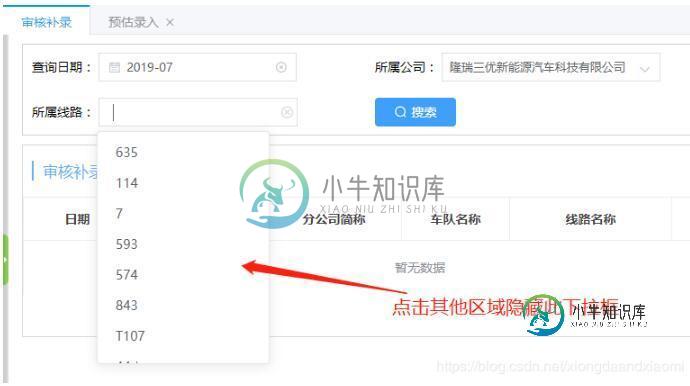
vue 点击其他区域关闭自定义div操作

方法一: 在外层div添加事件 @click="closeSel"
html

method
closeSel(event){
var currentCli = document.getElementById("sellineName");
if(currentCli ){
if(!currentCli.contains(event.target)){ //点击到了id为sellineName以外的区域,隐藏下拉框
this.listLineUl = false;
}
}
}
方法二、element.addEventListener(event, function, useCapture)
mounted中
document.addEventListener('click',e => {
if(!this.$el.contains(e.target)){
this.listLineUl = false//点击其他区域关闭
}else{
this.listLineUl = true
}
})
注意此方法使用时 e和 $el 的范围;
补充知识:vue 点击div,实现对input的全选,取消全选
不全选,开发中
下面讲下全选和不全选,主要是通过操控checked属性,根据布尔值true和false、取反等操作来实现全选和全不选。
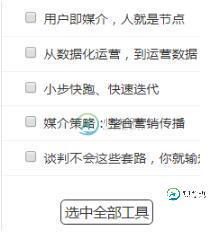
全不选效果:

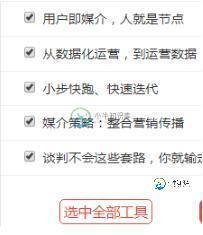
全选效果:

全不选,复选框checkbox全部未选中,全选的div边框和字色为黑色。
全选,复选框checkbox全部被选中,全选的div边框和字色为红色。
上代码
HTML代码
//通过input的checked的属性,真为选中,假不选中,来控制input的选中与不选中 <input type="checkbox" :checked="isSelectAll"/> //点击时取反,来控制选中与不选中;注册一个变量,默认为false,即不选中。 //取反即是:点击,在选中的时候不选中本身和input,在不选中的时候选中本身和input. //isSelectAll控制input,alltool控制本身 <div class="books-8" :class="alltool ? 'books-8-2' :''" @click="alltool=!alltool,isSelectAll=!isSelectAll" >选中全部工具</div>
js代码
data () {
return {
isSelectAll:false,
alltoo:alltoo,
'books-8-2':'books-8-2',
}
}
css代码
.books-8{
width: 4rem;
border: 0.05rem solid #2e2e2e;
border-radius: 0.2rem;
}
.books-8-2{
border-color:#f14338;
color: #f14338;
}
完毕!
以上这篇vue 点击其他区域关闭自定义div操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Javascript点击其他任意地方隐藏关闭DIV实例,包括了Javascript点击其他任意地方隐藏关闭DIV实例的使用技巧和注意事项,需要的朋友参考一下 代码如下,实现了点击input显示一个div层,当点击除input和div以外的地方的时候,隐藏div的功能。 以上就是本文的全部内容,了解更多JavaScript的语法,大家可以查看:《JavaScript 参考教程》、《Ja
-
今天我试着在iPod(iOS 6.1.3)上运行我的代码,我在这里发现了一些有趣的东西。。。 首先,当我点击textfield时,键盘会出现,但当我点击文本字段以外的其他地方时,键盘不会隐藏。 所以我决定谷歌搜索并找到这个解决方案: 它工作了…它在键盘底部给出了一个“完成”按钮,现在可以通过按下它来隐藏键盘。 但我这里有2个问题: < li >键盘仅在点击"完成"按钮时隐藏。而不是通过点击文本字段
-
本文向大家介绍Android自定义控件实现不规则区域点击事件,包括了Android自定义控件实现不规则区域点击事件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现不规则区域点击事件的具体代码,供大家参考,具体内容如下 先看看效果 对于上面的图形实现主要用到svg,通过解析svg获取不规则的图形,对于svg文件这个一般需要美工提供,不需要我们开发实现。 实现上面效果第
-
问题内容: 假设我有以下代码 标记为volatile的修改字段及其值不取决于先前的状态。因此,这是正确的多线程代码(不要为实现而烦恼一分钟)。 据我所知,从内存可见性的角度来看,读取volatile变量就像输入锁一样。这是因为正常变量的读取不能与读取易变变量重新排序。 这是否意味着以下代码正确? 问题答案: 是的,从Java 1.5开始,此代码是正确的。 无论有无波动,原子性都不是问题(对对象引用
-
在Java中,定义了与人们想要如何看待事物相关的事物(比如货币格式、月份名称以及一周开始的时间)。 解析月份名称时(使用)会变得很棘手。 如果使用或Sep的缩写形式是九月。 如果使用Sep在Java11中也有缩写形式。。。但是,当您尝试Java 17时,它有(因为Unicode CLDR端的更改,我问这是否正确)。 结果是,我的测试在尝试使用Java 17构建时开始失败。 我当前代码使用而不是
-
问题内容: 我想通过单击其中的关闭链接 或 单击该div外部的任何位置来隐藏div。 我正在尝试下面的代码,它可以通过单击正确的关闭链接来打开和关闭div,但是如果我在单击div以外的任何位置来关闭它时遇到问题。 问题答案: 另一种使您的jsfiddle减少错误的方法(需要双击打开)。 这不会在主体级别使用任何委托事件 设置为DIV .popup(以及样式CSS )

