Bootstrap3.0建站教程(一)之bootstrap表单元素排版
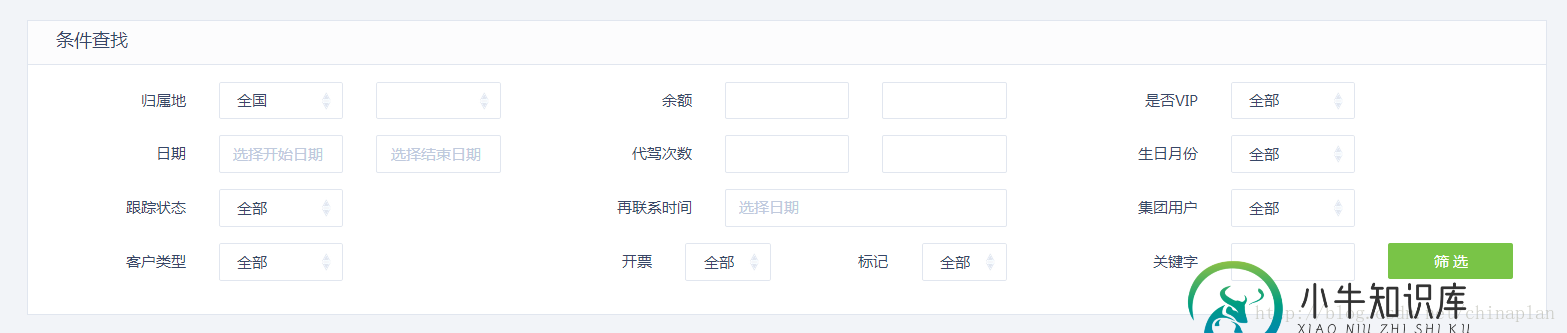
1、文字和输入框前后排列:

代码:
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
<h2>条件查找</h2>
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">归属地</div>
<div class="col-md-4">
<asp:DropDownList ID="ddlsheng" DataTextField="name" DataValueField="id" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="ddlsheng_SelectedIndexChanged" CssClass="form-control">
<asp:ListItem Value="0">全国</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:DropDownList ID="ddlshi" DataTextField="name" DataValueField="id" runat="server"
AutoPostBack="True" CssClass="form-control">
</asp:DropDownList>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ddlsheng" EventName="SelectedIndexChanged" />
</Triggers>
</asp:UpdatePanel>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">余额</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="Balance_start" name="Balance_start" />
</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="Balance_end" name="Balance_end" />
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">是否VIP</div>
<div class="col-md-4">
<asp:DropDownList ID="select_IsVIP" runat="server"
AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="0">是</asp:ListItem>
<asp:ListItem Value="1">否</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">日期</div>
<div class="col-md-4">
<input type="text" id="txtfrom" runat="server" class="form-control" placeholder="选择开始日期" onfocus="WdatePicker({dateFmt:'yyyy/MM/dd'})">
</div>
<div class="col-md-4">
<input type="text" id="txtto" runat="server" class="form-control" placeholder="选择结束日期" onfocus="WdatePicker({dateFmt:'yyyy/MM/dd'})"><%--,minDate:'%y-%M-%d %H:%m:%s'--%>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">代驾次数</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="daijicount_start" name="daijicount_start" />
</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="daijicount_end" name="daijicount_end" />
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">生日月份</div>
<div class="col-md-4">
<asp:DropDownList ID="BirthdayMonth" runat="server"
AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="0">全部</asp:ListItem>
<asp:ListItem Value="1">1月</asp:ListItem>
<asp:ListItem Value="2">2月</asp:ListItem>
<asp:ListItem Value="3">3月</asp:ListItem>
<asp:ListItem Value="4">4月</asp:ListItem>
<asp:ListItem Value="5">5月</asp:ListItem>
<asp:ListItem Value="6">6月</asp:ListItem>
<asp:ListItem Value="7">7月</asp:ListItem>
<asp:ListItem Value="8">8月</asp:ListItem>
<asp:ListItem Value="9">9月</asp:ListItem>
<asp:ListItem Value="10">10月</asp:ListItem>
<asp:ListItem Value="11">11月</asp:ListItem>
<asp:ListItem Value="12">12月</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">跟踪状态</div>
<div class="col-md-4">
<asp:DropDownList ID="TrackingState" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="0">有意向</asp:ListItem>
<asp:ListItem Value="1">无意向</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">再联系时间</div>
<div class=" col-md-8 ">
<input type="text" id="NextContactDate" runat="server" class="form-control" placeholder="选择日期" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})">
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">集团用户</div>
<div class="col-md-4">
<asp:DropDownList ID="GroupUser" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="0">个人用户</asp:ListItem>
<asp:ListItem Value="1">集团用户</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">客户类型</div>
<div class="col-md-4">
<asp:DropDownList ID="CustomersType" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="0">全部</asp:ListItem>
<asp:ListItem Value="1">预付用户</asp:ListItem>
<asp:ListItem Value="2">推荐用户</asp:ListItem>
<asp:ListItem Value="3">普通用户</asp:ListItem>
<asp:ListItem Value="4">定额合约后付费商户</asp:ListItem>
<asp:ListItem Value="5">非定额后付费合约商户</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-3 control-label" for="select" >开票</div>
<div class="col-md-3" >
<asp:DropDownList ID="ddl_Invoice" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="1">已开发票</asp:ListItem>
<asp:ListItem Value="0">未开发票</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-3 control-label" for="select">标记</div>
<div class="col-md-3">
<asp:DropDownList ID="ddlRemark" runat="server"
CssClass="form-control" >
<asp:ListItem Value="0">全部</asp:ListItem>
<asp:ListItem Value="1">空号</asp:ListItem>
<asp:ListItem Value="2">通话中</asp:ListItem>
<asp:ListItem Value="3">拒接</asp:ListItem>
<asp:ListItem Value="4">无人接听</asp:ListItem>
<asp:ListItem Value="5">停机</asp:ListItem>
<asp:ListItem Value="6">非本人</asp:ListItem>
<asp:ListItem Value="7">不需要</asp:ListItem>
<asp:ListItem Value="8">酒店</asp:ListItem>
<asp:ListItem Value="9">E代驾</asp:ListItem>
<asp:ListItem Value="10">重复数据</asp:ListItem>
<asp:ListItem Value="11">其他</asp:ListItem>
</asp:DropDownList>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label">关键字</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="keyword" name="keyword" />
</div>
<div class="col-md-4">
<asp:Button ID="btnSearch" runat="server" Text=" 筛 选 " CssClass="btn btn-success col-md-12 " OnClick="btnSearch_Click"/>
</div>
</div>
</div>
</div>
</div>
<!--查询 按钮-->
</div>
</div>
</div>
<!--/col-->
</div>
<!--/条件查找-->
2、文字和输入框上下排列:

代码:
<div class="row"> <div class="form-group col-sm-4"> <div>司机姓名</div> <asp:TextBox ID="txt_DriverName" runat="server" class="form-control "></asp:TextBox> </div> <div class="form-group col-sm-4"> <div>司机工号</div> <asp:TextBox ID="txt_Ucode" runat="server" class="form-control "></asp:TextBox> </div> <div class="form-group col-sm-2"> <div>归属地</div> <asp:DropDownList ID="ddlshengAdd" runat="server" CssClass="form-control " OnSelectedIndexChanged="ddlshengAdd_SelectedIndexChanged" AutoPostBack="true"> <asp:ListItem Value="0">全省</asp:ListItem> </asp:DropDownList> </div> <div class="form-group col-sm-2"> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional"> <ContentTemplate> <label></label> <asp:DropDownList ID="ddlshiAdd" DataTextField="name" DataValueField="id" runat="server" CssClass="form-control "></asp:DropDownList> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="ddlshengAdd" EventName="SelectedIndexChanged" /> </Triggers> </asp:UpdatePanel> </div> </div>
以上内容是小编给大家介绍的Bootstrap3.0建站教程(一)之bootstrap表单元素排版的相关知识,希望对大家有所帮助!
-
本文向大家介绍Bootstrap3.0学习教程之JS折叠插件,包括了Bootstrap3.0学习教程之JS折叠插件的使用技巧和注意事项,需要的朋友参考一下 过渡效果 关于过渡效果 对于简单的过渡效果,只需将transition.js和其它JS文件一起引入即可。如果你使用的是编译(或压缩)好的bootstrap.js文件,就无需再单独将其引入了。 What's inside Transition.j
-
本文向大家介绍Bootstrap表单组件教程详解,包括了Bootstrap表单组件教程详解的使用技巧和注意事项,需要的朋友参考一下 表单常见的元素主要包括:文本输入框、下拉选择框、单选框、复选框、文本域、按钮等。下面是不同的bootstrap版本: LESS: forms.less SASS: _forms.scss bootstrap仅对表单内的fieldset、legend、label标签进行
-
本文向大家介绍Bootstrap布局组件教程之Bootstrap下拉菜单,包括了Bootstrap布局组件教程之Bootstrap下拉菜单的使用技巧和注意事项,需要的朋友参考一下 本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。 如需使用下列菜单,只需要在 cl
-
本文向大家介绍Bootstrap 元素,包括了Bootstrap 元素的使用技巧和注意事项,需要的朋友参考一下 Bootstrap中的<small>元素用于设置内联子标题。 您可以尝试运行以下代码来实现<small>元素: 示例
-
本文向大家介绍Bootstrap 网站实例之单页营销网站,包括了Bootstrap 网站实例之单页营销网站的使用技巧和注意事项,需要的朋友参考一下 我们已经掌握了很多实用 Bootstrap 的重要技能。现在,是时候拿出更多的创意来帮助客户实现他们全方位在线营销的愿望了。此次将带领大家做一个漂亮的单页高端营销网站。 主要任务如下: □ 一个大型介绍性传送带图片展示区,配有自定义的响应式欢迎信息;
-
问题内容: 为什么没有用于Twitter引导程序的精美文件元素上载按钮?如果为上传按钮实现了蓝色的主按钮,那就太好了。甚至可以使用CSS精细化上传按钮吗?(似乎是无法操纵的本机浏览器元素) 问题答案: 这是Bootstrap 3和Bootstrap 4的解决方案。 要制作看起来像按钮的功能文件输入控件,您只需要HTML: 的HTML 这适用于所有现代浏览器,包括IE9 +。如果您还需要对旧IE的支

