在vue中v-bind使用三目运算符绑定class的实例
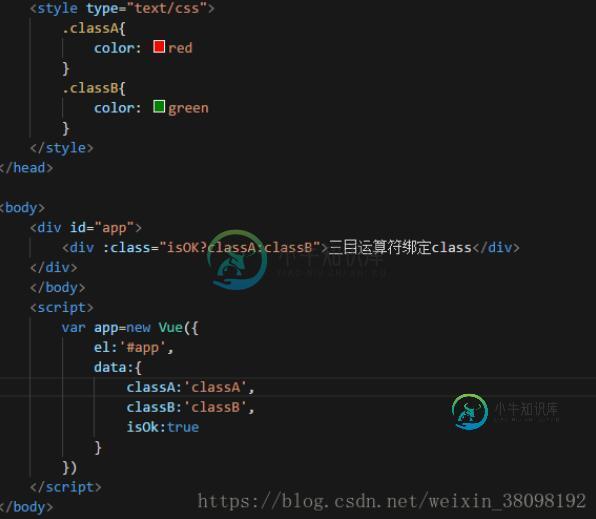
如图所示:

通过动态的切换isOk就可以达到切换class的效果,isOk可以为一个表达式如num>1,如果data中num大于1,则显示classA,否则显示classB
以上这篇在vue中v-bind使用三目运算符绑定class的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
vue 组件批量绑定属性 v-bind="$attrs" 、 v-bind="$props" 能同时使用吗? 尝试两个都绑定 不可行
-
https://play.vuejs.org/#eNp9UctuwyAQ/BXKqZXyUJSb5UR9KIf20FZt1... 问题来源:https://stackoverflow.com/questions/41944054/reference-element-property-within-another-property 想要解决这个问题,又不想用v-for封装大改
-
本文向大家介绍vue实现在v-html的html字符串中绑定事件,包括了vue实现在v-html的html字符串中绑定事件的使用技巧和注意事项,需要的朋友参考一下 需求: 需要在v-html的html字符串的button中绑定点击事件,需要点击后做一些操作,必须渲染成html,但是渲染后的html里面写绑定事件的代码没有经过vue编译,所以事件无效。 解决办法: 在v-html同级元素中使用事件绑
-
我们从一个具体的例子切入本节内容。假设现在有两个数字,我们希望获得其中较大的一个,那么可以使用 if else 语句,例如: 但是 Python 提供了一种更加简洁的写法,如下所示: max = a if a>b else b 这是一种类似于其它编程语言中三目运算符 的写法。Python 是一种极简主义的编程语言,它没有引入 这个新的运算符,而是使用已有的 if else 关键字来实现相同的功能。
-
数据绑定一个常见需求是操作元素的 class 列表和它的内联样式。因为它们都是属性 ,我们可以用v-bind 处理它们:只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在 v-bind 用于 class 和 style 时, Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。 绑定 HTML Class 对象语法 我们可以传给 v-bind:clas
-
问题内容: 我只想做这样的事情: 问题答案: 如果您使用的是freemarker 2.3.23或更高版本,则可以使用内置的: 如果您使用的是较早版本的freemarker,则可以改用内置的: 当应用于布尔值时,内置函数将充当三元运算符。

