js支持键盘控制的左右切换立体式图片轮播效果代码分享
本文实例讲述了js支持键盘控制的左右切换立体式图片轮播效果。分享给大家供大家参考。具体如下:
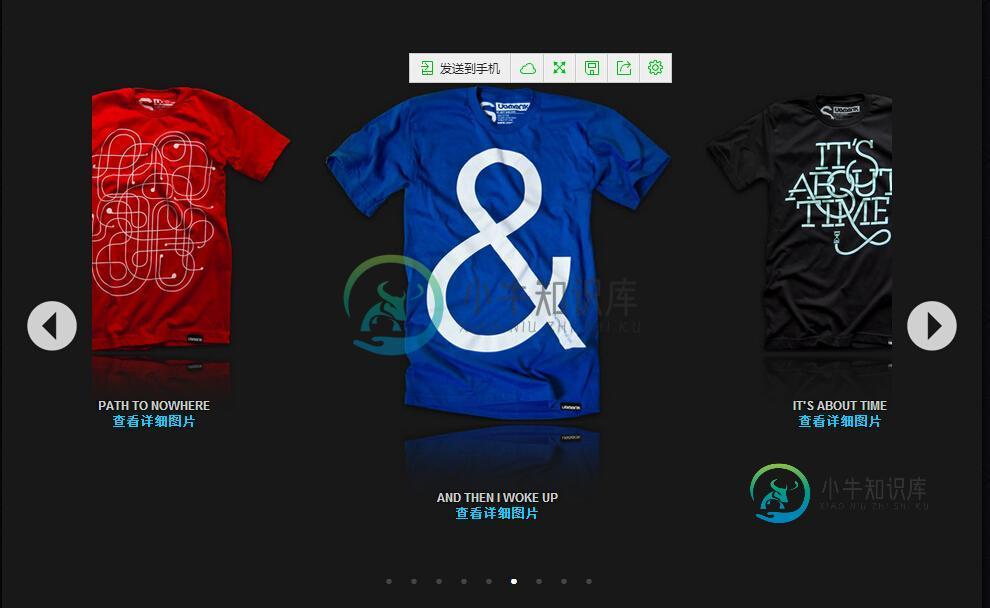
这是一款基于javascript实现支持键盘控制的左右切换立体式图片轮播效果,特别有立体感,最重要的一点是可以利用键盘进行控制。
特性介绍:
1.轻松的改变幻灯变的宽度。
2.轻易改变下一张展示图片的数量。
3.最后一张图片会循环回到第一张图片里。
4.嵌入了Fancy查看插件,在每张图片上都能查看详细图片信息。
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的js支持键盘控制的左右切换立体式图片轮播效果代码如下
<head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title>支持键盘控制的左右切换立体式图片轮播效果</title> <link type="text/css" href="css/fancymoves.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/slider.js"></script> <link type="text/css" href="css/jiaobenzhijia.css" rel="stylesheet" /> <script src="js/lanrenzhijia.js"></script> <!--图片查看插件 FancyBox 的javascript --> <script src="js/jquery.mousewheel-3.0.4.pack.js"></script> <script src="js/jquery.fancybox-1.3.4.pack.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.fancybox-1.3.4.css" /> <script> $(document).ready(function () { $("a.pop1").fancybox(); $("a.pop2").fancybox({ 'overlayShow': false, 'transitionIn': 'elastic', 'transitionOut': 'elastic' }); $("a.pop3").fancybox({ 'transitionIn': 'none', 'transitionOut': 'none', 'overlayColor': '#000', 'overlayOpacity': 0.7 }); $("a.pop4").fancybox({ 'opacity': true, 'overlayShow': false, 'transitionIn': 'elastic', 'transitionOut': 'none' }); $("a.pop5").fancybox(); $("a#example6").fancybox({ 'titlePosition': 'outside', 'overlayColor': '#000', 'overlayOpacity': 0.9 }); $("a.pop6").fancybox({ 'titlePosition': 'inside' }); $("a.pop7").fancybox({ 'titlePosition': 'over' }); }); </script> </head> <body> <div id="wrapper"> <div id="slider-one"> <div> <img src="images/img1.jpg" /> <p> one hundred<br /> <a class="pop1" href="images/1-2.jpg" rel="group1" title="详细图片文字描述1">查看详细图片</a> <a class="pop1" href="images/1-3.jpg" rel="group1" title="详细图片文字描述2"></a> </p> </div> <div> <img src="images/img2.jpg" /> <p> math problem<br /> <a class="pop2" href="images/2-2.jpg" rel="group2" title="详细图片文字描述1">查看详细图片</a> <a class="pop2" href="images/2-3.jpg" rel="group2" title="详细图片文字描述2"></a> </p> </div> <div> <img src="images/img3.jpg" /> <p> better than i deserve<br /> <a class="pop3" href="images/3-2.jpg" rel="group3" title="详细图片文字描述1">查看详细图片</a> <a class="pop3" href="images/3-3.jpg" rel="group3" title="详细图片文字描述2"></a> </p> </div> <div> <img src="images/img4.jpg" /> <p> seven days a week<br /> <a class="pop4" href="images/4-2.jpg" rel="group4" title="详细图片文字描述1">查看详细图片</a> <a class="pop4" href="images/4-3.jpg" rel="group4" title="详细图片文字描述2"></a> </p> </div> <div> <img src="images/img5.jpg" /> <p> path to nowhere<br /> <a class="pop5" href="images/5-2.jpg" rel="group5" title="详细图片文字描述1">查看详细图片</a> <a class="pop5" href="images/5-3.jpg" rel="group5" title="详细图片文字描述2"></a> </p> </div> <div> <img src="images/img6.jpg" /> <p> and then i woke up<br /> <a class="pop6" href="images/6-2.jpg" rel="group6" title="详细图片文字描述1">查看详细图片</a> <a class="pop6" href="images/6-3.jpg" rel="group6" title="详细图片文字描述2"></a> </p> </div> <div> <img src="images/img7.jpg" /> <p> it's about time<br /> <a class="pop7" href="images/7-2.jpg" rel="group7" title="详细图片文字描述1">查看详细图片</a> <a class="pop7" href="images/7-3.jpg" rel="group7" title="详细图片文字描述2"></a> </p> </div> <div> <img src="images/img8.jpg" /> <p> two are better than one<br /> <a class="pop2" href="images/8-2.jpg" rel="group8" title="详细图片文字描述1">查看详细图片</a> <a class="pop2" href="images/8-3.jpg" rel="group8" title="详细图片文字描述2"></a> </p> </div> <div> <img src="images/img9.jpg" /> <p> lowercase<br /> <a class="pop2" href="images/9-2.jpg" rel="group9" title="详细图片文字描述1">查看详细图片</a> <a class="pop2" href="images/9-3.jpg" rel="group9" title="详细图片文字描述2"></a> </p> </div> </div> </div> </body> </html>
以上就是为大家分享的js鼠标点击图片切换效果代码,希望大家可以喜欢。
-
本文向大家介绍jquery实现左右轮播切换效果,包括了jquery实现左右轮播切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery实现左右轮播切换效果展示的具体代码,供大家参考,具体内容如下 html: css: js: php: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍js图片轮播手动切换效果,包括了js图片轮播手动切换效果的使用技巧和注意事项,需要的朋友参考一下 利用ScrollPicLeft.js这个库实现图片的前后切换,适用于网页中的证书展示、推荐商品之类的栏目。它不像传统的marquee滚动那样,而是可以手动的去点击前后切换箭头按钮,进行图片的翻页,从而达到浏览上一张,下一张的效果。 不需要调用jquery,初始化简单,使用非常的简单,便利
-
本文向大家介绍js图片轮播效果实现代码,包括了js图片轮播效果实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现图片轮播效果的具体代码,供大家参考,具体内容如下 首先给大家看一看js图片轮播效果,如下图 具体思路: 一、页面加载、获取整个容器、所有放数字索引的li及放图片列表的ul、定义放定时器的变量、存放当前索引的变量index 二、添加定时器,每隔2秒钟index递
-
本文向大家介绍js淡入淡出的图片轮播效果代码分享,包括了js淡入淡出的图片轮播效果代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了淡入淡出的js图片轮播效果代码。分享给大家供大家参考。具体如下: 运行效果图:----------------------查看效果----------------------- 小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。 为大家分享的js图
-
本文向大家介绍JS实现左右无缝轮播图代码,包括了JS实现左右无缝轮播图代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了。 无缝轮播图: 以上代码是使用js实现的无缝轮播效果,代码比较简单,所以没有给大家注释,如果有疑问欢迎给我留言。
-
本文向大家介绍js图片轮播手动切换特效,包括了js图片轮播手动切换特效的使用技巧和注意事项,需要的朋友参考一下 先瞄一眼js图片轮播手动切换特效图: 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

