jQuery插件jquery.kxbdmarquee.js实现无缝滚动效果
本文实例为大家分享了jquery.kxbdmarquee.js无缝滚动的具体代码,供大家参考,具体内容如下
strep1.页面引入相关文件

<script src="lib/jquery/jquery.js"></script> <script src="lib/jquery/jquery.kxbdmarquee.js"></script>
step2.写html结构、css样式、js
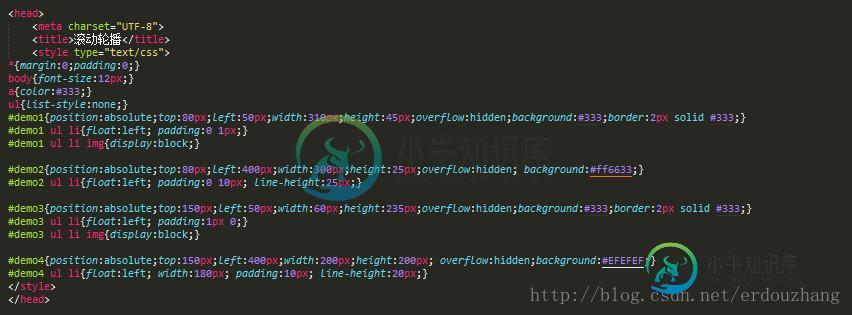
css样式:

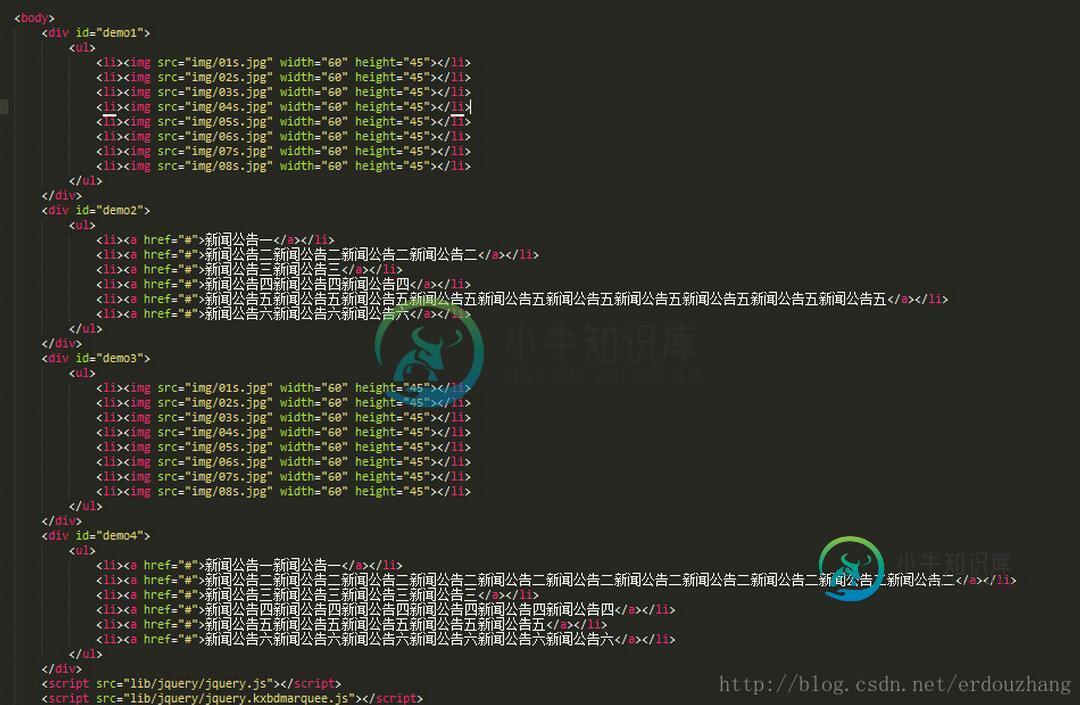
html结构:

js效果:

<head> <meta charset="UTF-8"> <title>滚动轮播</title> <style type="text/css"> *{margin:0;padding:0;} body{font-size:12px;} a{color:#333;} ul{list-style:none;} #demo1{position:absolute;top:80px;left:50px;width:310px;height:45px;overflow:hidden;background:#333;border:2px solid #333;} #demo1 ul li{float:left; padding:0 1px;} #demo1 ul li img{display:block;} #demo2{position:absolute;top:80px;left:400px;width:300px;height:25px;overflow:hidden; background:#ff6633;} #demo2 ul li{float:left; padding:0 10px; line-height:25px;} #demo3{position:absolute;top:150px;left:50px;width:60px;height:235px;overflow:hidden;background:#333;border:2px solid #333;} #demo3 ul li{float:left; padding:1px 0;} #demo3 ul li img{display:block;} #demo4{position:absolute;top:150px;left:400px;width:200px;height:200px; overflow:hidden;background:#EFEFEF;} #demo4 ul li{float:left; width:180px; padding:10px; line-height:20px;} </style> </head> <body> <div id="demo1"> <ul> <li><img src="img/01s.jpg" width="60" height="45"></li> <li><img src="img/02s.jpg" width="60" height="45"></li> <li><img src="img/03s.jpg" width="60" height="45"></li> <li><img src="img/04s.jpg" width="60" height="45"></li> <li><img src="img/05s.jpg" width="60" height="45"></li> <li><img src="img/06s.jpg" width="60" height="45"></li> <li><img src="img/07s.jpg" width="60" height="45"></li> <li><img src="img/08s.jpg" width="60" height="45"></li> </ul> </div> <div id="demo2"> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告一</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告二新闻公告二新闻公告二新闻公告二</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告三新闻公告三</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告四新闻公告四新闻公告四</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告六新闻公告六新闻公告六</a></li> </ul> </div> <div id="demo3"> <ul> <li><img src="img/01s.jpg" width="60" height="45"></li> <li><img src="img/02s.jpg" width="60" height="45"></li> <li><img src="img/03s.jpg" width="60" height="45"></li> <li><img src="img/04s.jpg" width="60" height="45"></li> <li><img src="img/05s.jpg" width="60" height="45"></li> <li><img src="img/06s.jpg" width="60" height="45"></li> <li><img src="img/07s.jpg" width="60" height="45"></li> <li><img src="img/08s.jpg" width="60" height="45"></li> </ul> </div> <div id="demo4"> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告一新闻公告一</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告三新闻公告三新闻公告三新闻公告三</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告四新闻公告四新闻公告四新闻公告四新闻公告四新闻公告四</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告六新闻公告六新闻公告六新闻公告六新闻公告六新闻公告六</a></li> </ul> </div> <script src="lib/jquery/jquery.js"></script> <script src="lib/jquery/jquery.kxbdmarquee.js"></script> <script> (function(){ $("#demo1").kxbdMarquee({direction:"right"}); $("#demo2").kxbdMarquee({isEqual:false}); $("#demo3").kxbdMarquee({direction:"down"}); $("#demo4").kxbdMarquee({direction:"up",isEqual:false}); })(); </script> </body>
效果图:

注意:
CSS 样式
/**
* 父容器需要设置溢出隐藏
* 如果是水平滚动,项目需要设置浮动
*/
#demo {overflow:hidden;}
#demo ul li {float:left;}
参数说明

代码:https://github.com/erdouzhang/jquery.kxbdmarquee.js
在线演示:https://erdouzhang.github.io/jquery.kxbdmarquee.js/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JQuery插件Marquee.js实现无缝滚动效果,包括了JQuery插件Marquee.js实现无缝滚动效果的使用技巧和注意事项,需要的朋友参考一下 Marquee.js插件提供了许多属性选项,您可以配置定制外观和效果。 详细代码: 以上就是本文的全部内容,希望对大家学习jquery程序设计有所帮助。
-
本文向大家介绍js实现无缝滚动特效,包括了js实现无缝滚动特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家介绍了js实现无缝滚动特效需要做到的功能,以及关键性js代码,分享给大家供大家参考,具体内容如下 运行效果图: 结合下学了的知识,做个模拟的综合性扩展练习~~ 大致功能如下: 1、点开html后,图片自动移动展示 2、点击左右方向,可以改变 图片移动的方向(改变left的值,正负
-
本文向大家介绍简单实现js无缝滚动效果,包括了简单实现js无缝滚动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js无缝滚动效果的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍javascript实现文字无缝滚动效果,包括了javascript实现文字无缝滚动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了文字无缝滚动效果,供大家参考,具体内容如下 html js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍js实现图片无缝滚动特效,包括了js实现图片无缝滚动特效的使用技巧和注意事项,需要的朋友参考一下 首先,无缝滚动的第一个重点就是——动。关于怎么让页面的元素节点动起来,这就得学明白关于JavaScript中定时器的相关知识。 JS中的创建定时器的方法包括两种:setTimeout和setInterval。首先它们接收的参数相同:第一个参数是一个函数,用于定时器执行,第二个参数是一
-
本文向大家介绍javascript实现无缝上下滚动特效,包括了javascript实现无缝上下滚动特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了javascript实现无缝上下滚动的代码,分享给大家供大家参考,具体内容如下 js实现上下无缝滚动的原理是这样的: 1、首先给容器设定高度或宽度,然后overflow:hidden; 2、容器高度设定后,内容超出则被隐藏。 3、改变容器的s

