玩转spring boot MVC应用(2)
如何快速搭建一个MCV程序?
参照spring官方例子:https://spring.io/guides/gs/serving-web-content/
一、spring mvc结合thymeleaf模板
创建maven project后,修改pom.xml文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.github.carter659</groupId> <artifactId>spring02</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.4.2.RELEASE</version> </parent> <name>spring02</name> <url>http://maven.apache.org</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
添加“MainController.java”这个控制器的类文件:
package com.github.carter659.spring02;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/")
public String index(Model model) {
model.addAttribute("name", "刘冬");
return "index";
}
}
修改App.java文件
package com.github.carter659.spring02;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
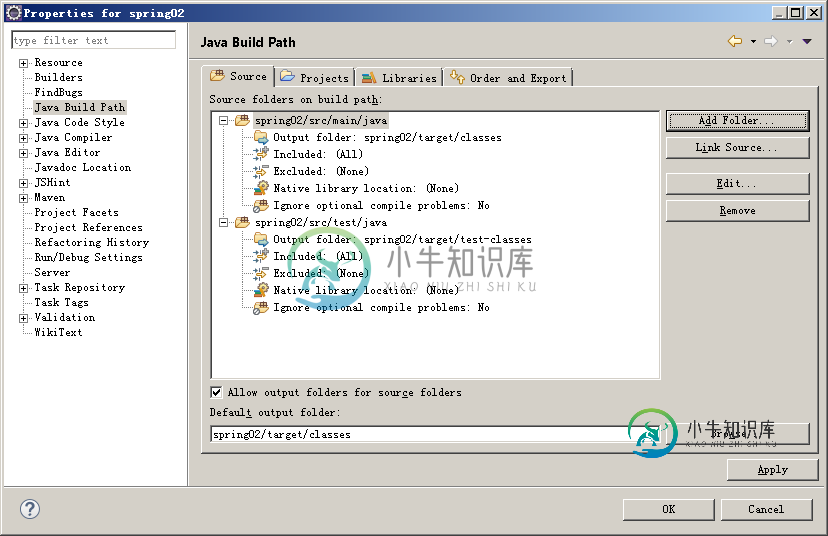
然后在项目中右键进入java build path

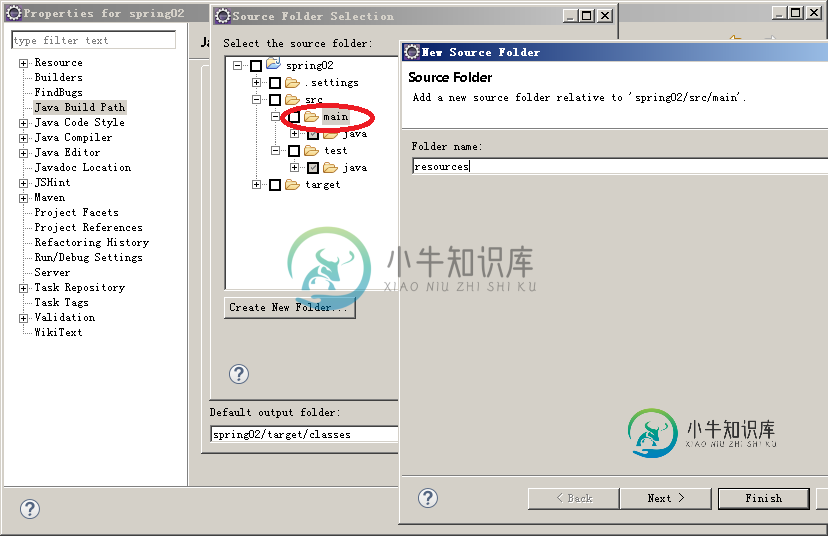
添加文件夹“And Folder”

在main目录下添加“resources”文件夹

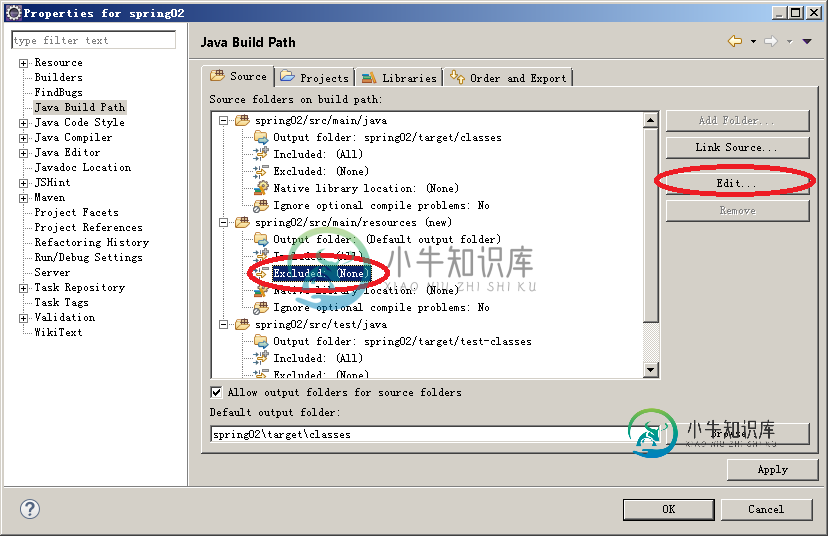
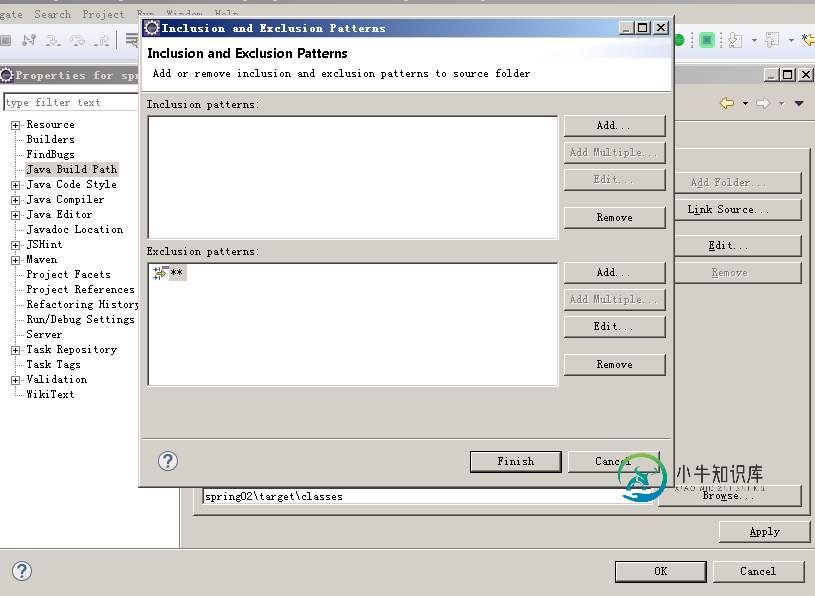
修改"resources"的“Excluded”:

输入“**”

在src/main/resources下创建“templates”文件夹,并新建一个html文件“index.html”
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>MVC</title>
</head>
<body>
<p th:text="'Hello, ' + ${name} + '!'" />
</body>
</html>

输入http://localhost:8080 检测是否运行成功:

以上是使用thymeleaf模板做的动态页面,那么,如何在MVC应用中使用静态资源呢?
二、静态资源
在src\main\resources下新建“static”文件夹
并在其文件夹中复制进一张图片文件

修改之前的“index.html”文件,增加img标签
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>MVC</title>
</head>
<body>
<img alt="ae86" src="img.png" />
<p th:text="'Hello, ' + ${name} + '!'" />
</body>
</html>
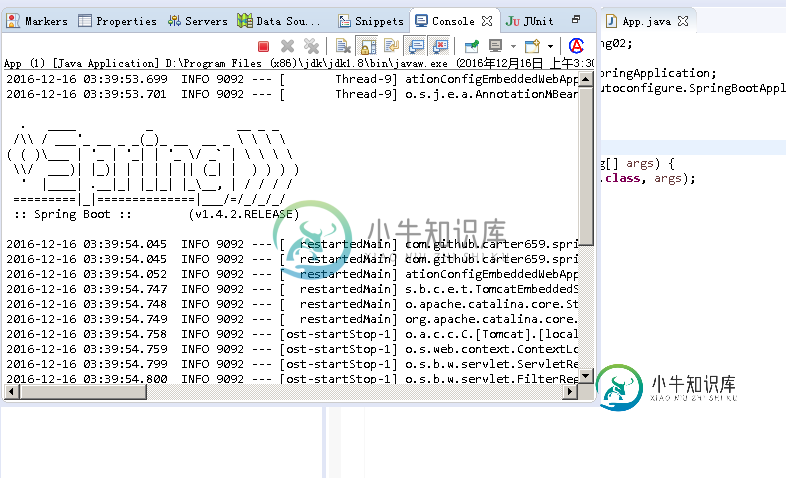
这时,立刻出现一个现象:

我们发现程序会自动热加载,这是因为在maven中依赖了“devtools”
最后,刷新网页,测试静态资源是否载入

PS:spring boot主推的是thymeleaf模板,而其语言用的是xml,个人认为不是非常方便。
代码下载:https://github.com/carter659/spring-boot-02.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本章我们要开发一个简单的演示应用,展示 Rails 强大的功能。我们会使用脚手架快速生成程序,这样就能站在一定高度上概览 Ruby on Rails 编程的过程(也能大致了解 Web 开发)。正如旁注 1.2 中所说,本书将采用与众不同方法,循序渐进开发一个完整的演示应用,遇到新的概念都会详细说明。不过为了快速概览(也为了寻找成就感),无需对脚手架避而不谈。我们可以通过 URL 和最终开发出来的玩
-
在不同的场景中RPC有着不同的需求,因此开源的社区就诞生了各种RPC框架。本节我们将尝试Go内置RPC框架在一些比较特殊场景的用法。 4.3.1 客户端RPC的实现原理 Go语言的RPC库最简单的使用方式是通过Client.Call方法进行同步阻塞调用,该方法的实现如下: func (client *Client) Call( serviceMethod string, args inte
-
上一章中已经讲到连接两个字符串的一种方法。复习一下: >>> a= 'py' >>> b= 'thon' >>> a+b 'python' 既然这是一种方法,言外之意,还有另外一种方法。 连接字符串的方法2 在说方法2之前,先说明一下什么是占位符,此前在讲解变量(参数)的时候,提到了占位符,这里对占位符做一个比较严格的定义: 来自百度百科的定义: 顾名思义,占位符就是先占住一个固定的位置,等着你
-
蓝牙是一个使用广泛的无线通信协议,这两年又随着物联网概念进一步推广。我将介绍蓝牙协议,特别是低功耗蓝牙,并用树莓派来实践。树莓派3中内置了蓝牙模块。树莓派通过UART接口和该模块通信。树莓派1和树莓派2中没有内置的蓝牙模块,不过你可以通过USB安装额外的蓝牙适配器。 蓝牙介绍 蓝牙最初由爱立信创制,旨在实现可不同设备之间的无线连接。蓝牙无线通信的频率在2.4GHz附近,和WiFi一样,都属于特高频
-
玩转二叉树 给定一棵二叉树的中序遍历和前序遍历,请你先将树做个镜面反转,再输出反转后的层序遍历的序列。所谓镜面反转,是指将所有非叶结点的左右孩子对换。这里假设键值都是互不相等的正整数。 输入格式: 输入第一行给出一个正整数N(≤30),是二叉树中结点的个数。第二行给出其中序遍历序列。第三行给出其前序遍历序列。数字间以空格分隔。 输出格式: 在一行中输出该树反转后的层序遍历的序列。数字间以1个空格分
-
在使用 Laravel 函数时,我们都避免不了使用其提供的各种各样的全局函数,也称为辅助函数。 主要集中为处理数组、文件路径、路由和字符串等。 今天主要说说我喜欢的几个常用 Helper 函数,以及 Helpers 实现原理,最后依葫芦画瓢,自定义我们自己的全局函数。 4 个好玩的 Helpers 函数 data_get() The data_get function retrieves a va

