Vue.js中Line第三方登录api的实现代码
国际化的项目就会用用到一些第三方的登录api,这次记录一下Line 的!
按步骤来:
注册Line账号就不说了,虽然麻烦,这就自己去想办法了!
demo 请狠狠的戳这里 http://download.lllomh.com/cliect/#/product/J417081951162505
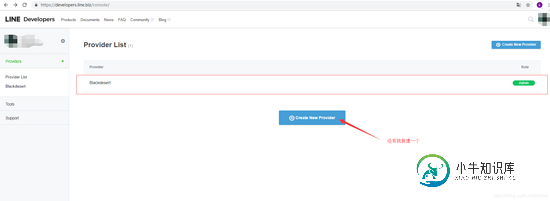
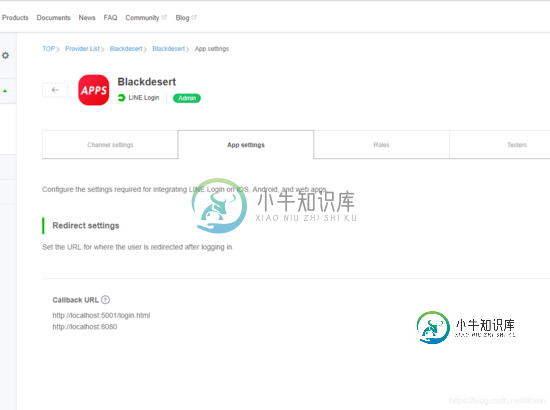
一:开发者平台配置
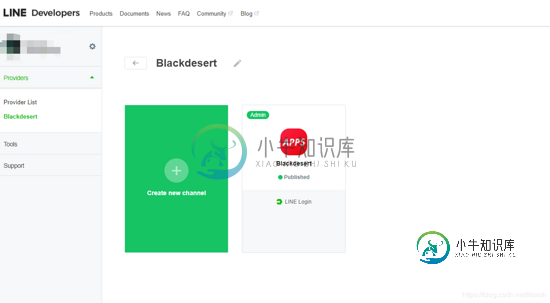
去Line 的开发者平台 新建一个App:
https://developers.line.biz/en/


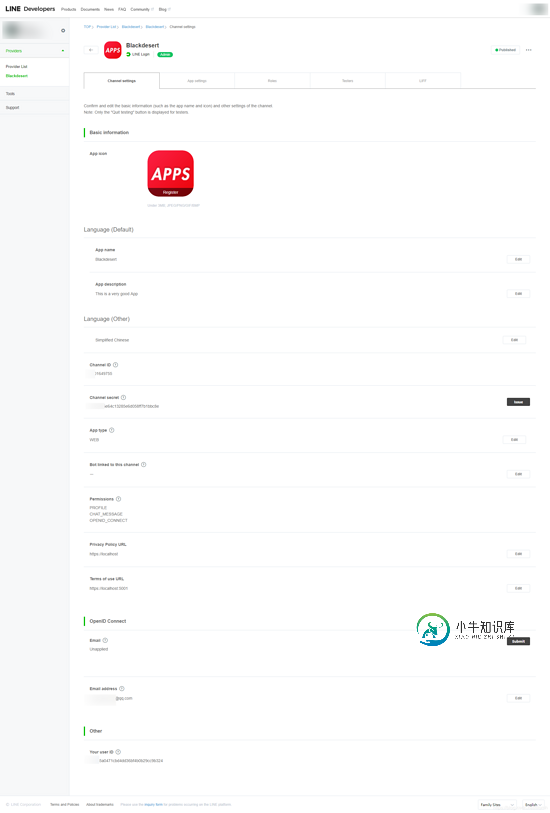
顺便写好资料:

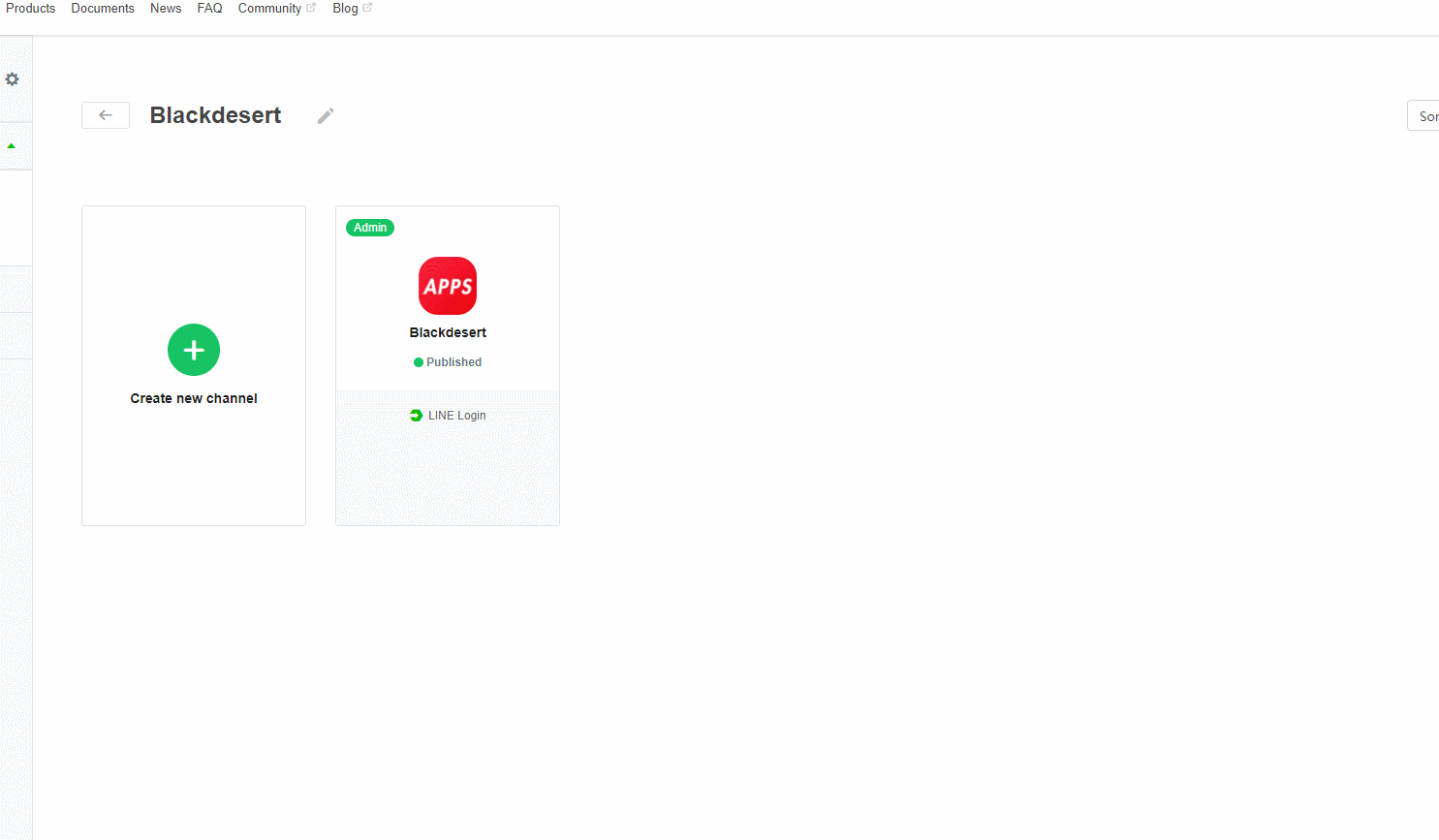
动态演示:

这要 用到的 就是2个:
Channel ID 跟 Channel secret 对应
'client_id' => '5431649755', 'client_secret'=> '234b6e64c13285e6d058ff7b1bbc8e'
关键是这里的重定向地址要填(几乎所有第三方都要):

二:代码部署
核心获取第三方的部分
壹:组件封装:
1,起始:这里就
const { code } = queryString.parse(window.location.search.replace('?', ''))
if(!code) return
这里 页面回调刷新的时候发现url 有这个code 这个值的话 就执行获取 token 的方法,反之不执行:
async created() {
const { code } = queryString.parse(window.location.search.replace('?', ''))
if(!code) return
const result = await this.getToken(code)
const { data } = await this.getProfile(result.token)
if(this.friendRequired) {
const flag = await this.checkFriend(result.token)
if(!flag) {
this.error = this.friendErrorTest
}
}
if(!this.error) {
const response = Object.assign(data, result.getPostable())
this.$emit('result', response)
}
},
async getToken(code) {
const result = new OAuthRequest({
code: code,
clientId: this.clientId,
clientSecret: this.clientSecret,
redirectUri: this.callbackUri
})
const params = new URLSearchParams()
linq.from(result.getPostable()).select(x => params.append(x.key, x.value)).toArray()
const { data } = await axios.post('https://api.line.me/oauth2/v2.1/token', params)
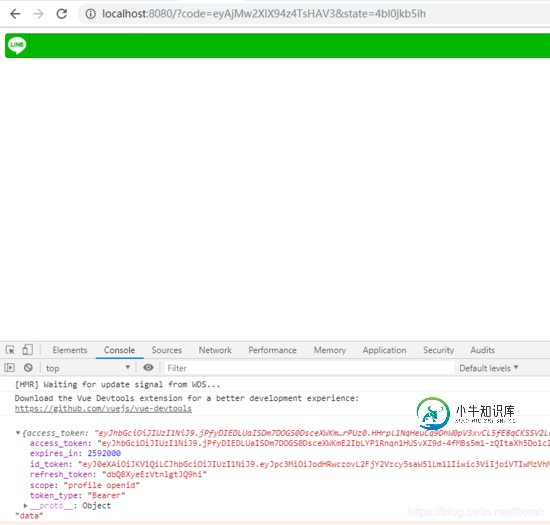
console.log(data,"data")// 这里拿到返回的第三方的结果个人信息
return new OAuthResult(data)
},
贰:组件封装:
1,组件使用:
除了 那个 三个参数,其他的一些 就看着修改整合吧
<template>
<div id="app">
<line-login-button
:client-id="clientId"
:client-secret="clientSecret"
:callback-uri="callbackUri"
@result="result"
add-friend
friend-required></line-login-button>
1232131
</div>
</template>
<script>
import LineLoginButton from './components/LineLoginButton'
export default {
data() {
return {
clientId: '2323649755',
clientSecret: '323128b6e64c13285e6d058ff7b1bbc8e',
callbackUri: 'http://localhost:8080' //这里要跟开发者平台中填写的一致
}
},
// created() {
// this.clientId = process.env.VUE_APP_LINE_CLIENT_ID
// this.clientSecret = process.env.VUE_APP_LINE_CLIENT_SECRET
// this.callbackUri = process.env.VUE_APP_LINE_CALLBACK_URL
// },
components: {
LineLoginButton
},
methods: {
result(res) {
console.log(res)
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
记得安装 这个插件所需的插件:
import queryString from 'querystring' import axios from 'axios' import OAuthRequest from '../Entities/OAuthRequest' import linq from 'linq' import OAuthResult from '../Entities/OAuthResult'
结果:


总结
到此这篇关于Vue.js中Line第三方登录api的实现代码的文章就介绍到这了,更多相关Line第三方登录api内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍用django-allauth实现第三方登录的示例代码,包括了用django-allauth实现第三方登录的示例代码的使用技巧和注意事项,需要的朋友参考一下 现在我们已经拥有一个可以进行用户本地登录的博客系统了。如果有人欣赏你的文章,说不定就会注册成为本地用户,并和你好好交流一番。 但头疼的是,用户可能每天都在互联网上浏览很多非常棒的博客,如果每个博客都要去注册才能评论,对用户是个不
-
读取用户登陆信息 调用地址 https://secure.bilibili.tv/login 参数 字段 必选 类型 说明 api true string 申请时填入的API地址 appkey true string 申请时系统提供的Key sign true string 校验密钥 md5(“api=“) 回调 编码为UTF-8 返回值字段 字段类型 字段说明 mid int 会员编号 unam
-
1.如何获取APPID和APPSECRET这两个参数? 1.需登录微信开放平台配置,具体可参考使用手册。 2.申请QQ互联申请链接 2.升级以后,微信浏览底部图标不显示,应该检查哪里? 后台店铺手机端底部导航设置
-
我的基于节点的Web服务链接到外部第三方网站,该网站需要我们也拥有的用户名/密码(但与我们的Web服务的登录不相同)。为了提供无缝的用户体验,当用户单击到第三方网站的链接时,我希望使用用户名/密码自动登录,并将其直接带到外部页面的仪表板。 至少,我想用这些信息预先填充第三方登录表单,但这篇详细描述类似情况的文章并没有让我感到乐观。 我不相信第三方站点支持OAuth或现有的SSO协议。我不能使用iF
-
我正在使用Node编写一个交易应用程序 有问题的经纪账户有一个REST API,您可以在其中发布该系统的登录名和密码。该API不提供SSO或OAuth作为身份验证选项。身份验证的唯一方法是发布uid和密码。 所以这里涉及到两个登录:一个是我的应用程序,另一个是完全独立的经纪账户登录。每个登录都使用不同的用户ID和密码。 我遇到的问题是如何存储经纪账户的密码。我知道存储密码是个坏主意。但是,如果我存
-
本文向大家介绍Android实现使用微信登录第三方APP的方法,包括了Android实现使用微信登录第三方APP的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现使用微信登录第三方APP的方法。分享给大家供大家参考,具体如下: 使用微信登录APP,免去注册过程,现在已经有很多的类似应用了。集成该功能过程不复杂,但还是有一些地方需要注意的。 开始之前,需要做下面的准备工

