如何在ASP.NET Core中给上传图片功能添加水印实例代码
前言
因某些原因需要在图片上添加文字水印、图片水印,所以这里做个简单的记录。下面话不多说了,来一起看看详细的实现过程吧
实现方法:
在传统的.NET框架中,我们给图片添加水印有的是通过HttpModules或者是HttpHandler,然后可以通过以下代码添加水印:
var image = new WebImage(imageBytes); image.AddTextWatermark( Settings.Instance.WatermarkText, "White", Settings.Instance.WatermarkFontSize, opacity: Settings.Instance.WatermarkTextOpacityPercentage );
但是在.NET Core中不允许你这么干了,因为没有WebImage这个类型了。在现在的.NET Core中我们都是通过IFormFile来上传文件,这包含了很多格式,那我们试一下吧。
首先我们一定要知道,我们要把图片保存到什么地方,我们在.NET Core中获取项目目录需要最基本的构造函数,如以下定义:
public readonly ILogger<ImageController> Logger = null;
private IHostingEnvironment hostingEnv;
public ImageController(ILogger<ImageController> logger,IHostingEnvironment env)
{
Logger = logger;
this.hostingEnv = env;
}
由于可以扩展使用下简单的日志框架,我们也可以把微软那套的日志html" target="_blank">框架给构造进来。.NET Core添加水印的代码可以这么写。
// Add watermark
var watermarkedStream = new MemoryStream();
using (var img = Image.FromStream(stream))
{
using (var graphic = Graphics.FromImage(img))
{
var font = new Font(FontFamily.GenericSansSerif, 20, FontStyle.Bold, GraphicsUnit.Pixel);
var color = Color.FromArgb(128, 255, 255, 255);
var brush = new SolidBrush(color);
var point = new Point(img.Width - 120, img.Height - 30);
graphic.DrawString("cnblogs.com/zaranet", font, brush, point);
img.Save(watermarkedStream, ImageFormat.Png);
}
img.Save(hostingEnv.WebRootPath+"/"+name);
}
这里把传过来的内存流变成了Image也就是Bitmap,然后我们通过了graphic类的方法,变成了可修改的graphic类型,其中的方法大概有200多个。也就是画画~
其中的完整代码如下:
[HttpPost]
public async Task<IActionResult> UploadImageAsync(IFormFile file)
{
try
{
if (null == file)
{
Logger.LogError("file is null.");
return BadRequest();
}
if (file.Length > 0)
{
var name = Path.GetFileName(file.FileName);
if (name != null)
{
using (var stream = new MemoryStream())
{
await file.CopyToAsync(stream);
// Add watermark
var watermarkedStream = new MemoryStream();
using (var img = Image.FromStream(stream))
{
using (var graphic = Graphics.FromImage(img))
{
var font = new Font(FontFamily.GenericSansSerif, 20, FontStyle.Bold, GraphicsUnit.Pixel);
var color = Color.FromArgb(128, 255, 255, 255);
var brush = new SolidBrush(color);
var point = new Point(img.Width - 120, img.Height - 30);
graphic.DrawString("cnblogs.com/zaranet", font, brush, point);
img.Save(watermarkedStream, ImageFormat.Png);
}
img.Save(hostingEnv.WebRootPath+"/"+name);
}
return StatusCode(StatusCodes.Status200OK);
}
}
}
return BadRequest();
}
catch (Exception e)
{
Logger.LogError(e, $"Error uploading image.");
return StatusCode(StatusCodes.Status500InternalServerError);
}
}
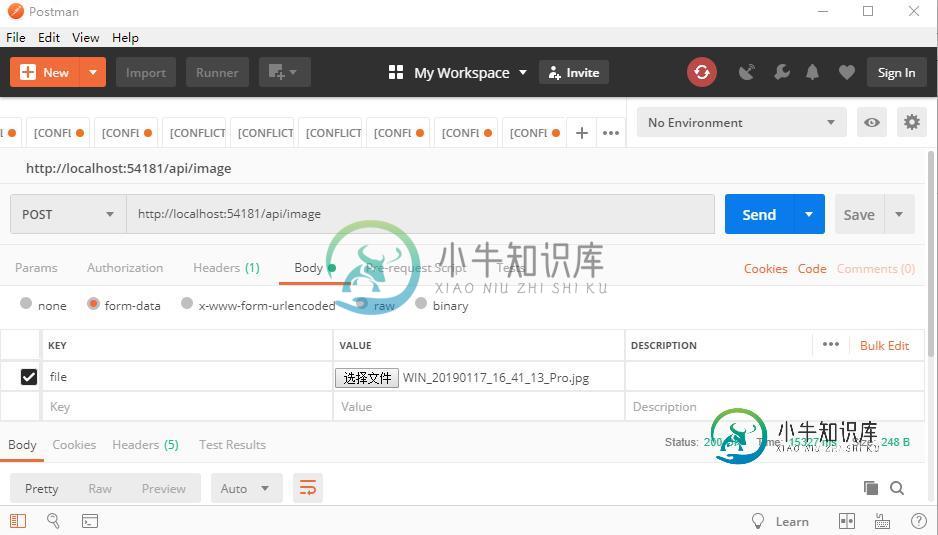
最后,你可以使用PostMan进行测试。

Key要是你参数的名称,然后图片最后就成了这个样子。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍C#给图片添加水印完整实例,包括了C#给图片添加水印完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#给图片添加水印的方法。分享给大家供大家参考,具体如下: 希望本文所述对大家C#程序设计有所帮助。
-
本文向大家介绍为百度UE编辑器上传图片添加水印功能,包括了为百度UE编辑器上传图片添加水印功能的使用技巧和注意事项,需要的朋友参考一下 UEditor编辑器上传图片是自动提取的,但是图片没有水印功能,下面小编和各位一起来看看。 UEditor编辑器没有上传图片加水印的功能,需要进行二次开发,本例是在PHPCMS系统中对百度编辑器进行二次开发,添加上传图片加水印功能。 首先打开UEditor编辑器文
-
本文向大家介绍如何使用PHP给图片加水印,包括了如何使用PHP给图片加水印的使用技巧和注意事项,需要的朋友参考一下 为了防止辛苦做出来的图片被盗用,很多照片都会加上水印,可以直接用图片工具添加水印再上传,但PHP中就可以实现给图片加水印的功能,本文章向码农们介绍 php 给图片加水印的两种方法,感兴趣的码农可以参考一下本文章的源代码。 方法一:PHP最简单的加水印方法 方法二:php给图片加文字水
-
本文向大家介绍如何利用python给图片添加半透明水印,包括了如何利用python给图片添加半透明水印的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于python图片添加半透明水印的相关资料,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 示例代码: 效果图: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢
-
本文向大家介绍input file上传 图片预览功能实例代码,包括了input file上传 图片预览功能实例代码的使用技巧和注意事项,需要的朋友参考一下 input file上传图片预览其实很简单,只是没做过的感觉很神奇,今天我就扒下她神秘的面纱,其实原理真的很简单,下面通过一段代码大家都明白了。 具体代码如下所示: 实现上传图片直接预览,避免提交后在读取图片的冗余过程 以上所述是小编给大家介绍
-
本文向大家介绍IOS给图片添加水印(两种方式),包括了IOS给图片添加水印(两种方式)的使用技巧和注意事项,需要的朋友参考一下 为了防止自己辛苦做的项目被别人盗走,采取图片添加水印,在此表示图片的独一无二。加水印不是在上面添加几个Label,而是我们把字画到图片上成为一个整体,下面小编给大家分享IOS给图片添加水印(两种方式)。 提供一个方法,此方法只需要传递一个要加水印的图片和水印的内容就达到效

