jQuery实现动态文字搜索功能
先简单讲一下需求:页面中会列出多行个人信息记录,为方便查找,在顶层增加一个搜索栏,可根据用户姓名查找记录。
如果只想查看代码,可跳过分析过程,文章底部提供了完整的代码。
以下是我的编写过程:
动态页面,多条记录均由forEach生成,结构如下:
<form name="userForm">
<table style="width:200px;">
<thead>
<tr>
<th> </th>
<th> </th>
<th>教师姓名</th>
</tr>
</thead>
<tbody>
<c:forEach items="${userList}" var="user" varStatus="itStatus">
<tr>
<td class="cellBg-gary">${itStatus.index+1}</td>
<td>
<input type="checkbox" name="userId" value="${user.id}"/>
</td>
<td>${user.name}</td>
</tr>
</c:forEach>
</tbody>
</table>
</form>
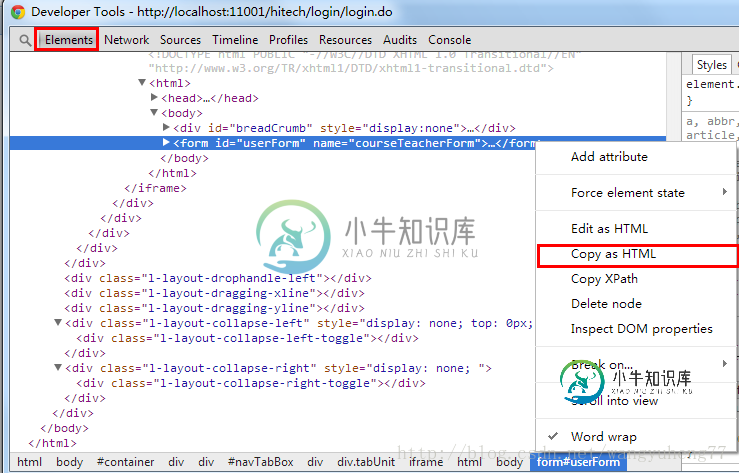
为了方便调试静态页面,可以先将web项目启动,然后在浏览器中查看源代码,复制form中的代码,另存为一个本地HTML文件。
chrome操作如下:

为了看起来舒服一些,简单的增加一些表格样式:
<style type="text/css">
table{
border-collapse:collapse;
text-align: center;
}
table, th, td{
border: 1px solid black;
}
</style>
接下来,我们在<thead>中增加一个搜索框:
<tr>
<th colspan="3">
<input type="text" id="searchText"/>
<input type="button" id="searchBtn" value="搜索"/>
</th>
</tr>
设置一个单击事件的监听:
$(function(){
$('#searchBtn').on('click', function(){
alert('search');
});
});
这里有两个建议:
1、为了避免代码相互影响,尽量明确监听的作用域
2、当你不确定当前的事件触发者时(如:<td><a href="#" onclick=""</a></td>),可以alert($(this))来确定触发元素
修改后的代码如下:
$(function(){
$('#userForm').on('click', '#searchBtn', function(){
alert($(this).val() + ':' + $(this).html());
});
});
我们可以通过$('#searchText').val()获取文本框中输入的数据,无难度,主要问题是怎么在页面中查找与之匹配的元素:
为了提高效率,尽可能的避免使用each、replace和RegExp(),推荐使用jQuery :contains选择器,具体用法为$("td:contains(str)")
这里遇到了一个问题:contains(str)中的str对象会被理解为字符串"str",找到的解决方案是采用字符串拼接的方式,有更好的解决方案的前辈,请不吝赐教。
并且,为了准确查找,我们给需要查找的<td>标签设置一个class属性,则有:
<td class="userNameTd">${user.name}</td>
所以,获取查找结果的语句为:
$("td.userNameTd:contains("+ $('#searchText').val() +")")
为了明确显示查找结果,我采用的方案是先将<tbody>下的<tr>全部隐藏,然后再将结果所在的<tr>行显示出来,
而且当输入框中的值为空时,显示出所有列。方法变为:
$(function(){
$('#userForm').on('click', '#searchBtn', function(){
if($('#searchText').val()){
$('#userForm').find('tbody tr').hide()
$("td.userNameTd:contains("+ $('#searchText').val() +")").parent('tr').show();
}else{
$('#userForm').find('tbody tr').show();
}
});
});
至此,一个简单的文字搜索已经初具雏形了。我们再来进行一些完善工作。
首先,为了更搜索关键字更醒目一些,我们可以改变一下$('#searchText').val()的背景颜色
我们先创建一个样式:
.bg-y{
background-color: yellow;
}
因为操作的是文字,而不是对象,所以不能增加class属性,解决方法为采用 replace('str', '<span class="bg-y">'+str+'</span>');
对统一对象进行多次操作,可以先将对象赋值给一个变量。修改后的代码为:
$(function(){
$('#userForm').on('click', '#searchBtn', function(){
var searchText = $('#searchText').val();
if(searchText){
$('#userForm').find('tbody tr').hide();
var tds = $("td.userNameTd:contains("+ $('#searchText').val() +")");
tds.html(tds.html().replace(searchText,'<span class="bg-y">'+searchText+'</span>'));
tds.parent('tr').show();
} else {
$('#userForm').find('tbody tr').show();
}
});
});
这时又遇到了一个问题,之前增加背景颜色的文字,不会取消背景色。所以,我们在每次事件发生时,执行一个cleanHighLight()函数,将搜索时增加的<span>再替换成原先的内容。
function cleanHighLight() {
var tds = $('span.bg-y').parent();
var vCurrentText = $('span.bg-y').html();
if(!!tds.html()){
tds.html(tds.html().replace('<span class="bg-y">'+ vCurrentText +'</span>', vCurrentText ));
}
}
然后,感觉输入文本之后,还需要点击,这点不够友好,我们能不能采用输入文本即可动态搜索呢?
我们试着将监听对象改变为输入框'#searchText',监听事件变为'change'
$('#userForm').on('change', '#searchText', function(){
//alert($('#searchText').val());
$('#userForm').find('tbody tr').hide()
$("td.userNameTd:contains("+ $('#searchText').val() +")").parent('tr').show();
});
但结果是,必须在文本框失去焦点时才会触发事件,并没有达到预期。
通过查找资料,找到了解决方案:可同时绑定oninput 和onpropertychange事件。代码如下:
$(function(){
$('#userForm').on('input propertychange', '#searchText', function(){
var searchText = $('#searchText').val();
cleanHighLight();
if(searchText){
$('#userForm').find('tbody tr').hide();
var tds = $("td.userNameTd:contains("+searchText +")");
tds.html(tds.html().replace(searchText,'<span class="bg-y">'+searchText+'</span>'));
tds.parent('tr').show();
} else {
$('#userForm').find('tbody tr').show();
}
});
});
另外,我们可以给searchText 增加一个$.trim()函数,避免误输入空格字符:
var searchText = $.trim($('#searchText').val());
最后,我们再给文本框增加一些简单的HTML5元素
将 <input type="text" />标签替换为 <input type="search" /> (增加了一个删除按钮)
增加一个autocomplete="on"的属性,可以让浏览器预测字段输入
再增加一个占位符属性,placeholder="例如:张三"
这些HTML5标签在不同浏览器下,可能有不能的显示效果,但是即使在ie6下,也不会影响搜索功能。
动态文字搜索功能,暂时先写到这。
附完整代码:
<!DOCTYPE html>
<html>
<head>
<title>动态文字搜索</title>
<meta charset='utf-8' />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
$('#userForm').on('input propertychange', '#searchText', function(){
var searchText = $.trim($('#searchText').val());
cleanHighLight();
if(searchText){
$('#userForm').find('tbody tr').hide();
var tds = $("td.userNameTd:contains("+ searchText +")");
if(!!tds.html()) {
tds.html(tds.html().replace(searchText,'<span class="bg-y">'+searchText+'</span>'));
}
tds.parent('tr').show();
} else {
$('#userForm').find('tbody tr').show();
}
});
});
function cleanHighLight() {
var tds = $('span.bg-y').parent();
var vSearchText = $('span.bg-y').html();
if(!!tds.html()){
tds.html(tds.html().replace('<span class="bg-y">'+vSearchText+'</span>', vSearchText));
}
}
</script>
</head>
<style type="text/css">
table{
border-collapse:collapse;
text-align: center;
}
table, th, td{
border: 1px solid black;
}
.bg-y{
background-color: yellow;
}
</style>
<body>
<div id="container">
<form name="userForm" id="userForm">
<table>
<thead>
<tr>
<th colspan="3">
<input type="search" id="searchText" autocomplete="on"/>
</th>
</tr>
<tr>
<th> </th>
<th> </th>
<th>姓名:</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
<input type="checkbox" name="userId" value="05cacc57-cb8a-4ba7-a928-1d49a0f0cfc0">
</td>
<td class="userNameTd">朝气</td>
</tr>
<tr>
<td>2</td>
<td>
<input type="checkbox" name="userId" value="111111111111111111111111111111111111">
</td>
<td class="userNameTd">默认</td>
</tr>
<tr>
<td>3</td>
<td>
<input type="checkbox" name="userId" value="403b76a5-22f9-470c-8d9c-d0becca9ff3d">
</td>
<td class="userNameTd">管理员5</td>
</tr>
<tr>
<td>4</td>
<td>
<input type="checkbox" name="userId" value="49adbf34-d9bc-4f5c-b440-cad07913afa1">
</td>
<td class="userNameTd">王五</td>
</tr>
<tr>
<td>5</td>
<td>
<input type="checkbox" name="userId" value="52dbff4d-976b-4e92-8b83-25b1fd4fe8c4">
</td>
<td class="userNameTd">admin4real</td>
</tr>
<tr>
<td>6</td>
<td>
<input type="checkbox" name="userId" value="6148129f-6682-41a5-b097-28d02e804a69">
</td>
<td class="userNameTd">admin7</td>
</tr>
<tr>
<td>7</td>
<td>
<input type="checkbox" name="userId" value="7bfbbf24-7f4a-4733-90d2-58b4611c3916">
</td>
<td class="userNameTd">王五</td>
</tr>
<tr>
<td>8</td>
<td>
<input type="checkbox" name="userId" value="8e2e427c-edf7-40e3-bcc1-18430549ca80">
</td>
<td class="userNameTd">admin3</td>
</tr>
<tr>
<td>9</td>
<td>
<input type="checkbox" name="userId" value="91072894-0c0c-43f8-b294-bbe1990531df">
</td>
<td class="userNameTd">朝气</td>
</tr>
<tr>
<td>10</td>
<td>
<input type="checkbox" name="userId" value="9199bd7b-0861-4bcc-9c8c-7c8c938d41c0">
</td>
<td class="userNameTd">王五</td>
</tr>
<tr>
<td>11</td>
<td>
<input type="checkbox" name="userId" value="9200b2d4-79f3-4b71-a023-d67618ff0eba">
</td>
<td class="userNameTd">admin2</td>
</tr>
<tr>
<td>12</td>
<td>
<input type="checkbox" name="userId" value="a14cea40-02c3-479c-9ef0-d493d013c409">
</td>
<td class="userNameTd">admin1Real</td>
</tr>
<tr>
<td>13</td>
<td>
<input type="checkbox" name="userId" value="b903ea21-95d6-4390-9832-f7de83a8b6ba">
</td>
<td class="userNameTd">朝气</td>
</tr>
<tr>
<td>14</td>
<td>
<input type="checkbox" name="userId" value="badf02fe-e494-479c-922c-dfa5967d21fb">
</td>
<td class="userNameTd">王五</td>
</tr>
<tr>
<td>15</td>
<td>
<input type="checkbox" name="userId" value="cc100fe0-65c9-41a2-95e2-612f4d18f6fd">
</td>
<td class="userNameTd">张三</td>
</tr>
<tr>
<td>16</td>
<td>
<input type="checkbox" name="userId" value="cd2e596b-5b45-4f08-a3c2-d95f7397003a">
</td>
<td class="userNameTd">朝气</td>
</tr>
<tr>
<td>17</td>
<td>
<input type="checkbox" name="userId" value="d00d125f-95a6-4fb4-b209-a283773ddfd6">
</td>
<td class="userNameTd">管理员5</td>
</tr>
<tr>
<td>18</td>
<td>
<input type="checkbox" name="userId" value="fe76629d-d24d-4296-be05-bf2897f67066">
</td>
<td class="userNameTd">ADMIN124</td>
</tr>
</tbody>
</table>
</form>
</div>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库!
-
本文向大家介绍基于jQuery实现搜索关键字自动匹配功能,包括了基于jQuery实现搜索关键字自动匹配功能的使用技巧和注意事项,需要的朋友参考一下 今天我们就一起来看一个简单的基于jquery的关键字自动匹配的例子,希望文章能够对各位有帮助。 例子一 在项目中,有时候需要用户选择城市,但是城市太多,用户选择起来不太方便,所以提供了一个用户可以通过输入框输入城市的汉字或者拼音简写。结果示意图如下:
-
本文向大家介绍jQuery实现搜索页面关键字的功能,包括了jQuery实现搜索页面关键字的功能的使用技巧和注意事项,需要的朋友参考一下 在一篇文章中查找关键字,找到后高亮显示。 具体代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jquery中用jsonp实现搜索框功能,包括了jquery中用jsonp实现搜索框功能的使用技巧和注意事项,需要的朋友参考一下 前面的话: 在上周本来想发一篇模仿必应搜索的界面。但是在准备写文章之前突然想到前面学习了ajax技术,在这里我也让我的页面有一种不需要手动刷新就能获取到数据。但是发现用前面的方法并不能获取到我想要的效果。无奈前几天电脑换系统,把之前的源码丢了(前面
-
本文向大家介绍基于jQuery实现页面搜索功能,包括了基于jQuery实现页面搜索功能的使用技巧和注意事项,需要的朋友参考一下 jQuery实现页面搜索,搜索筛选用户输入的内容! HTML: JQ: 更多搜索功能实现的精彩文章,请点击专题:javascript搜索功能汇总 进行学习 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我正在尝试实现一个二叉查找树,但是“搜索”函数对于除了根之外的每个条目都返回了错误的值。 该函数应返回其值与键参数匹配的节点的地址,如果节点不存在,则返回 NULL。 当我运行代码时,我得到以下内容: 我知道每个节点的“左”和“右”指针链接正确,因为“delAll”函数成功删除了所有节点。 将“cout”语句添加到“search”函数表明该函数似乎返回了正确的地址。为什么从主主调用时会打印错误的地
-
本文向大家介绍javascript实现简单搜索功能,包括了javascript实现简单搜索功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript实现简单搜索功能的具体代码,供大家参考,具体内容如下 注意事项: A.search(B)可以在A中搜索B的位置,返回B出现的位置 A.split(B)将A以B划分为几部分,并返回数组,相当于分词操作 运行结果如下: 更多搜索

