python如何删除列为空的行
1.摘要
dropna()方法,能够找到DataFrame类型数据的空值(缺失值),将空值所在的行/列删除后,将新的DataFrame作为返回值返回。
2.函数详解
函数形式:dropna(axis=0, how='any', thresh=None, subset=None, inplace=False)
参数:
axis:轴。0或'index',表示按行删除;1或'columns',表示按列删除。
how:筛选方式。‘any',表示该行/列只要有一个以上的空值,就删除该行/列;‘all',表示该行/列全部都为空值,就删除该行/列。
thresh:非空元素最低数量。int型,默认为None。如果该行/列中,非空元素数量小于这个值,就删除该行/列。
subset:子集。列表,元素为行或者列的索引。如果axis=0或者‘index',subset中元素为列的索引;如果axis=1或者‘column',subset中元素为行的索引。由subset限制的子区域,是判断是否删除该行/列的条件判断区域。
inplace:是否原地替换。布尔值,默认为False。如果为True,则在原DataFrame上进行操作,返回值为None。
3.示例
创建DataFrame数据:
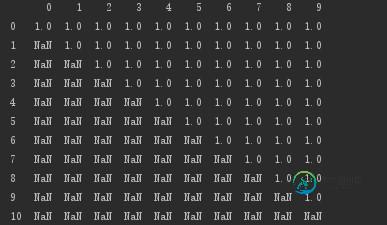
import numpy as np import pandas as pd a = np.ones((11,10)) for i in range(len(a)): a[i,:i] = np.nan d = pd.DataFrame(data=a) print(d)

按行删除:存在空值,即删除该行
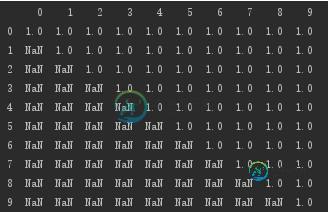
# 按行删除:存在空值,即删除该行 print(d.dropna(axis=0, how='any'))

按行删除:所有数据都为空值,即删除该行
# 按行删除:所有数据都为空值,即删除该行 print(d.dropna(axis=0, how='all'))

按列删除:该列非空元素小于5个的,即删除该列
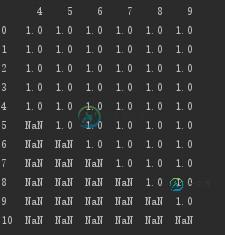
# 按列删除:该列非空元素小于5个的,即删除该列 print(d.dropna(axis='columns', thresh=5))

设置子集:删除第0、5、6、7列都为空的行
# 设置子集:删除第0、5、6、7列都为空的行 print(d.dropna(axis='index', how='all', subset=[0,5,6,7]))

设置子集:删除第5、6、7行存在空值的列
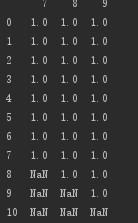
# 设置子集:删除第5、6、7行存在空值的列 print(d.dropna(axis=1, how='any', subset=[5,6,7]))

原地修改

# 原地修改
print(d.dropna(axis=0, how='any', inplace=True))
print("==============================")
print(d)
实例扩展:
代码实现
import pandas as pd
data = pd.read_excel('test.xlsx',sheet_name='Sheet1')
datanota = data[data['销售人员'].notna()]
print(datanota)
输出结果
D:\Python\Anaconda\python.exe D:/Python/test/EASdeal/test.py
城市 销售金额 销售人员
0 北京 10000 张丽丽
1 上海 50000 潇潇
2 深圳 60000 笨笨笨
3 成都 40000 达达Process finished with exit code 0
到此这篇关于python如何删除列为空的行的文章就介绍到这了,更多相关python删除列为空的行方法内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
我想删除列为空/nan的所有行。做这件事的有效方法是什么?
-
问题内容: 我有一个csv文件。我读了: 它的输出如下: 我想删除列为空/ NaN的所有行。什么是有效的方法? 问题答案: 使用带有参数的指定检查列S: 用另一种解决方案和: 另一种选择: 时机
-
问题内容: 我有一个清单,里面有空清单: 如何删除空列表,以便获得: 我尝试了list.remove(’‘),但这不起作用。 问题答案: 尝试 如果您想摆脱所有“虚假”的东西,例如空字符串,空元组,零,您也可以使用
-
问题内容: 尝试删除不为空的文件夹时,出现“访问被拒绝”错误。我尝试使用以下命令:。 删除/删除不为空的文件夹/目录的最有效方法是什么? 问题答案: 标准库参考:shutil.rmtree。 根据设计,在包含只读文件的文件夹树上失败。如果要删除该文件夹而不管它是否包含只读文件,请使用
-
我有一个列名称为空的dataframe: 我如何删除空列名而不考虑位置?
-
问题内容: 如何摆脱列表项之间的空白?我正在努力使图像彼此相邻。即使我将样式设置为,它们仍然分开。 CSS HTML 问题答案: 2014年9月1日更新 在现代浏览器中,flex-box是执行此操作的首选方法。就像这样简单: 在这里查看JSFiddle 。 对于旧版浏览器的支持,请参考下面的其他选项,尽管稍微复杂一些,但它们仍然不错。 尽管每个其他答案至少提供了一个好的解决方案,但似乎没有一个提供

