获取窗口左边的实际方法,感谢大家对呐喊教程的支持。
-
问题内容: 我知道什么是绝对位置和相对位置,但是我仍然不清楚一些要点。以供参考 CSS: 的HTML: 现在的要点是: 相对div自动采用100%宽度,但绝对div仅采用内容宽度。为什么? 当我给高度100%时,相对div无效,但绝对div的高度为100%。为什么? 当我给margin-top:30px时,它也偏移绝对div,但是当我给top:30px时,则只有相对div偏移。为什么? 当我不给绝
-
谢谢,这是我的代码:

