javascript canvas时钟模拟器
canvas时钟模拟器,供大家参考,具体内容如下
主要功能
能够显示当前的时间,也能够切换夜晚模式和白天模式
主要代码
h = h > 12 ? h : h - 12 // 下午时间修正
// 如果画布状态很混沌的话多使用ctx.restore()恢复到最初状态而不要强行再用同样的方法矫正状态,比如使用rotate顺时针旋转n度之后,再使用rotate以同样的逆时针角度转回去.
参考代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>钟表模拟器</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <canvas id="demo" width="1000px" height="600px"> 您的浏览器不支持canvas,请升级您的浏览器 </canvas> <div class="mode"> Night mode </div> <div id="fullscreen"></div> </body> <script> /* * * 模拟钟表 * * */ window.onload = () => { // 浏览器禁止在你刚刚进入一个页面的时候就变成全屏,这是为了用户的安全和体验 // let elem = document.querySelector('#fullscreen') // // let event = new Event('myEvent') // // elem.addEventListener('myEvent', function (e) { // console.log('ok') // setTimeout(() => { // let element = document.documentElement // if (element.requestFullscreen) { // element.requestFullscreen() // } else if (element.msRequestFullscreen) { // element.msRequestFullscreen() // } else if (element.mozRequestFullScreen) { // element.mozRequestFullScreen() // } else if (element.webkitRequestFullscreen) { // element.webkitRequestFullscreen() // } // }, 1000) // // }, false) // // elem.dispatchEvent(event) // 切换夜晚模式和白天模式 let mode = document.getElementsByClassName('mode') let nightMode = false mode[0].onclick = () => { nightMode = !nightMode document.body.style.backgroundColor = nightMode === false ? '#fff' : '#000' mode[0].innerHTML = nightMode === false ? 'Night mode' : 'exit' if (nightMode) { mode[0].style.color = '#000' mode[0].style.backgroundColor = '#fff' } else { mode[0].style.color = '#fff' mode[0].style.backgroundColor = '#000' } } // 鼠标进入变色(可进一步简洁) mode[0].onmouseover = () => { if (nightMode) { mode[0].style.color = '#000' mode[0].style.backgroundColor = '#fff' } else { mode[0].style.color = '#fff' mode[0].style.backgroundColor = '#000' } } // 鼠标移出变色(可进一步简洁) mode[0].onmouseout = () => { if (nightMode) { mode[0].style.color = '#fff' mode[0].style.backgroundColor = '#000' } else { mode[0].style.color = '#000' mode[0].style.backgroundColor = '#fff' } } doHidden() // // 在一秒之后把光标去掉 function doHidden() { let time = '' document.body.onmousemove = () => { document.body.style.cursor = 'default' // 恢复普通的光标 console.log('ok') if (time) { clearTimeout(time) } // 一秒后鼠标不动自动使光标消失 time = setTimeout(() => { console.log('ok2') document.body.style.cursor = nightMode === false ? `url('./imgs/hidden-box2.ani'), default` : `url('./imgs/hidden-box.ani'), default` // 这里的光标文件自己定义,最好是透明的空文件,找网上的图标文件转换器转换为ani文件 }, 1000) } } let canvas = document.getElementById('demo') let ctx = canvas.getContext('2d') // 为了绘制时针,把坐标轴原点转移到画布中心 ctx.translate(500, 300) // 开始正式绘制第一次 drew() // 持续更新画布 setInterval(() => { drew() }, 500) // 核心方法 function drew() { // 刷新画布 ctx.fillStyle = nightMode === false ? '#fff' : '#000' ctx.fillRect(-500, -300, 1000, 600) // 时钟的大框框 ctx.save() ctx.lineWidth = 6 ctx.strokeStyle = '#FFD034' ctx.lineCap = 'round' // 笔画尖端为圆形 ctx.rotate(-90 * Math.PI / 180) // 十二点钟方向 ctx.beginPath() ctx.arc(0, 0, 240, 0, 360 * Math.PI / 180) ctx.stroke() // 时针的刻度 ctx.save() ctx.lineWidth = 10 ctx.strokeStyle = nightMode === true ? '#fff' : '#000' for (let i = 0; i <= 11; i++) { ctx.beginPath() ctx.moveTo(200, 0) ctx.lineTo(222, 0) ctx.stroke() ctx.rotate(30 * Math.PI / 180) } ctx.restore() // 分针的刻度 ctx.save() ctx.lineWidth = 4 ctx.strokeStyle = '#9B71EA' for (let i = 0; i < 60; i++) { if (i % 5 === 0) { ctx.rotate(6 * Math.PI / 180) } else { ctx.beginPath() ctx.moveTo(205, 0) ctx.lineTo(222, 0) ctx.stroke() ctx.rotate(6 * Math.PI / 180) } } ctx.restore() // 获取时间,正式开始绘制 let date = new Date() let s = date.getSeconds() let m = date.getMinutes() + s / 60 let h = date.getHours() + m / 60 h = h > 12 ? h : h - 12 // 下午时间修正 // 画时针 ctx.save() ctx.lineWidth = 18 ctx.strokeStyle = '#91FF99' ctx.rotate(30 * h * Math.PI / 180) // 顺时针旋转的 ctx.beginPath() ctx.moveTo(-20, 0) ctx.lineTo(100, 0) ctx.stroke() ctx.restore() // 画分针 ctx.save() ctx.lineWidth = 12 ctx.strokeStyle = '#D291FF' ctx.rotate(6 * m * Math.PI / 180) // 顺时针旋转的 ctx.beginPath() ctx.moveTo(-35, 0) ctx.lineTo(138, 0) ctx.stroke() ctx.restore() // 画秒针 ctx.save() ctx.lineWidth = 8 ctx.strokeStyle = '#FF8465' ctx.rotate(6 * s * Math.PI / 180) // 顺时针旋转的 ctx.beginPath() ctx.moveTo(-55, 0) ctx.lineTo(115, 0) ctx.stroke() // 给秒针添加花样 ctx.beginPath() ctx.arc(130, 0, 15, 0, 360 * Math.PI / 180) ctx.stroke() ctx.beginPath() ctx.moveTo(145, 0) ctx.lineTo(178, 0) ctx.stroke() // 最后给钟添加最中心的一个`固定器` ctx.beginPath() ctx.arc(0, 0, 15, 0, 360 * Math.PI / 180) ctx.fillStyle = '#FF8465' ctx.fill() ctx.restore() ctx.restore() // 回到最初最初最初的状态(主要是把为了画时针而把画布旋转的角度矫正回去) } } </script> <style> * { margin: 0; padding: 0; } body { background-color: #fff; text-align: center; transition: 0.5s; } #demo { margin-top: 140px; background-color: white; border-radius: 15px; } .mode { font-family: Consolas, serif; width: 150px; margin: 25px auto; padding: 15px 25px; border: 2px solid #CCCCCC; border-radius: 15px; background-color: white; user-select: none; box-shadow: 1px 1px 2px #aaaaaa; transition: 0.5s; cursor: pointer; } </style> </html>
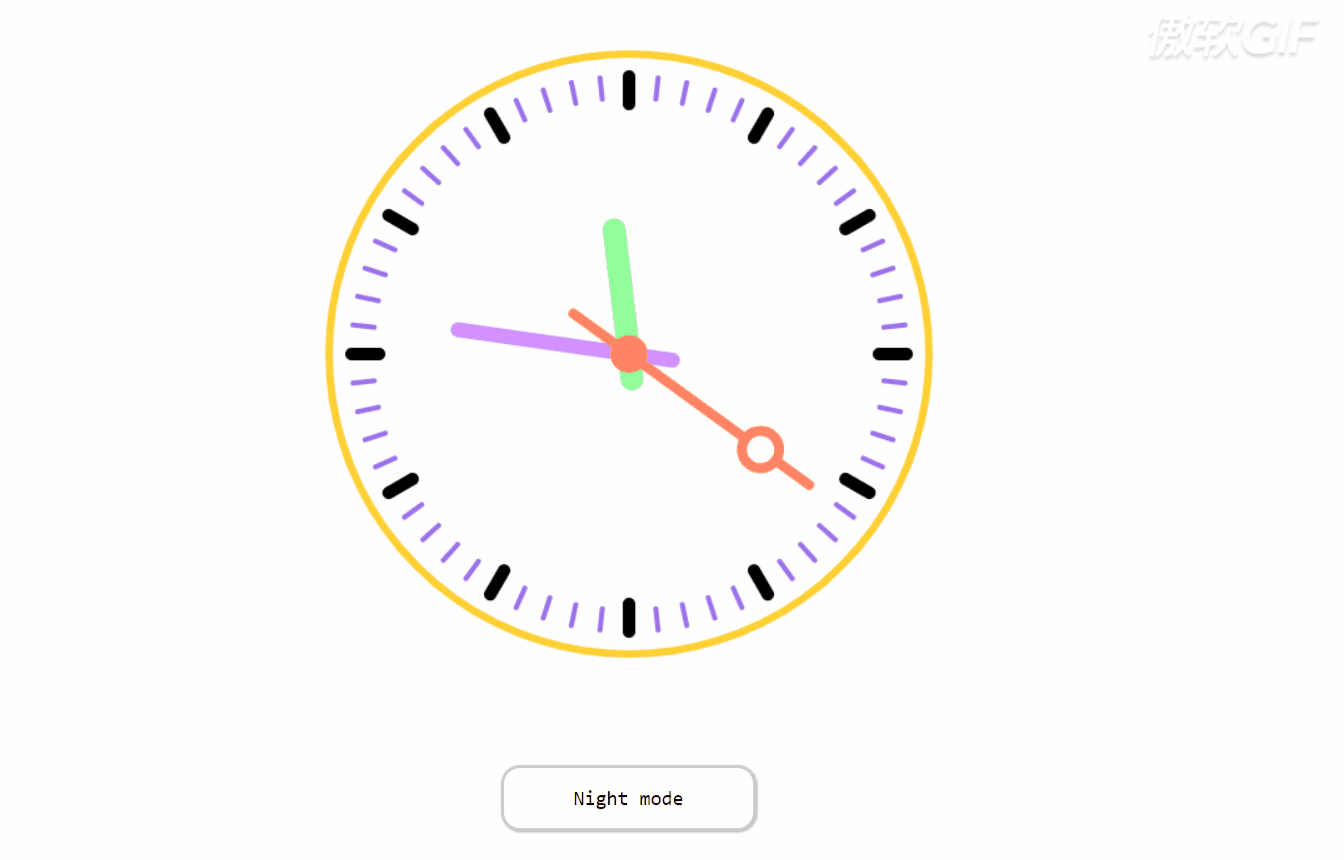
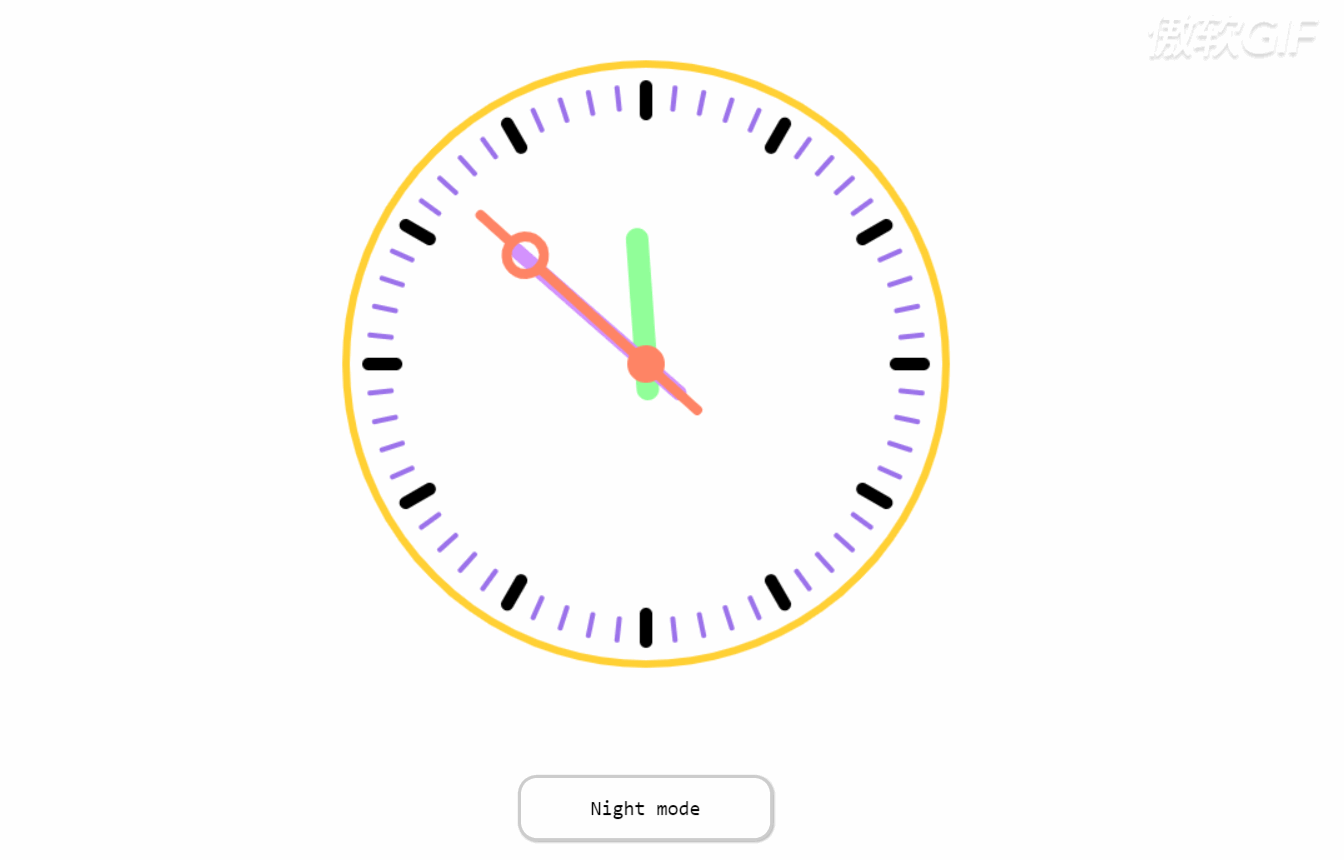
显示效果:
白天模式:

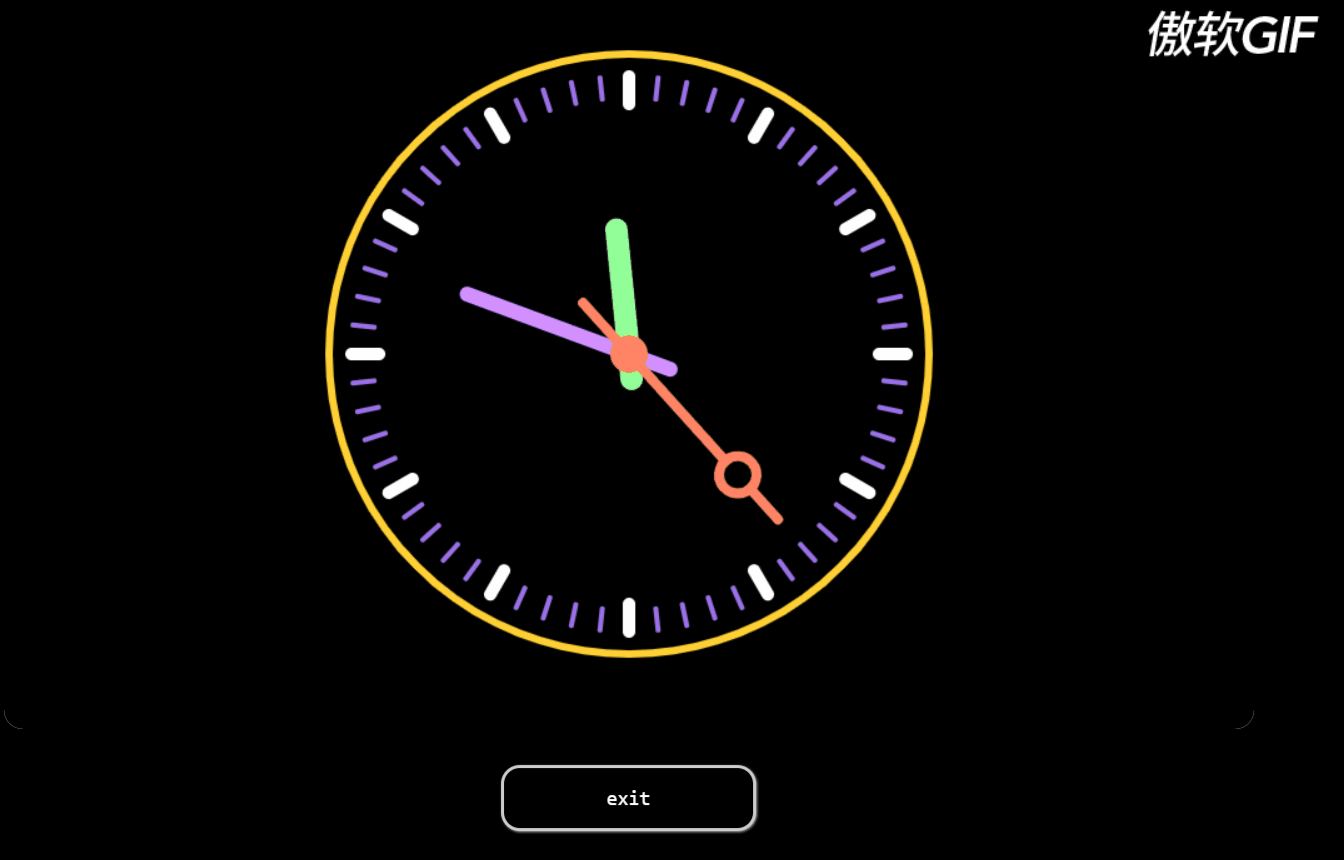
夜晚模式

切换模式

总结:
其实,没有什么代码做不出的效果,只有你想不到的效果。很多复杂的东西其实,在本质上,会是很多简单的东西的一种整合,只要用心去钻研,一定会有收获!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍javascript实现模拟时钟的方法,包括了javascript实现模拟时钟的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现模拟时钟的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
*未定义构造函数关键帧(Duration,KeyValue) **构造函数键值(DoubleProperty,double,Interpolator)未定义 我看了API文档
-
本文向大家介绍jquery模拟LCD 时钟的html文件源代码,包括了jquery模拟LCD 时钟的html文件源代码的使用技巧和注意事项,需要的朋友参考一下 以下是HTML文件源代码: 使用: 引用jquery.KeleyiLCDClock.css文件和jquery.KeleyiLCDClock.js文件。 然后定义div的id,比如keleyitime,接着设置时间与使用KeleyiLCDCl
-
我是android编程的新手,似乎在一段时间内遇到了这个问题,我已经使用android模拟时钟小部件作为我的时钟应用程序的标准小部件,并且尽可能地使用自定义的刻度盘和指针,但现在的要求已经改变,给出更多的刻度盘和时钟设计,我到处搜索,但似乎无法掌握这一点。 我可以在代码中以编程方式更改表盘、分针和时针的模拟时钟的默认属性吗?就像是有这样的东西: 我做了这件事而这件事是不可能的,是不是还有什么其他的
-
我正在为android创建一个主屏幕小部件(学习目的),并使用AnalogClock小部件,我想改变这个小部件的表盘和指针,一旦用户点击屏幕上的一个按钮。 有什么想法可以实现它(这是一种改变时钟的主题)?
-
我试图测试一个简单POST Rest调用,但存在NullPointerException。 我的RestController: 我的单元测试: 由于以下错误,此测试失败:NullPointerException,确切地说,response ResponseEntity对象为Null。 verify输出将执行以下操作: 知道为什么响应是空的吗?我为测试使用了正确的注释,因此应该注入模拟。也许我在这里

