AngularJS实现动态切换样式的方法分析
本文实例讲述了AngularJS实现动态切换样式的方法。分享给大家供大家参考,具体如下:
AngularJS相比原生的js或者jquery有着很大不同,对于一个简单的鼠标点击不同选项,动态切换样式该怎么实现呢。
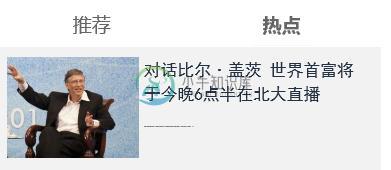
本文实现的是点击某个标题,标题字体加粗,并随之切换相应的div内容,如下(点击推荐或热点)


Ok.,实现过程
1. html代码
<!--推荐或热点标题-->
<div class="comTitStyle">
<div>
<a ng-click="titleClick(0)" ng-class="{'selected':focusIndex==0}" class="selected">推荐</a>
</div>
<div>
<a ng-click="titleClick(1)" ng-class="{'selected':focusIndex==1}">热点</a>
</div>
</div>
2. 控制器代码
.controller('newsCtrl', function($scope) {
//定义要聚焦的索引
$scope.focusIndex=0; //默认显示推荐板块
$scope.recHide = false;
$scope.hotHide = true;
$scope.titleClick = function(index){
$scope.focusIndex=index; //点击切换样式
if(index == 0){
$scope.recHide = false;
$scope.hotHide = true;
}else if(index == 1){
$scope.recHide = true;
$scope.hotHide = false;
}
}
})
3. 附上包括.selected在内的CSS样式
.comTitStyle{
width: 16rem;
height: 2rem;
}
.comTitStyle > div{
display: inline-block;
width: 7.9rem;
height: 2rem;
vertical-align: middle;
text-align: center;
line-height: 2rem;
}
.comTitStyle > div > a{
width: 2.5rem;
height: 1.9rem;
display: inline-block;
vertical-align: middle;
font-size: .8rem;
color: #666666;
}
.comTitStyle > div > .selected{
border-bottom: 1px solid #3BB4C1;
font-weight: bold;
}
4. 好了,在浏览器运行试试,放心,没错的!
更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
-
本文向大家介绍AngularJS路由切换实现方法分析,包括了AngularJS路由切换实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS路由切换实现方法。分享给大家供大家参考,具体如下: 之前有在服务器端接触到angular路由切换,今天想在本地实现路由,捣鼓半天终于成功了,特把步骤整理分享下,免得大家走弯路! 1.首先引入angular.min.js和angu
-
本文向大家介绍Jquery实现动态切换图片的方法,包括了Jquery实现动态切换图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Jquery实现动态切换图片的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍详解AngularJS ng-class样式切换,包括了详解AngularJS ng-class样式切换的使用技巧和注意事项,需要的朋友参考一下 整理文档,搜刮出一个详解AngularJS ng-class样式切换,稍微整理精简一下做下分享。 1、HTML 2、controller 3、效果图 4、循环列表,判断索引添加样式 *、 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
本文向大家介绍AngularJS实现使用路由切换视图的方法,包括了AngularJS实现使用路由切换视图的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS实现使用路由切换视图的方法。分享给大家供大家参考,具体如下: 下面是一个简单的学生信息管理实例。 注意:除了引用angular.js之外,还要引用angular-route.js。 1、创建index.html主视图
-
本文向大家介绍Android编程实现切换imageView的方法分析,包括了Android编程实现切换imageView的方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程实现切换imageView的方法。分享给大家供大家参考,具体如下: 最近在做五子棋的界面的时候,需要有一块区域动态显示当前棋局的情况,考虑到字体和现实效果,我决定用图片来显示,这就用到了在java
-
本文向大家介绍JS实现的样式切换功能tableCSS实例,包括了JS实现的样式切换功能tableCSS实例的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了JS实现的样式切换功能tableCSS。分享给大家供大家参考,具体如下: 把前阵子写的JQ插件函数(alterBgColor )改写成不基于JQ的代码,还添加了一个click样式效果 代码风格还是按照JQ插件风格来写,使用了闭包来循环设置

