JavaScript中提前声明变量或函数例子
如题所示,看下面的示例。
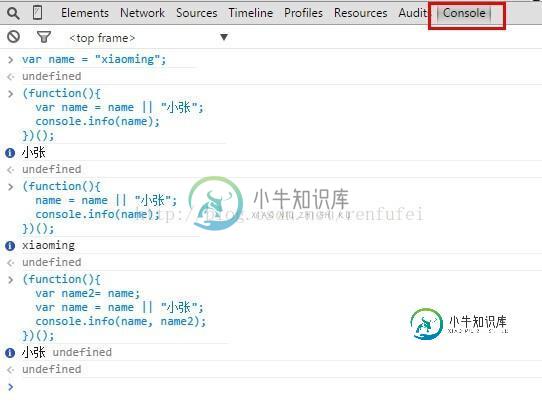
(可以使用Chrome浏览器,然后F12/或者右键,审查元素.调出开发者工具,进入控制台console输入)
(使用技巧: 控制台输入时Shift+Enter可以中途代码换行)
var name = "xiaoming";(function(){ var name = name || "小张"; console.info(name); })();// 小张
(function(){ name = name || "小张"; console.info(name); })(); // xiaoming
(function(){ var name2= name; var name = name || "小张"; console.info(name, name2); })(); // 小张 undefined
执行时的截图如下所示:

解释如下:
在JavaScript中。
function xxx(){
// 一堆代码...
// ...
var name2 = name;
var name = name || "小张";
// 一堆代码
}
执行时会变成这种等价形式:
function xxx(){
var name2 = undefined;
var name = undefined;
// 其他 var 也会被提前到最起始处
// 一堆代码...
// ...
name2 = name;
name = name || "小张";
// 一堆代码
}
-
本文向大家介绍举例子说明javascript的变量声明提升和函数声明提升相关面试题,主要包含被问及举例子说明javascript的变量声明提升和函数声明提升时的应答技巧和注意事项,需要的朋友参考一下 先声明函数名,再声明 var 变量名,然后按顺序从上到下赋值。
-
本文向大家介绍JavaScript中Hoisting详解 (变量提升与函数声明提升),包括了JavaScript中Hoisting详解 (变量提升与函数声明提升)的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍了关于JavaScript中Hoisting(变量提升与函数声明提升)的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 如何将 函数声明 / 变量 “
-
在函数体内部, 局部变量的 优先级别高于 同名的全局变量。如果函数外部和内部均有没有使用关键字var声明的同名变量,那么这个变量将被修改为函数内部的那个变量。 a = "Tom"; function curr() { a = "Bob"; return a; } var b = curr();//调用函数curr console.log(a); //Bob console.lo
-
本文向大家介绍JavaScript进阶(一)变量声明提升实例分析,包括了JavaScript进阶(一)变量声明提升实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript变量声明提升。分享给大家供大家参考,具体如下: 如下代码输出的结果是? Javascript代码执行分为两个大步: 预解析的过程 代码的执行过程 程序在执行过程中,会先将代码读取到内存中检查,会将所有的
-
本文向大家介绍浅析JavaScript声明变量,包括了浅析JavaScript声明变量的使用技巧和注意事项,需要的朋友参考一下 JavaScript的变量声明语句无论出现在何处,都会先于其他代码首先被执行。使用var关键词声明变量的作用域是当前的执行上下文,有可能是外围函数,或者,当变量声明在函数体之外时,则为全局变量。 定义在函数体外的都属于全局变量,定义在函数体内的属于局部变量。这里的定义是指
-
问题内容: 在JavaScript中,可以这样声明多个变量: …或像这样: 一种方法比另一种更好/更快吗? 问题答案: 第一种方法更易于维护。每个声明都是一行上的单个语句,因此您可以轻松地添加,删除和重新排列声明。 使用第二种方法时,删除第一个或最后一个声明很烦人,因为它们包含关键字和分号。每次添加新的声明时,都必须将旧行中的分号更改为逗号。

