Vue中添加手机验证码组件功能操作方法
什么是组件:
组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能。在有些情况下,组件也可以是原生HTML元素的形式,以is特性扩展。
写在前面:
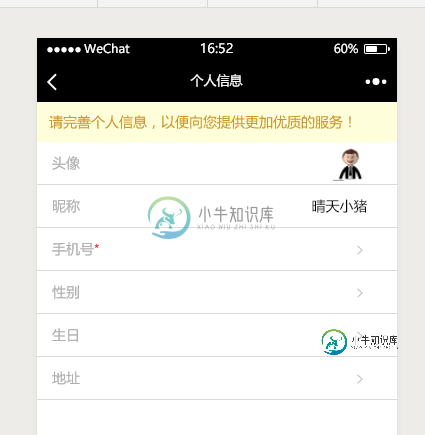
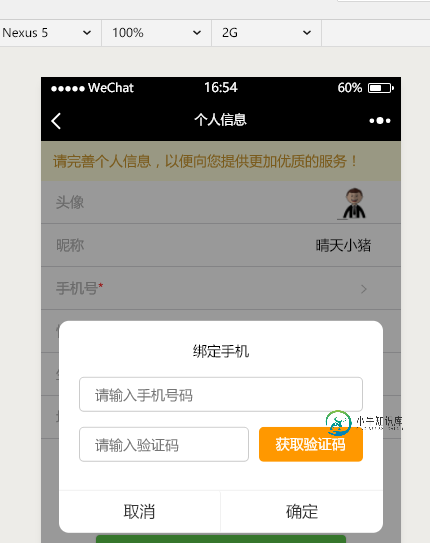
今天要实现的功能是在 完善个人信息页面(vue)中添加手机验证码组件,当用户点击 手机选项时,弹出获取验证码组件,完成验证手机的功能:


这里考虑到功能的复用,我把当前弹出手机验证码的操作放在了单独的组件中:
<template >
<div>
<div class="bind-phone-box">
<div class="phone-title">绑定手机</div>
<div class="phone-content" v-on:click.stop="fillContent">
<input v-model="phoneNum" class="phone-num" type="text" placeholder="请输入手机号码">
<div class="verify-box clearfix">
<input class="verify-num" v-model="verifyNum" type="text" placeholder="请输入验证码"><input v-on:click="sendSmsCode" class="verify-btn" type="button" v-model="btnContent" v-bind="{'disabled':disabled}">
</div>
</div>
<div class="phone-submit clearfix">
<input class="submit-cancel" type="button" value="取消">
<input class="submit-confirm" v-on:click.stop="verificationCode" type="button" value="确定">
</div>
</div>
</div>
</template>
并把当前组件放在需要使用它的组件中,这里需要注意的是,在控制 绑定手机组件的显示和隐藏的时候,出现了一个小问题:点击 “手机” 按钮需要显示当前组件,但什么时候去隐藏当前的组件呢,我是这样想的:
情况1:用户已经输完了手机号并通过了验证,点击"确定"按钮的时候需要隐藏当前组件;
情况2:用户没有完成手机验证,但又不想继续,点击当前手机的任意位置(除去“确定”按钮、手机号输入框和 验证码输入框)都应该隐藏当前组件;
基于这两种情况,我在父组件中给子组件添加了一个容器:
<li class="mui-table-view-cell phone-li">
<span v-on:click="verifyPhone" class="mui-navigate-right"><span>手机号<span class="necessary">*</span></span></span>
<!-- 手机验证码 -->
<div class="shade" v-show="verifyShow" v-on:click="verifyPhone">
<!-- 手机验证码子组件 -->
<phoneVerify></phoneVerify>
</div>
</li>
通过控制 父div 的显示状态来控制子组件的显示状态,
methods:{
// 手机号验证
verifyPhone(){
this.verifyShow=!this.verifyShow;
},
},
在验证组件中的逻辑控制如下:
<script>
// 引入弹窗组件
import { Toast } from 'mint-ui';
export default {
data(){
return {
phoneNum:"", //手机号
verifyNum:"", //验证码
btnContent:"获取验证码", //获取验证码按钮内文字
time:0, //发送验证码间隔时间
disabled:false //按钮状态
}
},
created(){
},
methods:{
// 获取验证码
sendSmsCode(){
var reg=11&& /^((13|14|15|17|18)[0-9]{1}\d{8})$/;//手机号正则验证
var phoneNum = this.phoneNum;
if(!phoneNum){//未输入手机号
Toast("请输入手机号码");
return;
}
if(!reg.test(phoneNum)){//手机号不合法
Toast("您输入的手机号码不合法,请重新输入");
}
this.time = 60;
this.timer();
// 获取验证码请求
var url = 'http://bosstan.asuscomm.com/api/common/sendSmsCode';
this.$http.post(url,{username:phoneNum},{emulateJSON:true}).then((response)=>{
console.log(response.body);
});
},
timer(){
if(this.time>0){
this.time--;
this.btnContent = this.time+"s后重新获取";
this.disabled = true;
var timer = setTimeout(this.timer,1000);
}else if(this.time == 0){
this.btnContent = "获取验证码";
clearTimeout(timer);
this.disabled = false;
}
},
// 验证验证码
verificationCode(){
var phoneNum = this.phoneNum;//手机号
var verifyNum = this.verifyNum;//验证码
var url = 'http://bosstan.asuscomm.com/api/common/verificationCode';
this.$http.post(url,{
username:phoneNum,
code:verifyNum
},{
emulateJSON:true
}).then((response)=>{
console.log(response.body);
});
},
fillContent(){
// console.log("fillContent");
}
}
}
</script>
其中,获取验证码和验证短信验证码的逻辑还没有写入。
PS:下面给大家补充一段vue短信验证码组件实例代码:
Vue.component('timerBtn',{
template: '<button v-on:click="run" :disabled="disabled || time > 0">{{ text }}</button>',
props: {
second: {
type: Number,
default: 60
},
disabled: {
type: Boolean,
default: false
}
},
data:function () {
return {
time: 0
}
},
methods: {
run: function () {
this.$emit('run');
},
start: function(){
this.time = this.second;
this.timer();
},
stop: function(){
this.time = 0;
this.disabled = false;
},
setDisabled: function(val){
this.disabled = val;
},
timer: function () {
if (this.time > 0) {
this.time--;
setTimeout(this.timer, 1000);
}else{
this.disabled = false;
}
}
},
computed: {
text: function () {
return this.time > 0 ? this.time + 's 后重获取' : '获取验证码';
}
}
});
<timer-btn ref="timerbtn" class="btn btn-default" v-on:run="sendCode" ></timer-btn>
var vm = new Vue({
el:'#app',
methods:{
sendCode:function(){
vm.$refs.timerbtn.setDisabled(true); //设置按钮不可用
hz.ajaxRequest("sys/sendCode?_"+$.now(),function(data){
if(data.status){
vm.$refs.timerbtn.start(); //启动倒计时
}else{
vm.$refs.timerbtn.stop(); //停止倒计时
}
});
},
}
});
总结
以上所述是小编给大家介绍的Vue中添加手机验证码组件功能操作方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
X2.3.0新增(暂时无法使用) sp_check_mobile_verify_code($mobile='',$verifycode='') 功能: 手机验证码检查,验证完后销毁验证码增加安全性 参数: $mobile: 手机号 $verifycode:验证码 返回: 类型boolean true:手机验证码正确,false:手机验证码错误 使用: $is_right_mobile_code
-
本文向大家介绍手机号码验证方法(正则验证),包括了手机号码验证方法(正则验证)的使用技巧和注意事项,需要的朋友参考一下 只允许输入数字 下面看下最新手机号码验证正则表达式 由于手机号段的不断更新,以前的正则表达式已经无法满足需求。重新编写这条表达式,号段资料来源依据:http://www.jihaoba.com/tools/haoduan/ 现有手机号段: 移动:139 138 137
-
(1). 配置路由 配置路由 myobject/myadmin/urls.py 加入如下代码 .... # 后台管理员路由 url(r'^login$', index.login, name="myadmin_login"), url(r'^dologin$', index.dologin, name="myadmin_dologin"), url(r'^log
-
我尝试将操作"addProducts"添加到组件中。但是当我点击它时,我看到一个错误,请帮我处理,提前感谢! 我不明白我的错误在哪里(
-
def validate_mobile_number(value):如果不是str(value).isdigit():引发ValidationError(“请输入有效的手机号码”)类ModelA(AbstractUser): mobile=models.CharField(u(“mobile”),unique=True,max_length=10,验证器[validate_mobile_numbe
-
本文向大家介绍vue+vue-validator 表单验证功能的实现代码,包括了vue+vue-validator 表单验证功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 官方文档:http://vuejs.github.io/vue-validator/zh-cn/index.html github项目地址:https://github.com/vuejs/vue-validator 下

