ASP.NET MVC小结之基础篇(二)
整理除了这个笔记,共享一下子,基本MVC的所有东西都介绍了,但是都是很基础的东西。本来打算一篇发表完的,但是发现东西有点多,所以分成了两篇文章,这是最后一篇了!
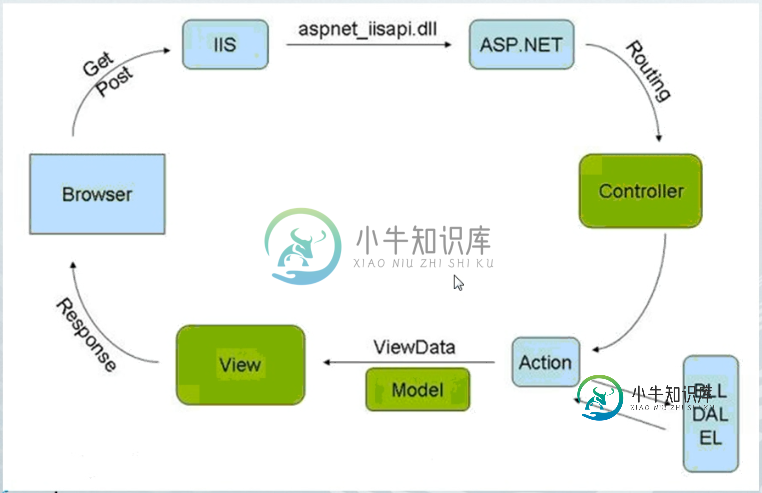
1.ASP.NET MVC请求过程
1
2.Controller
(1) 控制器在ASP.NET MVC中扮演着处理客户端请求的角色
1)必须实现System.Web.Mvc.IController接口
->通常直接继承System.Web.MVC.Controller类
2)必须要以Controller结尾
3)通过不同的Action来处理具体的客户端请求
3.Action
(1) 是指在继承了System.Web.Mvc.Controller类中所定义的返回值的类型可以兼容
(2)ActionResult方法
namespace MvcApplication.Controllers
{
public class HomeController:Controller
{
public ActionResult Index()
{
ViewBag.Message="韩迎龙";
return View();
}
}
}
(3)ASP.NET MVC3的ActionResult

(4)注意事项
1)能够通过URL访问的Action必须是公有(Public)方法
2)如果标记了[NonAction]属性,这不能通过URL访问该Action
3)默认,Action得方法名就是Action名(通过URL访问的名称),如有特殊需求也可通过[ActionName("OtherActionName")]标记出特定的Action名
4)我们可以通过[HttpPost][HttpGet]等来区分处理不同的请求动作的同名Action
4.ASP.NET Routing 路由,过滤器
(1) ASP.NET Routing模块(Module)的责任是将传入的客户端(浏览器)请求映射为特定的MVC Controller Actions
(2)路由机制
1)路由引擎 -映射URLS到Controlller
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
2)/Products/Detail/8
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
);
public class ProductsController:Controller
{
public ActionResult Details(int id)
{
return View();
}
public ActionResult Edit(int id)
{
return View();
}
}
5. MVC3中Routing变更
(1) 从System.Web.Routing3.5程序集中转移到了System.Web 4程序集中,成为了基础服务的一部分。
(2)在ASP.NET 4中Routing的Module被注册在根Web.Config中,不需要你在自己的应用程序中的Web.Config中另行注册了
(3)UrlRoutingModule处理的事件减少了一个,仅处理PostResolveRequestCache事件
(4)HttpRequest新增加了一个RequestContext属性
(5)增加了PageRouteHandler,支持WebForm路由功能
(6)RouteCollection中增加了4个MapPageRoute的重载方法,添加路由规则更方便了
6. Routing好处
(1) 可以方便的实现REST服务
(2)Url友好化,利于SEO和增强用户体验
(3)Controller和Action的调用规则可定制化,降低耦合,提高灵活性
7. 过滤器
(1) Filter是一种AOP模式,能够对一系列操作进行横切干扰的手段,它很大程度解耦了依赖关系,让我们的代码更加简练,功能更加丰富
(2)ASP.NET MVC中提供了4类Filter接口
1)IActionFilter
2)IAuthorizationFilter
3)IExceptionFilter
4)IResultFilter
(3)ASP.NET MVC中提供了OutputCacheAttribute,HandlErrorAttribute,AuthorizeAttribute等常用Filter实现
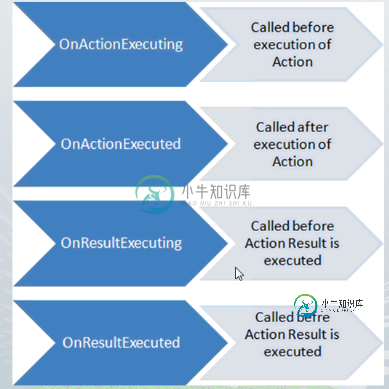
(4)Filter的切入过程
1)以ActionFilter为例

8. SP.NET MVC3中的Filter
(1) 提供了全局注册Filter功能
(2)提供了对ChildAction的OutputCache支持
1)结合[ChildActionOnly]使用
9. Model
(1) MVC中Model主要负责维持数据状态,将数据从数据存储器中检索并传递给控制器,客户端传送过来的数据经过处理后再传回数据存储系统中,是MVC中较重的一层
(2)ASP.NET MVC框架本身并不关心数据的存储系统,并通过一些额外的帮助类和Model绑定机制简化了Model的使用
1)具备自绑定机制
2)具备自验证机制
(3)ASP.NET MVC3 Model的改进
1)ASP.NET MVC3 Model主要改进了验证机制
->数据验证(Data Annotations)
->客户端验证(Client Validation)
->远程验证(Remote Validation)
->自验证(Self Validation)
(4)数据验证
1)通过System.ComponentModel.DataAnnotations的方法集合进行验证,并对客户端验证产生一些便利影响
2)可以通过继承ValidationAttribute实现自定义验证的Attribute
(5)客户端验证
1)使用Jquery的验证插件
2)jquery.validate.unobtrusive.mis.js实现客户端验证
->启用客户端验证
<appSettings>
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
</appSettings>
->引用JQuery
<script src="http://www.cnblogs.com/Scripts/jquery.validate.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery.validate.unobtrusive.min.js" type="text/javascript"></script>
->特殊的验证
@{
Html.EnableClientValidation();
}
(6)远程验证
1)在Model的中使用跟RequiredAttribute相似
1)[Remote("验证的Action名","控制器名",ErrorMessage="远程验证为未通过的错误消息")]
2)注意
1)用于远程验证的Action必须是HttpGet的,Post提交无效
2)Action返回的结果是JsonResult,不是直接返回布尔值
(7)自验证
1)在Model中结合ValidationContext和ValidationResult来提供验证
public IEnumerable<ValidationResult> Validate(ValidationContext validationResult)
{
if(EndDate<=StartDate)
{
yield return new ValidationResult("结束时间必须大于开始时间");
}
}
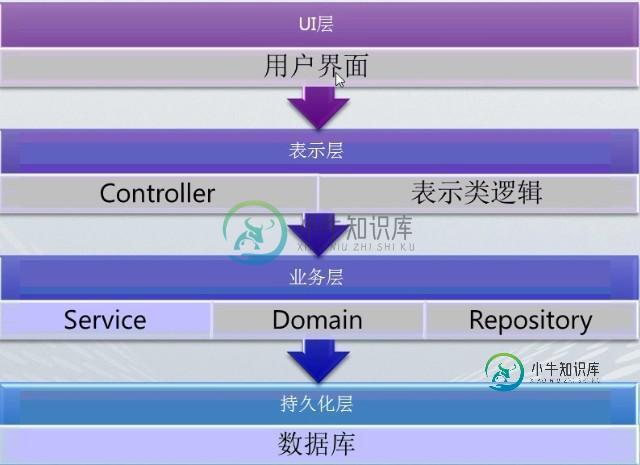
10. 最佳实践
(1) 分层设计
1)多个项目
2)分离关注点
3)可替换的数据访问层
(2)Repository模式(业务层)
1)将数据的增删改查(CRUD)操作封装到Repository中
2)业务逻辑/数据验证封装到Service中
3)Controller调用Respository和Service
(3)PRG模式(方法)
1)POST
2)Redirect
3)GET
4)PRG模式是用来确保修改数据只发生一次
(4)保持视图中代码量最小化
1)视图中不要含有数据处理的逻辑代码
2)视图中要避免包含大的代码块
3)构建多个试图/局部视图
4)使用适当的@Helper和@Function语法
(5)跟神奇的字符串说"拜拜了"
1)ASPX模式
@ViewData["Message"]
@ViewData["TotalCount"]
2)Razor模式
@Model.Message
@Model.TotalCount
3)尽量使用特定的Model,而避免使用ViewData/ViewBag
(6)DomainModel(领域模型)!=ViewModel(视图模型)
1)符合需求的最小化ViewModel
1)有效验证
2)高安全性
3)高性能
2)使用一些Mapping工具,做双向映射填充
1)AutoMapper,EmitMapper,ValueInjecter
2)自定义的ORM-GenerPoint.ORM
3)使用专门的ViewModel填充逻辑,轻松解决国际化/本地化
(7)使用新的AJAX Helper
1)Web.Config中德appSettings
<add key="UnobtrusiveJavaScriptEnabled" value="true">
2)视图中引用jquery.unobtrusive-ajax.js
3)视图中html" target="_blank">调用AJAX Helpers
1)@Ajax.ActionLink("Home","Index",new AjaxOptions{UpdateTargetId="main"})
2)<a data-ajax="true" data-ajax-mode="replace" data-ajax-update="#content" href="/">Home</a>
(8)视图中尽可能的写HTML代码
1)尽可能写纯HTML代码
2)不要为了隐藏HTMl,而故意自定义Html.Submit之类的Helper
3)尽可能不使用WebForm控件做视图代码渲染
(9)IIS Express 7.5
1)具有完整的Web服务器功能
1)SSL
2)网址重写
3)可对<System.webServer>的配置进行本地测试
4)IIS7.X其他的模版集合
2)轻量级
1)<5M
2)不需要管理员账户
3)高性能
11. 关于性能优化的软实力
(1) 了解HTTP,Cache,Ajax各种基础知识
(2)能够针对整体Web执行环境进行分析与架构规划
(3)能够设计出妥当的缓存策略
(4)能够进一步针对网站性能进行数据话分析
12. 关于性能优化的硬功夫
(1) 熟悉.net/C#/ASP.NET MVC框架与核心原理
(2)能够进一步针对项目进行妥善规划,做好关注点分离设计
(3)熟悉Profiling技术,能够分析出个环节的性能瓶颈
(4)能够针对各种环境进行代码优化,提升程序的执行性能
13. 决定WEB性能的关键要素
(1) Web性能优化基础-HTTP
1)http是无状态的
2)一个网页包含了N次HTTP请求
(2)分析网页打开时的Http状态
1)Fiddler
2)IE10 Developer Tools
(3)客户端优化
1)HTTP请求次数减少
2)下载所使用的带宽
3)DNS查询的时间长短
4)CSS显示的速度
5)JavaScript调用的速度
(4)服务端优化
1)IIS
->控制客户端
HTTP Cache Control
->控制服务器端
将数出缓存(Output Caching)
提升数据库查询速度
2)ASP.NET MVC
->调用性能改善
->适当的缓存策略
(5)[SeesionState]
1)使用SessionState属性
控制Controller访问阶段状态数据(Session)的方式
2)注意:关闭Session后不能在使用TempData传递信息
(6)[OutputCache]
1)Html.Action与Html.RenderAction支持Output Caching
->@{Html.RenderAction("ActionName")}
->@Html.Action("ActionName")
2)ChildAction终于支持OutputCache属性
->[ChildActionOnly]
->仅支持Duration,VaryByCustom与VaryByParam参数
->不能使用CacheProfile参数
(7)改变ViewEngine的默认设置
1)移除多余的ViewEngine以提升解析View的速度
->ViewEngines.Engines.Clear();
->ViewEngines.Engines.Add(new RazorViewEngine());
2)也可以通过这种方式变更载入View的顺序
->默认是WebFormViewEngine优先处理
->ViewEngines.Engines.Add(new WebFormViewEngine());
(8)避免闯入为null给视图(View)
1)Html.TextBoxFor(m=>m.Name)
->当传入null时会引发Exception,但会被try/catch掉
->public ActionResultInsert(){
return View(new Products());
}
(9)关闭Web.Config的debug模式
1)<compilation debug="False" targetFramework="4.0" />
基础篇就到这里了,下面的文章我们来些深入点的知识,大家期待下吧
-
本文向大家介绍ASP.NET MVC小结之基础篇(一),包括了ASP.NET MVC小结之基础篇(一)的使用技巧和注意事项,需要的朋友参考一下 前言:前几天要准备一个演讲,所以准备了MVC的一些基本的东西,以前也使用过MVC,但是只是使用,而不是去了解,所以趁着这个机会好好的把别人的MVC视频看了一下(是一个微软的MVP会员发布的视频,相信有些人都看过),整理除了这个笔记,共享一下子,基本MVC的
-
本文向大家介绍python基础知识小结之集合,包括了python基础知识小结之集合的使用技巧和注意事项,需要的朋友参考一下 集合 特点:集合对象是一组无序排列的可哈希的值:集合成员可以做字典的键,与列表和元组不同,集合无法通过数字进行索引。此外,集合中的元素不能重复。 定义 应用:去重 常用操作 集合支持一系列标准操作,包括并集|、交集&、差集-和对称差集^ 子集< <=及超集> >= 增删,清
-
本文向大家介绍android基础总结篇之一:Activity生命周期,包括了android基础总结篇之一:Activity生命周期的使用技巧和注意事项,需要的朋友参考一下 近来回顾了一下关于Activity的生命周期,参看了相关书籍和官方文档,也有了不小的收获,对于以前的认知有了很大程度上的改善,在这里和大家分享一下。 熟悉javaEE的朋友们都了解servlet技术,我们想要实现一个自己的ser
-
本文向大家介绍seajs学习教程之基础篇,包括了seajs学习教程之基础篇的使用技巧和注意事项,需要的朋友参考一下 介绍 众所周知前端开发模块化已经是大势所趋,目前模块化的规范有很多,众所周知的有commonJS,Module/Wrappings和AMD等,而且ES6也着手开始制定模块化机制的实现。类似于c/c++的include,java中的import关键字,在js中也定义了require关键
-
本文向大家介绍PHP语法小结之基础和变量,包括了PHP语法小结之基础和变量的使用技巧和注意事项,需要的朋友参考一下 最近有个H5项目的需求,需要服务端,考察过后决定用PHP实现一个HTTP服务端,于是开始重温PHP语法,顺便记录一下要点,以便随时重温。内容摘抄自w3school的PHP手册,并按照自己的理解重新进行了整理。 PHP是什么? PHP 是 "PHP Hypertext Preproce
-
本文向大家介绍JQuery基础语法小结,包括了JQuery基础语法小结的使用技巧和注意事项,需要的朋友参考一下 1、$(document)将document对象转换为jquery 2、获取所有的超链接对象,并且增加onclick事件;其实在底层jquery对象获得的每个标签的数组,因此我们不需要进行循环了 3、jquery对象与dom对象之间的转换 4、jquery解决id值是否存在的问题 5、在

