JavaScript中输出标签的方法
在JS里弹出'</script>'会让JS误以为这是一个结束标签,而出现异常。
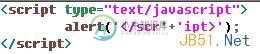
如以下代码

我们在<script>块内使用alert弹出'</script>'字符串,结果被误以为是结束标签,VIM还变了颜色。运行结果

由于把字符串里的当成了结束标签,所以就出现异常,显然这不是我们想要的结果。我们只需要把代码稍加处理一下即可实现。

在'</script>'里使用加号链接字符串,'</scr'+'ipt>'再来看下运行结果

程序正常,正确弹出字符串'</script>',在JS中如果字符串使用加号等于连接,数字使用加号等于相加。
-
volist标签 标签名 作用 包含属性 volist 数组数据循环输出 name,id,offset,length,key,mod 标签属性: | 标签属性名 | 含义 | | --- | --- | | name |模板赋值的变量名称,必须 | | id |当前的循环变量名称,必须 | | offset |循环开始索引,默认从0开始 | | length |循环长度,默认为 null | |
-
volist标签 标签名 作用 包含属性 volist 数组数据循环输出 name,id,offset,length,key,mod 标签属性: | 标签属性名 | 含义 | | --- | --- | | name |模板赋值的变量名称,必须 | | id |当前的循环变量名称,必须 | | offset |循环开始索引,默认从0开始 | | length |循环长度,默认为 null | |
-
本文向大家介绍javascript的document中的动态添加标签实现方法,包括了javascript的document中的动态添加标签实现方法的使用技巧和注意事项,需要的朋友参考一下 document的高级篇中提供了节点操作的函数,具体包括:获取节点,改变节点,删除节点,替换节点,创建节点,添加节点,克隆节点等函数。我们可以利用这些函数动态改变html的节点。 1、JavaScript 2.b
-
本文向大家介绍如何让textarea标签中的内容原格式输出?相关面试题,主要包含被问及如何让textarea标签中的内容原格式输出?时的应答技巧和注意事项,需要的朋友参考一下
-
问题内容: 尝试使用 这将失败,并显示身份验证错误。除了使用以外还有其他方法吗 withCredentials 在Jenkinsfile中签出标签 问题答案: 花完之后,几个小时就到了 在声明式管道中使用GitSCM的正确方法是 不像我在网络上的大多数地方都找到的
-
主要内容:1. alert() 函数,2. confirm() 函数,3. console.log(),4. document.write(),5. innerHTML某些情况下,我们可能需要将程序的运行结果输出到浏览器中,JavaScript 中为我们提供了多种不同的输出语句来向浏览器中输出内容: 使用 alert() 函数来弹出提示框; 使用 confirm() 函数来弹出一个对话框; 使用 document.write() 方法将内容写入到 HTML 文档中; 使用 innerHTML 将

