Python Tkinter基础控件用法
本文实例展示了Python Tkinter基础控件的用法,分享给大家供大家参考之用。具体方法如下:
# -*- coding: utf-8 -*-
from Tkinter import *
def btn_click():
b2['text'] = 'clicked'
evalue = e.get()
print 'btn Click and Entry value is %s' % evalue
def btn_click_bind(event):
print 'enter b2'
def show_toplevel():
top = Toplevel()
top.title('2号窗口')
Label(top, text='这是2号窗口').pack()
root = Tk()
root.title('1号窗口')
# 显示内置图片
# x = Label(root, bitmap='warning')
l = Label(root, fg='red', bg='blue',text='wangwei', width=34, height=10)
l.pack()
# command 指定按钮调用的函数
b = Button(root, text='clickme', command=btn_click)
b['width'] = 10
b['height'] = 2
b.pack()
# 使用bind 方式关联按钮和函数
b2 = Button(root, text = 'clickme2')
b2.configure(width = 10, height = 2, state = 'disabled')
b2.bind("<Enter>", btn_click_bind)
b2.pack()
# 弹出Toplevel窗口
b3 = Button(root, text = 'showToplevel', command=show_toplevel)
b3.pack()
# 输入框
e = Entry(root, text = 'input your name')
e.pack()
# 密码框
epwd = Entry(root, text = 'input your pwd', show = '*')
epwd.pack()
# 菜单
def menu_click():
print 'I am menu'
xmenu = Menu(root)
submenu = Menu(xmenu, tearoff = 0)
for item in ['java', 'cpp', 'c', 'php']:
xmenu.add_command(label = item, command = menu_click)
for item in ['think in java', 'java web', 'android']:
submenu.add_command(label = item, command = menu_click)
xmenu.add_cascade(label = 'progame', menu = submenu)
# 弹出菜单
def pop(event):
submenu.post(event.x_root, event.y_root)
# 获取鼠标左键点击的坐标
def get_clickpoint(event):
print event.x, event.y
# frame
for x in ['red', 'blue', 'yellow']:
Frame(height = 20, width = 20, bg = x).pack()
root['menu'] = xmenu
root.bind('<Button-3>', pop)
root.bind('<Button-1>', get_clickpoint)
root.mainloop()
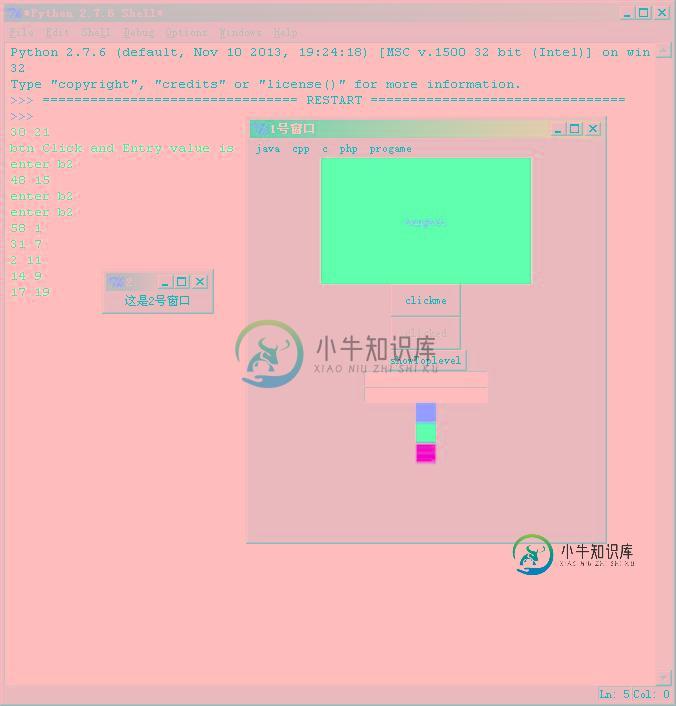
运行效果如下图所示:

希望本文所述对大家的Python程序设计有所帮助。
-
Tabris.js app的UI界面用原生控件构成,并用JavaScript对象来描述。有各种不同的控件可以使用,比如Button、TextView 或 ScrollView。每个控件类都是Widget的子类, Widget类提供了共通方法来获取属性、设置属性、事件监听以及向父控件添加控件。大多数方法都返回控件本身,便于链式调用。 创建原生控件 每个控件类都接受一个具有初始值的对象来创建原生控件。
-
第四天.基础UI控件 4.1基本控件介绍 本章全部都是控件,自己拖拽一下,研究一下就行了,熟悉android里有什么控件 应该怎么用,主要就是看demo,自己拖拽,如果不会拖拽哪请看第一天的课程 1、Button 按钮 研究ButtonDemo 2、TextView 文本框 研究TextViewDemo 3、EditText 文本编辑框 研究EditTextDemo 4、CheckBox 多项选择
-
本文向大家介绍asp.net基础学习之控件的使用方法,包括了asp.net基础学习之控件的使用方法的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了asp.net控件的使用方法,供大家参考,具体内容如下 1.asp.net页面插入c#代码 事先声明: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.c
-
在本章中,我们将研究basic controls 。 Foundation提供基本控件,如buttons , sliders和switches 。 下表列出了Foundation中使用的基本控件。 Sr.No. 基本控制和说明 1 Button Foundation支持许多按钮样式,可根据您的需要进行定制。 2 按钮组 它们是相应动作元素的容器。 当一组操作显示在栏中时,它可以正常工作。 3 关闭
-
HTTP控制器 控制器决定了一个请求进来,应该如何被处理,控制器即是应用程序的心脏,一个控制器就是一个类文件,当请求进来,定位到控制器方法,就会执行其中的代码 控制器的命名和文件路径 控制器文件以及类的命名遵循大驼峰法(CamelCase),统一存放于 App\HttpController 目录下,让我们举一个例子,来感受一下控制器文件、类、与访问的URL之间互相的联系,假设有一个后台添加用户的操
-
X5的界面是由组件构成的,组件是一个可以以图形化方式显示在屏幕上,并能与用户进行交互的对象。组件是对数据和方法的封装,有自己的属性、事件和方法等。本文从组件的创建、属性、方法、操作、事件、样式、API、调试等方面介绍组件的使用。 目录 1、由组件构成的界面 2、组件的创建 2.1、设计时摆放组件 2.2、动态创建组件 3、组件的属性 3.1、使用设计器设置 3.2、使用表达式配置 3.3、使用js

