Android 实现高斯模糊效果且兼容低版本
一、效果演示
项目中用到了高斯模糊效果,查阅过一些资料,考虑到性能问题最终还是选择使用Android自带的RenderScript库来实现,关于使用RenderScript来实现高斯模糊网上也有很多类似的方法,大部分都总结的比较乱,此处算是做一个整理吧,供有类似需求的同学参考及学习。


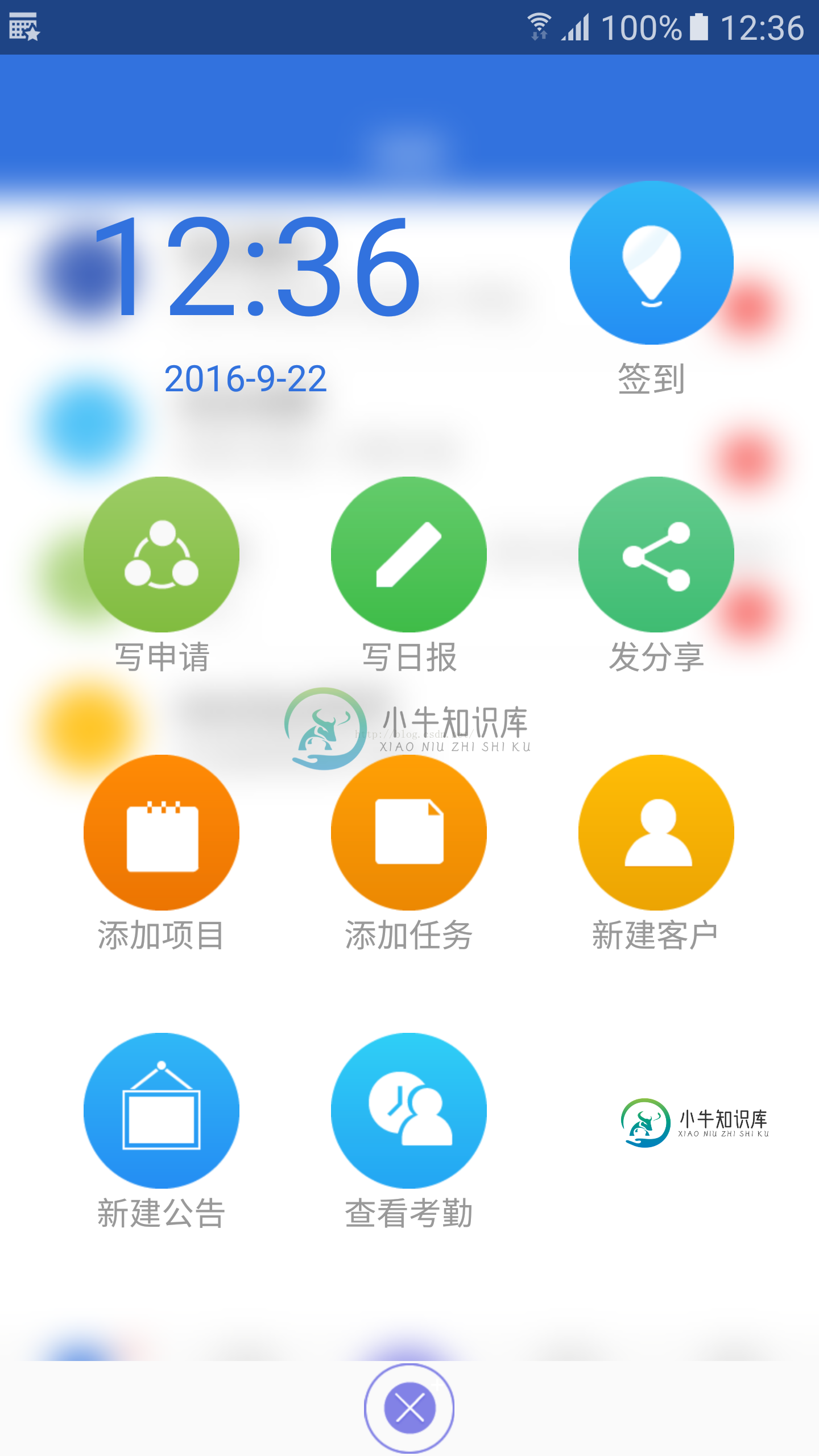
(项目效果图)
简单描述项目效果图的实现思路:
① 加载定义的xml的Layout
② 使用截屏方法获取当前窗口的Bitmap对象
③ 将Bitmap对象进行压缩及高斯模糊处理
④ 将处理过的模糊图对象作为①中所加载出来的Layout的Background
⑤ 将已经加入了模糊图对象的Layout添加到PopuWindow中并处理子条目的弹出方式
二、适用RenderScript实现高斯模糊
实现高斯模糊效果的方法有很多,可以用java来实现,可以使用NDK来实现,也可以使用本文推荐的方式来实现(也是使用了JNI的方式),至于为什么选择使用RenderScript方式来实现,必然有一定优点。
优点:RenderScript方式,速度极快,约为java方式100倍的速度,NDK方式20倍速度(不同图片质量测试所得结果不同,供参考)
缺点:API17以上有效。(但Google已提供向下兼容的方法,文章后面会有介绍)
下面是使用RenderScript方式的核心代码:
/************************ * 高斯模糊处理 * @param bitmap * @param context * @return ***********************/ public static Bitmap blurBitmap(Bitmap bitmap, Context context) { // 用需要创建高斯模糊bitmap创建一个空的bitmap Bitmap outBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Config.ARGB_8888); // 初始化Renderscript,该类提供了RenderScript context,创建其他RS类之前必须先创建这个类,其控制RenderScript的初始化,资源管理及释放 RenderScript rs = RenderScript.create(context); // 创建高斯模糊对象 ScriptIntrinsicBlur blurScript = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs)); // 创建Allocations,此类是将数据传递给RenderScript内核的主要方法,并制定一个后备类型存储给定类型 Allocation allIn = Allocation.createFromBitmap(rs, bitmap); Allocation allOut = Allocation.createFromBitmap(rs, outBitmap); //设定模糊度(注:Radius最大只能设置25.f) blurScript.setRadius(15.f); // Perform the Renderscript blurScript.setInput(allIn); blurScript.forEach(allOut); // Copy the final bitmap created by the out Allocation to the outBitmap allOut.copyTo(outBitmap); // recycle the original bitmap bitmap.recycle(); // After finishing everything, we destroy the Renderscript. rs.destroy(); return outBitmap; }
该方法中注释描述的很清楚,但需要注意的是blurScript.setRadius();方法,该方法设定模糊度时Radius最大只能设置25.f,可能是对图片直接进行处理会导致模糊效果不好,故此值最大有效设定为25,但若想实现更深度的模糊效果,可以先压缩图片,降低图片的质量来实现更模糊的效果。
下方是图片的压缩处理方法:
/**
* Compress image by pixel, this will modify image width/height.
*
* @param imgPath image path
* @param pixelW target pixel of width
* @param pixelH target pixel of height
* @return
*/
public static Bitmap ratio(String imgPath, float pixelW, float pixelH) {
BitmapFactory.Options newOpts = new BitmapFactory.Options();
// 开始读入图片,此时把options.inJustDecodeBounds 设回true,即只读边不读内容
newOpts.inJustDecodeBounds = true;
newOpts.inPreferredConfig = Config.RGB_565;
// Get bitmap info, but notice that bitmap is null now
Bitmap bitmap = BitmapFactory.decodeFile(imgPath,newOpts);
newOpts.inJustDecodeBounds = false;
int w = newOpts.outWidth;
int h = newOpts.outHeight;
float ww = pixelW; //设置宽度为120f,可以明显看到图片缩小了
float hh = pixelH; //设置高度为240f时,可以明显看到图片缩小了
//缩放比,由于是固定比例缩放,只用高或者宽其中一个数据进行计算即可
int be = 1;//表示不缩放
if (w > h && w > ww) { //如果宽度大的话根据宽度固定大小缩放
be = (int) (newOpts.outWidth / ww);
} else if (w < h && h > hh) { //如果高度高的话根据宽度固定大小缩放
be = (int) (newOpts.outHeight / hh);
}
if (be <= 0) be = 1;
newOpts.inSampleSize = be;//设置缩放比例
// 开始压缩图片,注意此时已经把options.inJustDecodeBounds 设回false了
bitmap = BitmapFactory.decodeFile(imgPath, newOpts);
// 压缩好比例大小后再进行质量压缩
//return compress(bitmap, maxSize); //这里再进行质量压缩的意义不大,反而耗资源,删除
return bitmap;
}
以上方法是使用RenderScript来实现高斯模糊的核心代码块及需注意的地方。但是,还是需要注意兼容问题,上述有提到该方法仅适用于API17以上才有效,那么问题来了,需要处理API向下兼容问题。
三、处理API向下兼容问题及注意点
在按照上述方法实现高斯模糊后,运行一看效果,满满的成就感,此时,Boss正好带着客户过来,小伙子,来,帮客户安装一个最新的版本(客户手机系统版本为Android4.0),装完后一点。。。。。。。。。。。这特么就尴尬了…………!
追踪bug时有同学可能会出现如下错误信息:
html" target="_blank">异常信息一:
09-21 15:07:34.417: E/AndroidRuntime(4476): android.support.v8.renderscript.RSRuntimeException: Error loading RS jni library: java.lang.UnsatisfiedLinkError: Couldn't load RSSupport: findLibrary returned null………………
异常信息二:
java.lang.NoClassDefFoundError: android.renderscript.ScriptIntrinsicBlur………………
解决方案:
报错信息为android.support.v8.renderscript.RSRuntimeException: Error loading 以及 java.lang.UnsatisfiedLinkError: Couldn't load RSSupport from loader dalvik.system.PathClassLoader 是由于在4.2以上的手机自带 librsjni.so和libRSSupport.so库,而4.2以下某些手机没有这两个jni库。所以得把这两个jni 导入到我们的工程下便可。那么文件在何处呢?
以下是本人的文件路径:C:\Tools\android-sdk\build-tools\23.0.3\renderscript\lib\packaged,renderscript-v8.jar包位于renderscript\lib目录下。
即:android sdk 路径下 build-tools\各个版本\renderscript\lib\packaged 下的四个目录,这里需要注意jar包和.so版本的选择最好选最新的,例如24.0.0中增加了x86-64的适配。

好了,到这里就可以完美的兼容4.2以下的版本了。另外,还有一个最最最重要的注意点,我被这个细节困扰了至少2小时,现在想起来还觉得蛋疼,在你做完上面的一切事情之后,请注意一定能要将import的包路径更换过来:import android.renderscript更换为import android.support.v8.renderscript。具体如下:
import android.support.v8.renderscript.Allocation; import android.support.v8.renderscript.Element; import android.support.v8.renderscript.RenderScript; import android.support.v8.renderscript.ScriptIntrinsicBlur;
最最最最后需要注意的一点,若项目中对代码加了混淆,别忘了这个。OK,就到这里了。
四、附:
另外分享两个处理高斯模糊的GitHub:
https://github.com/wl9739/BlurredView
https://github.com/robinxdroid/Blur
以上所述是小编给大家介绍的Android 实现高斯模糊效果且兼容低版本的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Android实现动态高斯模糊效果,包括了Android实现动态高斯模糊效果的使用技巧和注意事项,需要的朋友参考一下 高斯模糊是什么? 高斯模糊(英语:Gaussian Blur),也叫高斯平滑,是在Adobe Photoshop、GIMP以及Paint.NET等图像处理软件中广泛使用的处理效果,通常用它来减少图像噪声以及降低细节层次。这种模糊技术生成的图像,其视觉效果就像是经过一个
-
注意: Internet Explorer和Safari不支持SVG滤镜! <defs> 和 <filter> 所有互联网的SVG滤镜定义在<defs>元素中。<defs>元素定义短并含有特殊元素(如滤镜)定义。 <filter>标签用来定义SVG滤镜。<filter>标签使用必需的id属性来定义向图形应用哪个滤镜? SVG <feGaussianBlur> 实例 1 <feGaussianBlu
-
本文向大家介绍Android实现动态高斯模糊效果示例代码,包括了Android实现动态高斯模糊效果示例代码的使用技巧和注意事项,需要的朋友参考一下 写在前面 现在,越来越多的App里面使用了模糊效果,这种模糊效果称之为高斯模糊。大家都知道,在Android平台上进行模糊渲染是一个相当耗CPU也相当耗时的操作,一旦处理不好,卡顿是在所难免的。一般来说,考虑到效率,渲染一张图片最好的方法是使用Ope
-
本文向大家介绍Android 动态高斯模糊效果教程,包括了Android 动态高斯模糊效果教程的使用技巧和注意事项,需要的朋友参考一下 写在前面 最近一直在做毕设项目的准备工作,考虑到可能要用到一个模糊的效果,所以就学习了一些高斯模糊效果的实现。比较有名的就是 FastBlur 以及它衍生的一些优化方案,还有就是今天要说的RenderScript 。 因为这东西是现在需要才去学习的,所以关于一些图
-
本文向大家介绍Android 实现图片模糊、高斯模糊、毛玻璃效果的三种方法,包括了Android 实现图片模糊、高斯模糊、毛玻璃效果的三种方法的使用技巧和注意事项,需要的朋友参考一下 在前几天写过一个使用glide-transformations的方法实现高斯模糊的方法,今天偶然间有发现一个大神写的另一个方法,感觉挺不错的,分享一下: 效果图: 原文链接:点击访问 这使用也很简单,导入依赖,使用模
-
本文向大家介绍JS实现图片高斯模糊切换效果的焦点图实例,包括了JS实现图片高斯模糊切换效果的焦点图实例的使用技巧和注意事项,需要的朋友参考一下 焦点图相信对大家来说都不陌生,本文给大家分享的是一种图片高斯模糊切换效果的焦点图,下面话不多说了,来看看实现的效果图和实例代码吧。 效果图 实例代码 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》

