浅谈JS中json数据的处理
1、 json数据结构(对象和数组)
json对象:var obj = {"name":"xiao","age":12};
json数组:var objArray = [{"name":"xiao","age":12},{"name":"xiao","age":12}];
2、 处理json数据,依赖文件有:jQuery.js
3、Note:数据传输过程中,json数据是以文本,即字符串格式形式存在;
JS语言操作的是JS对象;
所以json字符串与JS对象之间的转换是关键;
4、数据格式
Json字符串:var json_str = ‘{"name":"xiao","age":12}';
Josn对象:var obj = {"name":"xiao","age":12};
JS对象:Object = {name: "xiao", age: 12}
5、类型转换
Json字符串——>JS对象,使用方法:
注明:
json_str、obj代表的是在本文子标题4中的数据类型;
obj = JSON.parse(json_str);
obj = jQuery.parseJSON(json_str);
Note:传入畸形json字符串(例如:‘{name:"xiao",age:12}'),会抛出异常;
Json字符串格式,严格格式:‘{"name":"xiao","age":12}'
JS对象——>Json字符串:
json_str = JSON. stringify(obj);
NOTE:
1、eval()是JS原生函数,使用该形式:eval(‘('+‘{name:"xiao",age:12}'+')'),并不安全,无法保证类型转换为JS对象;
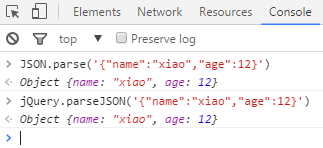
2、上面3中方法,都经过chrome浏览器测试,下面是测试结果截图;
Json字符串——>JS对象;

JS对象——>Json字符串:

To园友:
对文中任何错误的地方,欢迎您指出。
以上这篇浅谈JS中json数据的处理就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍浅谈PHP中JSON数据操作,包括了浅谈PHP中JSON数据操作的使用技巧和注意事项,需要的朋友参考一下 JSON,全称是JavaScript Object Notation。它是基于JavaScript编程语言ECMA-262 3rd Edition-December 1999标准的一种轻量级的数据交换格式,主要用于跟服务器进行交换数据。跟XML相类似,它独立语言,在跨平台数据传输
-
本文向大家介绍浅谈Python中的数据类型,包括了浅谈Python中的数据类型的使用技巧和注意事项,需要的朋友参考一下 数据类型: Float/Int: 运算符: / — 浮点运算除 // — 当结果为正数时,取整; 11//5 =2; 11//4 = 2 当结果为负数时,向下取整;-11//5=-3; -11//4=-3 当分子分母都是float,结果为float型 ** — 计算幂; 11
-
本文向大家介绍浅谈PHP Cookie处理函数,包括了浅谈PHP Cookie处理函数的使用技巧和注意事项,需要的朋友参考一下 (o゜▽゜)o☆[BINGO!] ok,我们先看看cookie是什么东东? cookie是服务器留在客户端的用于识别用户或者存储一些数据的小文件(注意,session存储在服务器端,这是两者的区别之一)。我们平时登录某门户时,会有选项“是否保存登录”或者“下次自动登录”,
-
本文向大家介绍浅谈JS之iframe中的窗口,包括了浅谈JS之iframe中的窗口的使用技巧和注意事项,需要的朋友参考一下 1.window.self 对当前窗口自身的引用;self,window.self,window三者是等价的 2.window.top 对顶层窗口的引用,如果本身就是顶层窗口,则返回本身 3.window.parent 对父窗口的引用,如果没有父窗
-
本文向大家介绍浅谈js中的in-for循环,包括了浅谈js中的in-for循环的使用技巧和注意事项,需要的朋友参考一下 浅谈js中的in-for循环 以上就是小编为大家带来的浅谈js中的in-for循环全部内容了,希望大家多多支持呐喊教程~
-
本文向大家介绍浅谈springMVC接收前端json数据的总结,包括了浅谈springMVC接收前端json数据的总结的使用技巧和注意事项,需要的朋友参考一下 对于json对象类型(即JsonObject)的数据,springMVC主要有以下几种方式接收: 1.通过Map接收 2.通过将数据封装在一个vo对象中来接收 补充:几种常见的post传输数据的方式 在传输http请求时,Content-T

