基于Python的自媒体小助手---登录页面的实现代码
核心技术:Python3.7
GUI技术:Tkinter (Python已经内置)
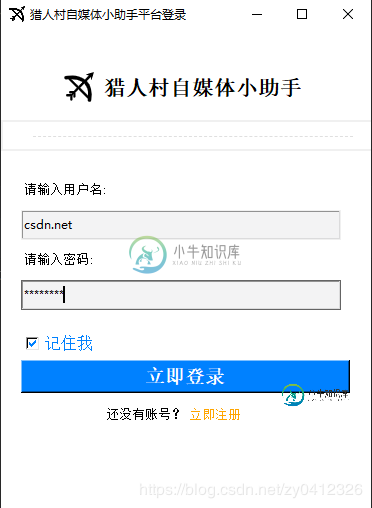
好多文章写Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) 我看了N遍也没够好多东西都没有就基本的介绍。。。还不够。我搞这个也是为了项目服务先给大家来个截图吧,其实知识点还是蛮多的。

在window上有点瑕疵了,在mac上海可以吧。使用到的技术我罗列一下完了在分享给大家代码。
1、窗体设置标题和设置图标,图标格式是ICO的,一般我们事宜Png转一下。https://www.easyicon.net/covert/ 这是转换的网址。
2、Tkinter输入控件、标签控件、按钮控件、复选框控件,我就不多说了网上有很多。需要注意的是密码显示要用show=‘*'
3、Tkinter 的place部局,就是绝对定位,因为不允许改变大小就绝对定位了。
4、按钮事件传参数需要使用lambda表达式。
5、背景色采用的是白色所以Lable的背景色都采用了白色。
6、最后一个就是屏幕居中,这个网上也一堆大家自己百度吧。
代码如下:
import tkinter as tk
import tkinter.font as tkFont
from tkinter import messagebox
class LoginView():
window = tk.Tk()
def __init__(self):
self.initializeUI()
def initializeUI(self):
self.window.iconbitmap("./resource/icon/hunter.ico")
self.window.title('猎人村自媒体小助手平台登录')
background_color="white"
self.window.configure(background=background_color)
#self.window.overrideredirect(True)
photo = tk.PhotoImage(file="./resource/images/hunter.png")
label = tk.Label(image=photo,width=32, bg=background_color)
label.image = photo
label.place(x=60,y=40)
ft = tkFont.Font(family='Fixdsys', size=16, weight=tkFont.BOLD)
tk.Label(self.window, text="猎人村自媒体小助手",font=ft, bg=background_color).place(x=100,y=44)
photo = tk.PhotoImage(file="./resource/images/splitline.png")
label = tk.Label(image=photo)
label.image =photo
label.place(x=0,y=90)
# 标签 用户名密码 #F3F3F4
entryBackGroundColor="#F3F3F4"
userNameFont = tkFont.Font(family='Fixdsys', size=10)
tk.Label(self.window, text='请输入用户名:',font=userNameFont, bg=background_color).place(x=20, y=150)
userName = tk.StringVar()
tk.Entry(self.window, highlightthickness=1,bg=entryBackGroundColor,textvariable =userName).place(x=20, y=180,width=320, height=30)
passWordFont = tkFont.Font(family='Fixdsys', size=10)
passWord = tk.StringVar() #
tk.Label(self.window, text='请输入密码:',font=passWordFont, bg=background_color).place(x=20, y=220)
tk.Entry(self.window, highlightthickness=1, bg=entryBackGroundColor,textvariable =passWord, show='*').place(x=20, y=250,width=320, height=30)
remeberMeFont=tkFont.Font(family='Fixdsys', size=12)
tk.Checkbutton(self.window, text="记住我",fg="#0081FF",variable="0",font=remeberMeFont, bg=background_color).place(x=20, y=300)
tk.Button(self.window, text='立即登录', font=('Fixdsys', 14, 'bold'), width=29,fg='white',bg="#0081FF",command=lambda :self.login(userName,passWord)).place(x=20, y=330)
regester_info=tkFont.Font(family='Fixdsys', size=10)
tk.Label(self.window, text='还没有账号?:', font=regester_info, bg=background_color).place(x=102,y=375)
tk.Label(self.window, text='立即注册', font=regester_info, bg=background_color,fg="#FFA500").place(x=185,y=375)
w = 370
h = 480
sw = self.window.winfo_screenwidth()
# 得到屏幕宽度
sh = self.window.winfo_screenheight()
# 得到屏幕高度
# 窗口宽高为100
x = (sw - w) / 2
y = (sh - h) / 2
self.window.geometry("%dx%d+%d+%d" % (w, h, x, y))
self.window.mainloop()
pass
def login(self,userName,passWord):
errMessage=""
if len(userName.get())==0:
errMessage=errMessage+"用户名不能为空!\r"
if len(passWord.get())==0:
errMessage=errMessage+"密码不能为空!"
if errMessage!="":
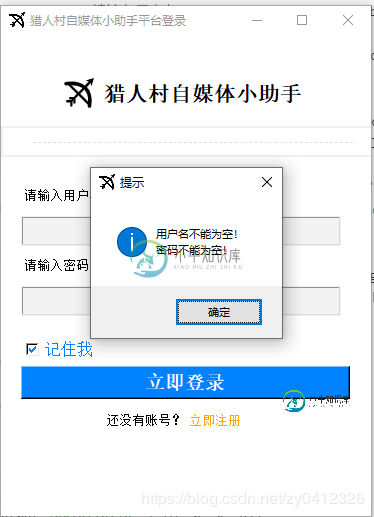
messagebox.showinfo('提示', errMessage)
print(passWord.get())
pass

强调一下提示信息要一次性提示完毕,不用输入完成用户后在提示密码,这个比较简单写起来也没啥难度,对于输入项目多的这个友好型一定要做到。
总结
到此这篇关于基于Python的自媒体小助手---登录页面的文章就介绍到这了,更多相关Python自媒体小助手内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Java Web 登录页面的实现代码实例,包括了Java Web 登录页面的实现代码实例的使用技巧和注意事项,需要的朋友参考一下 代码如下~ 内有详细解释,最后有照片! 以上所述是小编给大家介绍的Java Web 登录页面的实现详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍Python selenium实现微博自动登录的示例代码,包括了Python selenium实现微博自动登录的示例代码的使用技巧和注意事项,需要的朋友参考一下 (一)编程环境 操作系统:Win 10 编程语言:Python 3.6 (二)安装selenium 这里使用selenium实现。 如果没有安装过python的selenium库,则安装命令如下 (三)下载ChromeDri
-
本文向大家介绍基于JS实现bookstore静态页面的实例代码,包括了基于JS实现bookstore静态页面的实例代码的使用技巧和注意事项,需要的朋友参考一下 先给大家展示下效果图,如果感觉还不错,请参考实现代码: bookstore静态页面代码如下: 以上所述是小编给大家介绍的bookstore静态页面的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常
-
本文向大家介绍Python ldap实现登录实例代码,包括了Python ldap实现登录实例代码的使用技巧和注意事项,需要的朋友参考一下 下面一段代码是小编给大家介绍的Python ldap实现登录实例代码,一起看看吧
-
本文向大家介绍Boostrap实现的登录界面实例代码,包括了Boostrap实现的登录界面实例代码的使用技巧和注意事项,需要的朋友参考一下 Bootstrap它是一个开源的web开发前端框架。 这几天我看了下Bootstrap的官方文档。看到其中的Basic-form,突然想实现下登录界面。然后想了下实现的思路,于是就打开了桌面的H5 builder码起来。代码实现起来其实不难,但是碰到个问题,就
-
本文向大家介绍php实现登录页面的简单实例,包括了php实现登录页面的简单实例的使用技巧和注意事项,需要的朋友参考一下 开始自然是从最简单的功能起步,我第一个任务选择了做一个登录操作,其实也没想象中那么简单。 1、首先自然是连接和创建数据库 这部分我写在model.php中 2、写前台页面,为了熟练前端框架,使用layui框架界面,前面有一段js代码,来判断用户名密码输入是否为空。 3、login

