iOS中生成指定大小、指定颜色的二维码和条形码方法详解
iOS7.0之后可以利用系统原生 API 生成二维码, iOS8.0之后可以生成条形码, 系统默认生成的颜色是黑色. 在这里, 利用以下方法可以生成指定大小、指定颜色的二维码和条形码, 还可以添加背景颜色、阴影效果, 以下是具体方法.
一. 生成二维码
Avilable in iOS 7.0 and later
方法如下:
#pragma mark - 生成二维码
//Avilable in iOS 7.0 and later
+ (UIImage *)qrCodeImageWithContent:(NSString *)content
codeImageSize:(CGFloat)size
logo:(UIImage *)logo
logoFrame:(CGRect)logoFrame
red:(CGFloat)red
green:(CGFloat)green
blue:(CGFloat)blue;
具体实现如下:
#pragma mark - 生成二维码
+ (UIImage *)qrCodeImageWithContent:(NSString *)content
codeImageSize:(CGFloat)size
logo:(UIImage *)logo
logoFrame:(CGRect)logoFrame
red:(CGFloat)red
green:(CGFloat)green
blue:(CGFloat)blue{
UIImage *image = [self qrCodeImageWithContent:content codeImageSize:size red:red green:green blue:blue];
//有 logo 则绘制 logo
if (logo != nil) {
UIGraphicsBeginImageContext(image.size);
[image drawInRect:CGRectMake(0, 0, image.size.width, image.size.height)];
[logo drawInRect:logoFrame];
UIImage *resultImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return resultImage;
}else{
return image;
}
}
//改变二维码颜色
+ (UIImage *)qrCodeImageWithContent:(NSString *)content codeImageSize:(CGFloat)size red:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue{
UIImage *image = [self qrCodeImageWithContent:content codeImageSize:size];
int imageWidth = image.size.width;
int imageHeight = image.size.height;
size_t bytesPerRow = imageWidth * 4;
uint32_t *rgbImageBuf = (uint32_t *)malloc(bytesPerRow * imageHeight);
CGColorSpaceRef colorSpaceRef = CGColorSpaceCreateDeviceRGB();
CGContextRef context = CGBitmapContextCreate(rgbImageBuf, imageWidth, imageHeight, 8, bytesPerRow, colorSpaceRef, kCGBitmapByteOrder32Little|kCGImageAlphaNoneSkipLast);
CGContextDrawImage(context, CGRectMake(0, 0, imageWidth, imageHeight), image.CGImage);
//遍历像素, 改变像素点颜色
int pixelNum = imageWidth * imageHeight;
uint32_t *pCurPtr = rgbImageBuf;
for (int i = 0; i<pixelNum; i++, pCurPtr++) {
if ((*pCurPtr & 0xFFFFFF00) < 0x99999900) {
uint8_t* ptr = (uint8_t*)pCurPtr;
ptr[3] = red*255;
ptr[2] = green*255;
ptr[1] = blue*255;
}else{
uint8_t* ptr = (uint8_t*)pCurPtr;
ptr[0] = 0;
}
}
//取出图片
CGDataProviderRef dataProvider = CGDataProviderCreateWithData(NULL, rgbImageBuf, bytesPerRow * imageHeight, ProviderReleaseData);
CGImageRef imageRef = CGImageCreate(imageWidth, imageHeight, 8, 32, bytesPerRow, colorSpaceRef,
kCGImageAlphaLast | kCGBitmapByteOrder32Little, dataProvider,NULL, true, kCGRenderingIntentDefault);
CGDataProviderRelease(dataProvider);
UIImage *resultImage = [UIImage imageWithCGImage:imageRef];
CGImageRelease(imageRef);
CGContextRelease(context);
CGColorSpaceRelease(colorSpaceRef);
return resultImage;
}
//改变二维码尺寸大小
+ (UIImage *)qrCodeImageWithContent:(NSString *)content codeImageSize:(CGFloat)size{
CIImage *image = [self qrCodeImageWithContent:content];
CGRect integralRect = CGRectIntegral(image.extent);
CGFloat scale = MIN(size/CGRectGetWidth(integralRect), size/CGRectGetHeight(integralRect));
size_t width = CGRectGetWidth(integralRect)*scale;
size_t height = CGRectGetHeight(integralRect)*scale;
CGColorSpaceRef colorSpaceRef = CGColorSpaceCreateDeviceGray();
CGContextRef bitmapRef = CGBitmapContextCreate(nil, width, height, 8, 0, colorSpaceRef, (CGBitmapInfo)kCGImageAlphaNone);
CIContext *context = [CIContext contextWithOptions:nil];
CGImageRef bitmapImage = [context createCGImage:image fromRect:integralRect];
CGContextSetInterpolationQuality(bitmapRef, kCGInterpolationNone);
CGContextScaleCTM(bitmapRef, scale, scale);
CGContextDrawImage(bitmapRef, integralRect, bitmapImage);
CGImageRef scaledImage = CGBitmapContextCreateImage(bitmapRef);
CGContextRelease(bitmapRef);
CGImageRelease(bitmapImage);
return [UIImage imageWithCGImage:scaledImage];
}
//生成最原始的二维码
+ (CIImage *)qrCodeImageWithContent:(NSString *)content{
CIFilter *qrFilter = [CIFilter filterWithName:@"CIQRCodeGenerator"];
NSData *contentData = [content dataUsingEncoding:NSUTF8StringEncoding];
[qrFilter setValue:contentData forKey:@"inputMessage"];
[qrFilter setValue:@"H" forKey:@"inputCorrectionLevel"];
CIImage *image = qrFilter.outputImage;
return image;
}
void ProviderReleaseData (void *info, const void *data, size_t size){
free((void*)data);
}
一. 生成条形码
Avilable in iOS 8.0 and later
方法如下:
#pragma mark - 生成条形码
//Avilable in iOS 8.0 and later
+ (UIImage *)barcodeImageWithContent:(NSString *)content
codeImageSize:(CGSize)size
red:(CGFloat)red
green:(CGFloat)green
blue:(CGFloat)blue;
具体实现如下:
#pragma mark - 生成条形码
+ (UIImage *)barcodeImageWithContent:(NSString *)content codeImageSize:(CGSize)size red:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue{
UIImage *image = [self barcodeImageWithContent:content codeImageSize:size];
int imageWidth = image.size.width;
int imageHeight = image.size.height;
size_t bytesPerRow = imageWidth * 4;
uint32_t *rgbImageBuf = (uint32_t *)malloc(bytesPerRow * imageHeight);
CGColorSpaceRef colorSpaceRef = CGColorSpaceCreateDeviceRGB();
CGContextRef context = CGBitmapContextCreate(rgbImageBuf, imageWidth, imageHeight, 8, bytesPerRow, colorSpaceRef, kCGBitmapByteOrder32Little|kCGImageAlphaNoneSkipLast);
CGContextDrawImage(context, CGRectMake(0, 0, imageWidth, imageHeight), image.CGImage);
//遍历像素, 改变像素点颜色
int pixelNum = imageWidth * imageHeight;
uint32_t *pCurPtr = rgbImageBuf;
for (int i = 0; i<pixelNum; i++, pCurPtr++) {
if ((*pCurPtr & 0xFFFFFF00) < 0x99999900) {
uint8_t* ptr = (uint8_t*)pCurPtr;
ptr[3] = red*255;
ptr[2] = green*255;
ptr[1] = blue*255;
}else{
uint8_t* ptr = (uint8_t*)pCurPtr;
ptr[0] = 0;
}
}
//取出图片
CGDataProviderRef dataProvider = CGDataProviderCreateWithData(NULL, rgbImageBuf, bytesPerRow * imageHeight, ProviderReleaseData);
CGImageRef imageRef = CGImageCreate(imageWidth, imageHeight, 8, 32, bytesPerRow, colorSpaceRef,
kCGImageAlphaLast | kCGBitmapByteOrder32Little, dataProvider,NULL, true, kCGRenderingIntentDefault);
CGDataProviderRelease(dataProvider);
UIImage *resultImage = [UIImage imageWithCGImage:imageRef];
CGImageRelease(imageRef);
CGContextRelease(context);
CGColorSpaceRelease(colorSpaceRef);
return resultImage;
}
//改变条形码尺寸大小
+ (UIImage *)barcodeImageWithContent:(NSString *)content codeImageSize:(CGSize)size{
CIImage *image = [self barcodeImageWithContent:content];
CGRect integralRect = CGRectIntegral(image.extent);
CGFloat scale = MIN(size.width/CGRectGetWidth(integralRect), size.height/CGRectGetHeight(integralRect));
size_t width = CGRectGetWidth(integralRect)*scale;
size_t height = CGRectGetHeight(integralRect)*scale;
CGColorSpaceRef colorSpaceRef = CGColorSpaceCreateDeviceGray();
CGContextRef bitmapRef = CGBitmapContextCreate(nil, width, height, 8, 0, colorSpaceRef, (CGBitmapInfo)kCGImageAlphaNone);
CIContext *context = [CIContext contextWithOptions:nil];
CGImageRef bitmapImage = [context createCGImage:image fromRect:integralRect];
CGContextSetInterpolationQuality(bitmapRef, kCGInterpolationNone);
CGContextScaleCTM(bitmapRef, scale, scale);
CGContextDrawImage(bitmapRef, integralRect, bitmapImage);
CGImageRef scaledImage = CGBitmapContextCreateImage(bitmapRef);
CGContextRelease(bitmapRef);
CGImageRelease(bitmapImage);
return [UIImage imageWithCGImage:scaledImage];
}
//生成最原始的条形码
+ (CIImage *)barcodeImageWithContent:(NSString *)content{
CIFilter *qrFilter = [CIFilter filterWithName:@"CICode128BarcodeGenerator"];
NSData *contentData = [content dataUsingEncoding:NSUTF8StringEncoding];
[qrFilter setValue:contentData forKey:@"inputMessage"];
[qrFilter setValue:@(0.00) forKey:@"inputQuietSpace"];
CIImage *image = qrFilter.outputImage;
return image;
}
void ProviderReleaseData (void *info, const void *data, size_t size){
free((void*)data);
}
三.测试
主要代码如下:
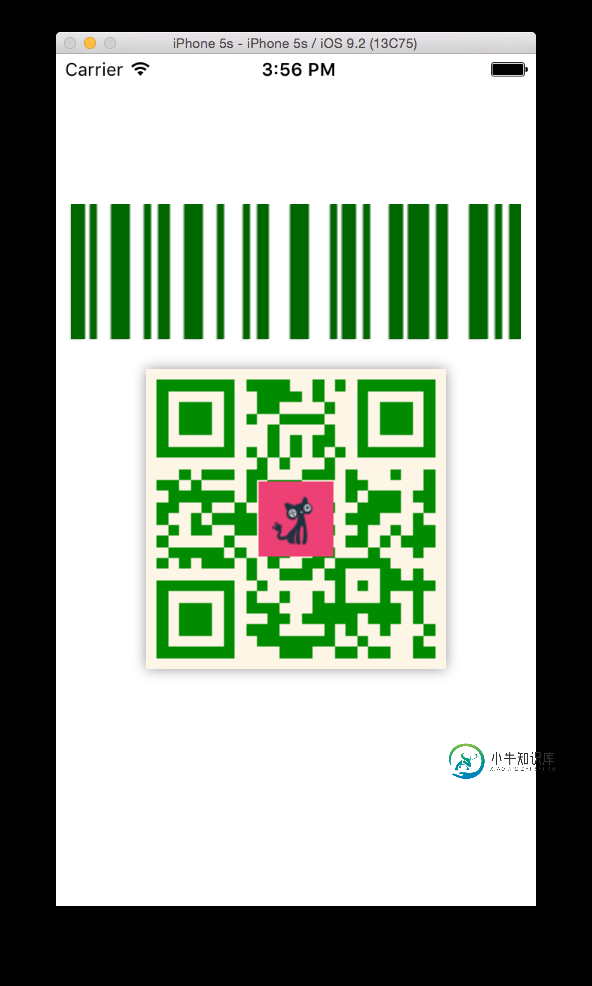
//-----------------------------------二维码、条形码测试-------------------------------------------------- //条形码 UIImage *barImage = [Utilities barcodeImageWithContent:@"123456" codeImageSize:CGSizeMake(300, 90) red:0 green:0.4 blue:0.6]; CGRect barImageView_Frame = CGRectMake(self.view.bounds.size.width/2-300/2, 100, 300, 90); UIImageView *barImageView = [[UIImageView alloc] initWithFrame:barImageView_Frame]; barImageView.image = barImage; barImageView.backgroundColor = [UIColor clearColor]; //阴影 barImageView.layer.shadowOffset = CGSizeMake(-0.5, 0.5); barImageView.layer.shadowRadius = 0.5; barImageView.layer.shadowColor = [UIColor blackColor].CGColor; barImageView.layer.shadowOpacity = 0.2; [self.view addSubview:barImageView]; //二维码 UIImage *qrCodeImage = [Utilities qrCodeImageWithContent:@"How are you?" codeImageSize:200 logo:[UIImage imageNamed:@"logo.png"] logoFrame:CGRectMake(75, 75, 50, 50) red:0.0f green:139/255.0f blue:139/255.0f]; CGRect qrCodeImageView_Frame = CGRectMake(self.view.bounds.size.width/2-200/2, CGRectGetMaxY(barImageView.frame)+20, 200, 200); UIImageView *qrCodeImageView = [[UIImageView alloc] initWithFrame:qrCodeImageView_Frame]; qrCodeImageView.image = qrCodeImage; qrCodeImageView.backgroundColor = [Utilities colorWithHexString:@"#FDF5E6"];// #006400 //阴影 qrCodeImageView.layer.shadowOffset = CGSizeMake(0, 0); qrCodeImageView.layer.shadowRadius = 5; qrCodeImageView.layer.shadowColor = [UIColor blackColor].CGColor; qrCodeImageView.layer.shadowOpacity = 0.4; [self.view addSubview:qrCodeImageView];
运行结果如下:

运行结果
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库!
-
本文向大家介绍Android生成条形码和二维码功能,包括了Android生成条形码和二维码功能的使用技巧和注意事项,需要的朋友参考一下 背景: 随着移动互联网的普及以及智能终端设备的广泛应用,移动支付变得越来越便捷,通过扫描二维码代替传统的刷卡行为。那么作为开发者而言生成二维码成为了一项必备技能。 准备: 使用zxing包 implementatio
-
本文向大家介绍iOS二维码的生成代码,包括了iOS二维码的生成代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS二维码的生成代码,供大家参考,具体内容如下 一、工程图。 二、代码。 ViewController.m 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
原文:Specifying Colors 在 matplotlib 的几乎所有地方,用户都可以指定颜色,它可以以如下形式提供: RGB 或者 RGBA 浮点值元组,[0, 1]之间,例如(0.1, 0.2, 0.5)或者(0.1, 0.2, 0.5, 0.3)。 RGB 或者 RGBA 十六进制字符串,例如#0F0F0F或者#0F0F0F0F。 [0, 1]之间的浮点值的字符串表示,用于表示灰度,
-
本文向大家介绍iOS二维码的生成和扫描,包括了iOS二维码的生成和扫描的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 属性 二维码的生成 * createNonInterpolatedUIImageFormCIImage:outputImage方法的实现 二维码的扫描 *扫描到结果后会调用的方法 以上就是本文的全
-
我试图在pandas中绘制一些数据,内置的plot函数可以方便地为每列绘制一行。我想做的是根据我所做的分类手动为每一行指定一种颜色。 以下工作: 但是,当我的索引是整数时,它不再工作,并作为KeyError抛出: 我的理解是,当使用整数索引时,它必须从0开始。这是我的猜测,因为以下方法也有效: 我的问题是: 这里发生了什么 编辑: 我意识到,即使在第一种情况下,代码也没有达到我预期的效果。似乎只有
-
本文向大家介绍iOS 二维码生成及扫码详解及实例代码,包括了iOS 二维码生成及扫码详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 iOS二维码生成及扫码 现在越来越多的应用加入二维码相关的业务,在iOS开发市场上很多开发人员都在使用第三方的扫码与生成二维码的控件,个人认为此类的第三方控件识别度不高。最近正好整理新框架的事情,研究了一下。具体代码如下 生成二维码代码 扫描二维

