Android实现单项、多项选择操作
本文实例为大家分享了Android实现单项、多项选择操作的相关代码,供大家参考,具体内容如下
1、单项选择
1.1.布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.rj141.sb.kongjian.DateActivity"> <TextView android:layout_marginLeft="10dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2+3=" android:textSize="22dp" /> <RadioGroup android:layout_marginLeft="20dp" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="A.2" android:id="@+id/rb1" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="B.3" android:id="@+id/rb2" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C.4" android:id="@+id/rb3" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="D.5" android:id="@+id/rb4" /> </RadioGroup> <Button android:id="@+id/submit" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="提交"/> </LinearLayout>
1.2.Java文件
public class SingChoose extends AppCompatActivity {
private Button btn;
private RadioButton rbD;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.sing_choose);
rbD= (RadioButton) this.findViewById(R.id.rb4);
btn= (Button) this.findViewById(R.id.submit);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(rbD.isChecked()){
Toast.makeText(SingChoose.this,"正确,请加五分",Toast.LENGTH_SHORT).show();
}
else {
Toast.makeText(SingChoose.this,"错误,请减五分",Toast.LENGTH_SHORT).show();
}
}
});
}
}
效果图:

2、多项选择
2.1.布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.rj141.sb.kongjian.CheckChoose"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20dp" android:text="你喜欢下列哪些物品?" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="巧克力" android:id="@+id/cb1" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="冰淇淋" android:id="@+id/cb2" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="蛋糕" android:id="@+id/cb3" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="啤酒" android:id="@+id/cb4" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="肉" android:id="@+id/cb5" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="18dp" android:id="@+id/tv" /> </LinearLayout>
2.2.Java文件
public class CheckChoose extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private CheckBox cb1,cb2,cb3,cb4,cb5;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.check_choose);
tv= (TextView) this.findViewById(R.id.tv);
cb1= (CheckBox) this.findViewById(R.id.cb1);
cb2= (CheckBox) this.findViewById(R.id.cb2);
cb3= (CheckBox) this.findViewById(R.id.cb3);
cb4= (CheckBox) this.findViewById(R.id.cb4);
cb5= (CheckBox) this.findViewById(R.id.cb5);
cb1.setOnCheckedChangeListener(this);
cb2.setOnCheckedChangeListener(this);
cb3.setOnCheckedChangeListener(this);
cb4.setOnCheckedChangeListener(this);
cb5.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String str="您喜欢:";
if(cb1.isChecked()){
str+=cb1.getText()+",";
}
if(cb2.isChecked()){
str+=cb2.getText()+",";
}
if(cb3.isChecked()){
str+=cb3.getText()+",";
}
if(cb4.isChecked()){
str+=cb4.getText()+",";
}
if(cb5.isChecked()){
str+=cb5.getText()+",";
}
tv.setText(str);
}
}
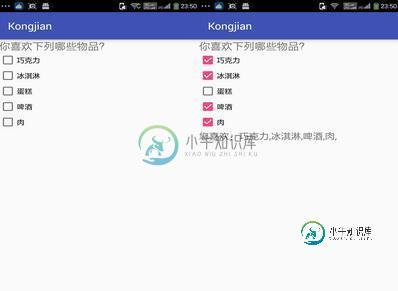
效果图:

以上就是本文的全部内容,希望对大家学习Android软件编程有所帮助。
-
我正在进行单选和多选测试。 我有几个问题,每个问题有4个答案。 当每个答案都被分配到单选按钮时,我正在随机排列答案。这就是我洗牌arraylist的方式,Random是一个带有项目的arraylist,r1、r2、r3、r4是单选按钮。 我能够以混乱的方式显示答案,但当我选择答案时,我需要显示答案是正确的还是错误的。 正确答案是B我需要显示正确答案是B。 如何做到这一点。 编辑:我已经尝试过了:
-
引用脚本内容: Name "Test" OutFile "Test.exe" !include "Sections.nsh" Var RADIOBUTTON Page components Page instfiles Section "Win 98" Read98 MessageBox MB_OK "You select Win98" SectionEnd Section /o "W
-
如何从操作栏禁用“选项”菜单项? 我做了我自己的自定义栏,用于显示*. png标志,但我不想显示选项菜单的三个点按钮。 我试图找到一些解决办法,但没有任何效果。
-
问题内容: 所以,我想用香草JS做的事情很简单,但是我使用的是AngularJS,我想知道如何在框架内以最佳方式做到这一点。我想在多个选择框中更新所选的选项。我不想添加或删除任何选项。这是我的HTML外观: 使用以下数组,我想以编程方式从此列表中选择/取消选择选项: 当我在范围中设置此数组时,我希望选择框取消选择不是蓝色或红色的任何内容,然后选择蓝色和红色。我在Google网上论坛上看到的标准回复
-
本文向大家介绍DOM操作和jQuery实现选项移动操作的简单实例,包括了DOM操作和jQuery实现选项移动操作的简单实例的使用技巧和注意事项,需要的朋友参考一下 DOM: jquery: 以上这篇DOM操作和jQuery实现选项移动操作的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
我希望,如果我选择“mammals”,动物选择选项只显示值为1的选项data-animal_class。 我知道如何获得哺乳动物值,但我不知道如何使用过滤器 这是我的代码:

