玩转spring boot 结合jQuery和AngularJs(3)
在上篇的基础上
准备工作:
修改pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.github.carter659</groupId>
<artifactId>spring03</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>spring03</name>
<url>http://maven.apache.org</url>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.2.RELEASE</version>
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
修改App.java
package com.github.carter659.spring03;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
新建“Order.java”类文件:
package com.github.carter659.spring03;
import java.util.Date;
public class Order {
public String no;
public Date date;
public int quantity;
}
说明一下:这里我直接使用public字段了,get/set方法就不写了。
新建控制器“MainController”:
package com.github.carter659.spring03; import java.time.ZoneId; import java.util.HashMap; import java.util.Map; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.ResponseBody; @Controller public class MainController { @GetMapping("/") public String index() { return "index"; } @GetMapping("/jquery") public String jquery() { return "jquery"; } @GetMapping("/angularjs") public String angularjs() { return "angularjs"; } @PostMapping("/postData") public @ResponseBody Map<String, Object> postData(String no, int quantity, String date) { System.out.println("no:" + no); System.out.println("quantity:" + quantity); System.out.println("date:" + date); Map<String, Object> map = new HashMap<>(); map.put("msg", "ok"); map.put("quantity", quantity); map.put("no", no); map.put("date", date); return map; } @PostMapping("/postJson") public @ResponseBody Map<String, Object> postJson(@RequestBody Order order) { System.out.println("order no:" + order.no); System.out.println("order quantity:" + order.quantity); System.out.println("order date:" + order.date.toInstant().atZone(ZoneId.systemDefault()).toLocalDate()); Map<String, Object> map = new HashMap<>(); map.put("msg", "ok"); map.put("value", order); return map; } }
新建jquery.html文件:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>jquery</title> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript"> /*<![CDATA[*/ function postData() { var data = 'no=' + $('#no').val() + '&quantity=' + $('#quantity').val() + '&date=' + $('#date').val(); $.ajax({ type : 'POST', url : '/postData', data : data, success : function(r) { console.log(r); }, error : function() { alert('error!') } }); } function postJson() { var data = { no : $('#no').val(), quantity : $('#quantity').val(), date : $('#date').val() }; $.ajax({ type : 'POST', contentType : 'application/json', url : '/postJson', data : JSON.stringify(data), success : function(r) { console.log(r); }, error : function() { alert('error!') } }); } /*]]>*/ </script> </head> <body> no: <input id="no" value="No.1234567890" /> <br /> quantity: <input id="quantity" value="100" /> <br /> date: <input id="date" value="2016-12-20" /> <br /> <input value="postData" type="button" onclick="postData()" /> <br /> <input value="postJson" type="button" onclick="postJson()" /> </body> </html>
新建“angularjs.html”文件:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>angularjs</title>
<script src="https://cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('app', []);
app.controller('MainController', function($rootScope, $scope, $http) {
$scope.data = {
no : 'No.1234567890',
quantity : 100,
'date' : '2016-12-20'
};
$scope.postJson = function() {
$http({
url : '/postJson',
method : 'POST',
data : $scope.data
}).success(function(r) {
$scope.responseBody = r;
});
}
});
</script>
</head>
<body ng-app="app" ng-controller="MainController">
no:
<input id="no" ng-model="data.no" />
<br /> quantity:
<input id="quantity" ng-model="data.quantity" />
<br /> date:
<input id="date" ng-model="data.date" />
<br />
<input value="postJson" type="button" ng-click="postJson()" />
<br />
<br />
<div>{{responseBody}}</div>
</body>
</html>
项目结构如下图:

一、结合jquery
运行App.java后进去“http://localhost:8080/jquery”页面
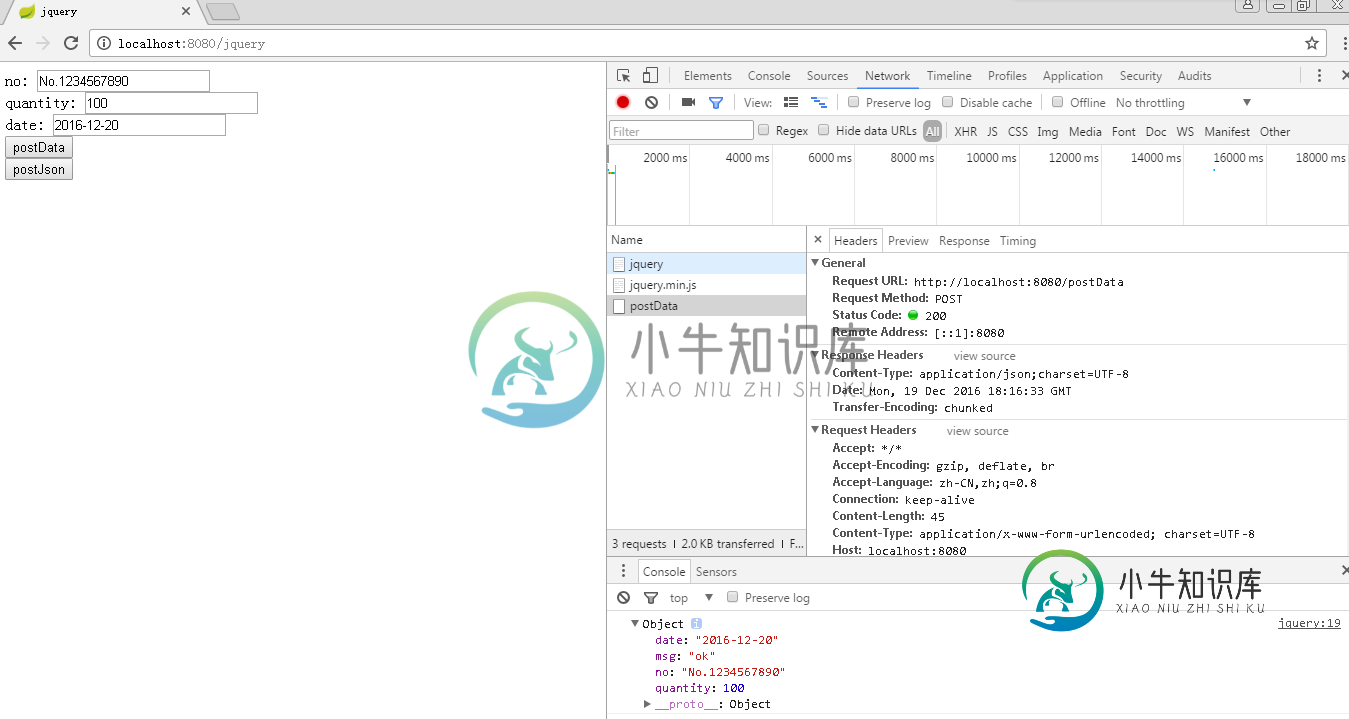
点击“postData”按钮:

jquery成功的调用了spring mvc的后台方法“public @ResponseBody Map<String, Object> postData(String no, int quantity, String date)”
这里,“date”参数我使用的是String类型,而并不是Date类型。因为大多数情况是使用对象形式来接收ajax客户端的值,所以我这里偷懒了,就直接使用String类型。如果想使用Date类型,则需要使用@InitBinder注解,后面的篇幅中会讲到,在这里就不再赘述。
另外,使用“thymeleaf”模板引擎在编写js时,“&”关键字要特别注意,因为“thymeleaf”模板引擎使用的是xml语法。因此,在<script>标签的开始——结束的位置要加“/*<![CDATA[*/ ...../*]]>*/”
例如:
<script type="text/javascript">
/*<![CDATA[*/
// javascript code ...
/*]]>*/
</script>
否则,运行“thymeleaf”模板引擎时就会出现错误“org.xml.sax.SAXParseException:...”

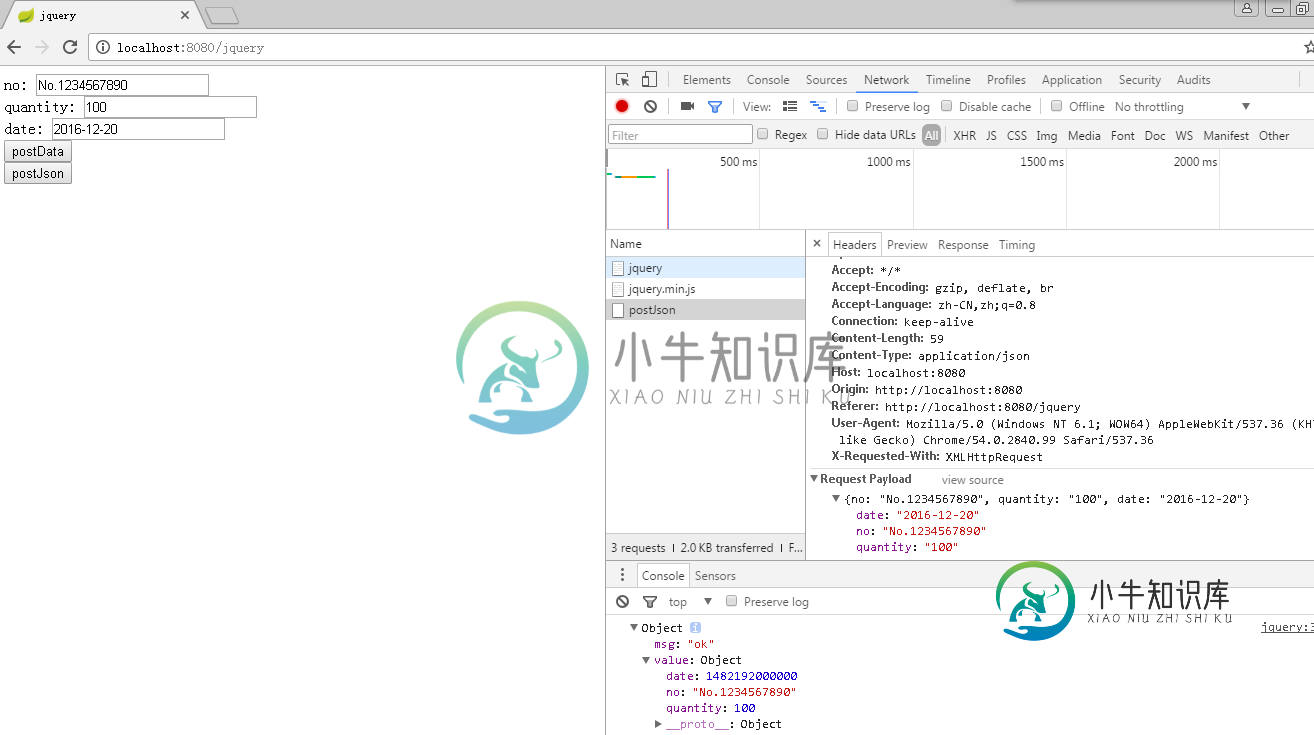
点击“postJson”按钮:

jquery则成功调用了后台“public @ResponseBody Map<String, Object> postJson(@RequestBody Order order)”方法,
并且参数“order”中的属性或字段也能被自动赋值,而Date类一样会被赋值。
注意的是:在使用jquery的$.ajax方法时,contentType参数需要使用“application/json”,而后台spring mvc的“postJson”方法中的“order”参数也需要使用@RequestBody注解。
二、结合angularjs
进入“后进去http://localhost:8080/angularjs”页面
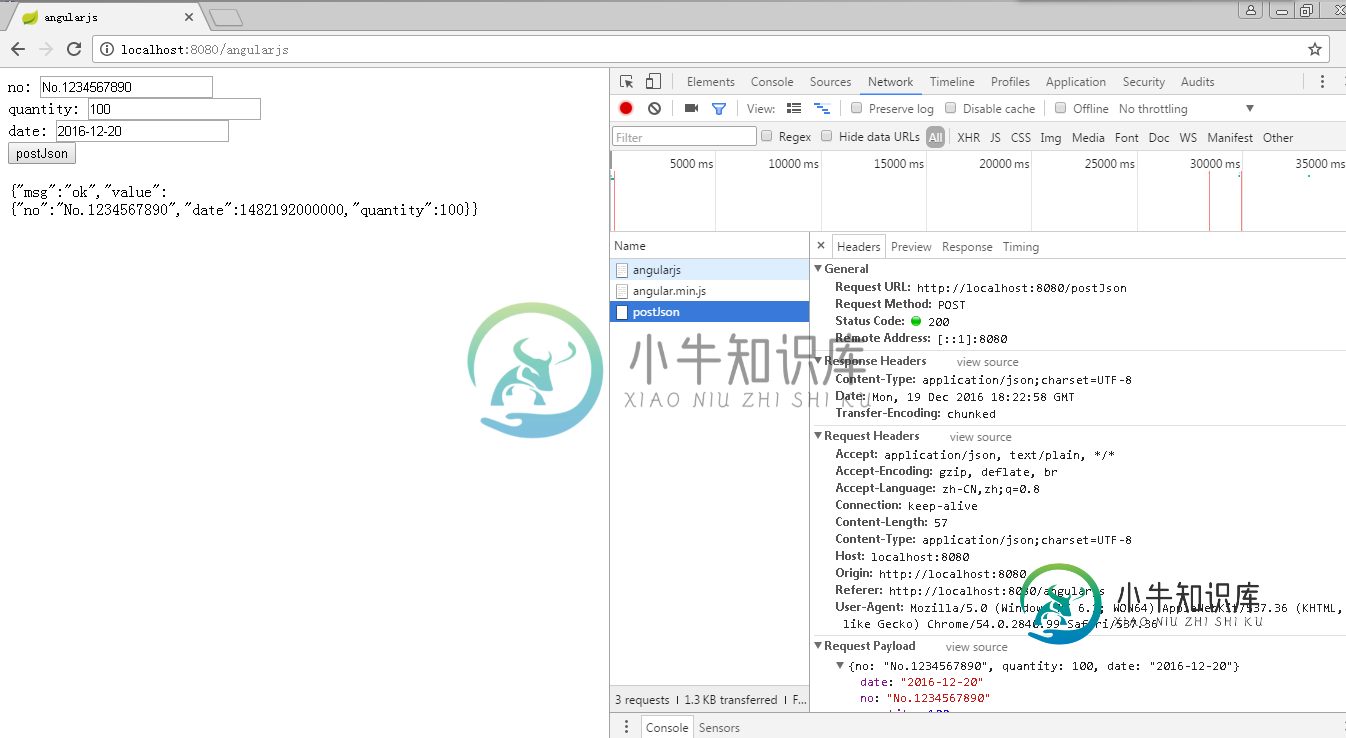
点击“postJson”按钮:

使用angularjs后,依然能调用“public @ResponseBody Map<String, Object> postJson(@RequestBody Order order)”方法。
代码:https://github.com/carter659/spring-boot-03.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍玩转spring boot 结合AngularJs和JDBC(4),包括了玩转spring boot 结合AngularJs和JDBC(4)的使用技巧和注意事项,需要的朋友参考一下 参考官方例子:http://spring.io/guides/gs/relational-data-access/ 一、项目准备 在建立mysql数据库后新建表“t_order” 修改pom.xml 二
-
问题内容: 我正在使用CodeIgniter编写的现有站点上工作,我们正在考虑将AngularJS用于需要大量前端功能的某些页面,但我们不想替换所有CodeIgniter视图(一次(尚未))。 因此,我单击了由angular的路由器控制的链接,该链接由javascript处理,但下一个链接可能是应由CodeIgniter框架处理的“正常”请求。 有两种结合这两种方法的优雅方法吗?我真的不介意一些额
-
问题内容: 我正在尝试在我的应用程序中通过turbolinks使用Angularjs框架。页面更改后,请勿初始化新的事件监听器。有什么办法可以使其工作吗?提前致谢! 问题答案: AngularJS与Turbolinks Turbolink 和 AnguluarJS 都可以用来使Web应用程序更快地响应,在某种意义上,响应用户交互,网页上发生了某些事情,而无需重新加载和重新呈现整个页面。 它们在以下
-
问题内容: 我敢肯定这很简单,但我是JQuery的新手。我正在使用JQuery插件验证电子邮件地址,此方法有效,代码为: 然后,我想做的是使用ajax帖子发布电子邮件地址,同样,此代码在没有验证程序的情况下也可以正常工作: 我似乎无法做的是将两者结合在一起,这样,如果电子邮件有效,它将随后发布。非常感谢您提供帮助。 非常感谢 问题答案: 可以通过传入具有各种配置选项的对象来进行配置。在这种情况下,
-
基于Spring Boot、AngularJS、CSS3、HTML5的响应式文件浏览管理器,spring-boot-filemanager 方便有文件管理功能的项目集成,不依赖后端,目前只集成了SpringBoot实现 功能介绍 前后端分离,方便集成到自己的熟悉语言项目中 支持选择回调,如弹框文件选择 多语言支持 支持多种文件列表布局(图标/详细列表) 多文件上传 支持文件搜索 复制、移动、重
-
问题内容: 我想将AngularJS和Twitter Bootstrap结合到一个新的Web应用程序中。似乎已为Bootstrap编写了AngularJS指令。 但是,仔细看,这些指令似乎并不涵盖所有的Bootstrap。我可以将AngularUI引导程序代码与原始引导程序结合使用以获得完整性吗?首先可以做到吗? 我偶然发现了另一个名为AngularStrap的 Angular项目。我可以将所有三

