MyBatis Plus 实现多表分页查询功能的示例代码
在Mybatis Plus 中,虽然IService 接口帮我们定义了很多常用的方法,但这些都是 T 对象有用,如果涉及到 多表的查询,还是需要自定义Vo 对象和自己编写sql 语句,Mybatis Plus提供了一个Page 对象,查询是需要设置其中的 size 字段 和 current 字段的值
一、分页配置
可以直接使用selectPage这样的分页,但返回的数据确实是分页后的数据,但在控制台打印的SQL语句其实并没有真正的物理分页,而是通过缓存来获得全部数据中再进行的分页,这样对于大数据量操作时是不可取的,那么接下来就叙述一下,真正实现物理分页的方法。
官方在分页插件上如是描述:自定义查询语句分页(自己写sql/mapper),也就是针对自己在Mapper中写的方法,但经过测试,如果不配置分页插件,其默认采用的分页为RowBounds的分页即逻辑分页,也就是先把数据记录全部查询出来,然在再根据offset和limit截断记录返回(数据量大的时候会造成内存溢出),故而不可取,而通过分页插件的配置即可达到物理分页效果。
新建一个MybatisPlusConfig配置类文件,代码如下所示:
import com.baomidou.mybatisplus.plugins.PaginationInterceptor; import org.mybatis.spring.annotation.MapperScan; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; @Configuration @EnableTransactionManagement(proxyTargetClass = true) public class MybatisPlusConfig { /** * mybatis-plus分页插件<br> */ @Bean public PaginationInterceptor paginationInterceptor() { PaginationInterceptor paginationInterceptor = new PaginationInterceptor(); return paginationInterceptor; } }
二、使用分页进行单表的查询
对于单表的分页查询,ServiceImpl 类已经为我们提供了对应的方法 selectPage(),并将结果封装到Page 对象中:

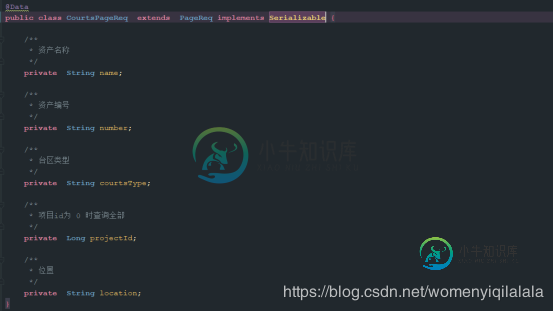
在项目开发当中,都会将分页的一些参数封装成一个类 PageReq(不要在意这个Req 为什么不是全大写)->import java.io.Serializable;
public class PageReq implements Serializable {
/**
* 每页显示大小
*/
private long size;
/**
* 当前页码
*/
private long current;
/**
* 最大页数
*/
private long maxCurrent;
/**
* 数据总条数
*/
private long total;
public long getSize() {
return size;
}
public void setSize(long size) {
this.size = size;
}
public long getCurrent() {
return current;
}
public void setCurrent(long current) {
this.current = current;
}
public long getMaxCurrent() {
return maxCurrent;
}
public void setMaxCurrent(long maxCurrent) {
this.maxCurrent = maxCurrent;
}
public long getTotal() {
return total;
}
public void setTotal(long total) {
if(size != 0){
if(total % size != 0){
maxCurrent = total / size + 1;
}else {
maxCurrent = total / size;
}
}
}
public PageReq() {
}
public PageReq(long size, long current, long total) {
this.size = size;
this.current = current;
this.total = total;
setTotal(total);
}
}
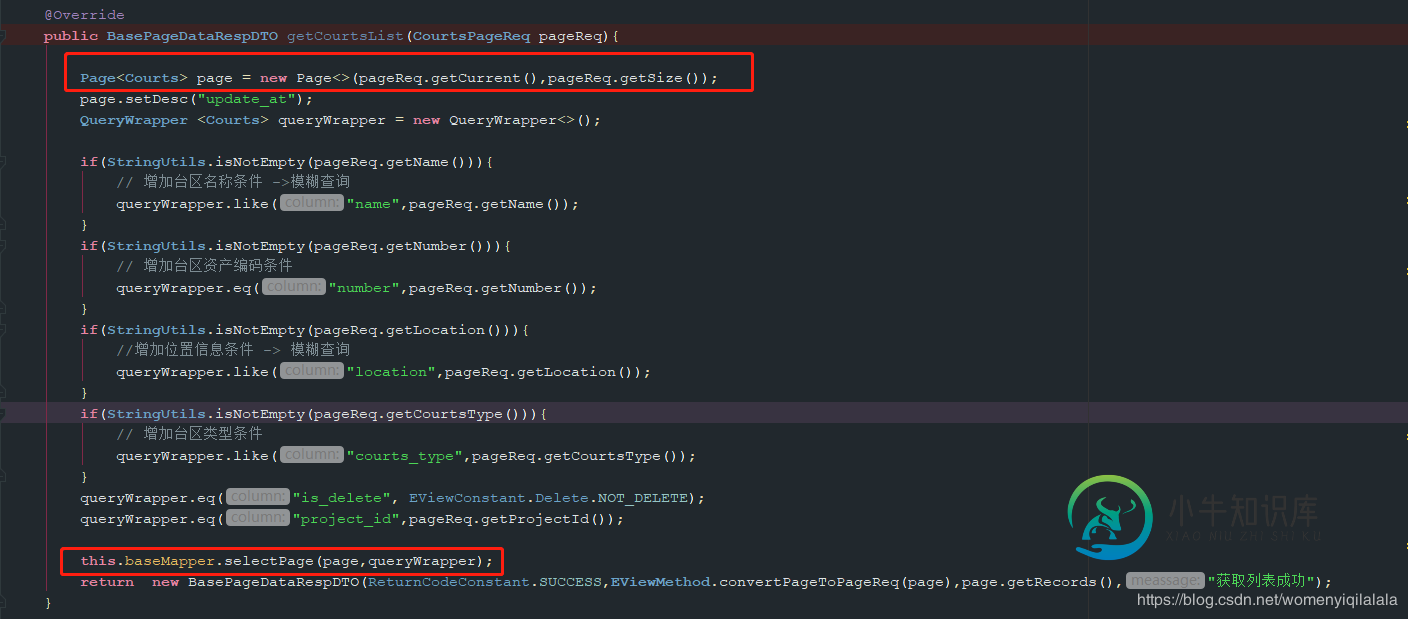
功能编写:


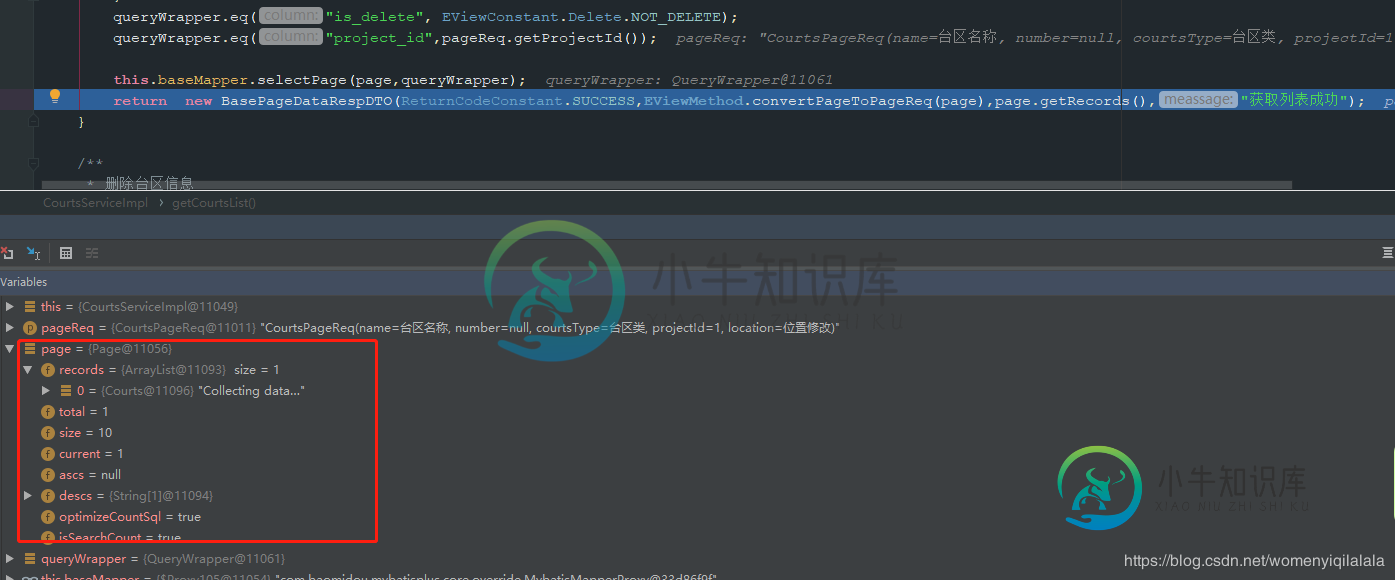
执行完之后,会将查询的接口封装到我们 Page的 对象中:

三、多表关联分页查询
对于多表关联的查询时,还是需要编写 VO 类和 手动的在Mapper.xml 中编写sql,虽然是可以不用创建VO,用Map 的方式接受返回的结果,但这样只会更麻烦,甚至VO 是很有可能在其他地方使用的
先准备个VO类:

编写Mapper接口,添加一个分页查询的方法
package com.eiot.e_view.mapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.eiot.e_view.model.req.RoomPageReq;
import com.eiot.e_view.model.vo.RoomVO;
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface RoomMapper extends BaseMapper<Room> {
List<RoomVO> getRoomPageList(Page page, @Param("roomPageReq")RoomPageReq roomPageReq);
}
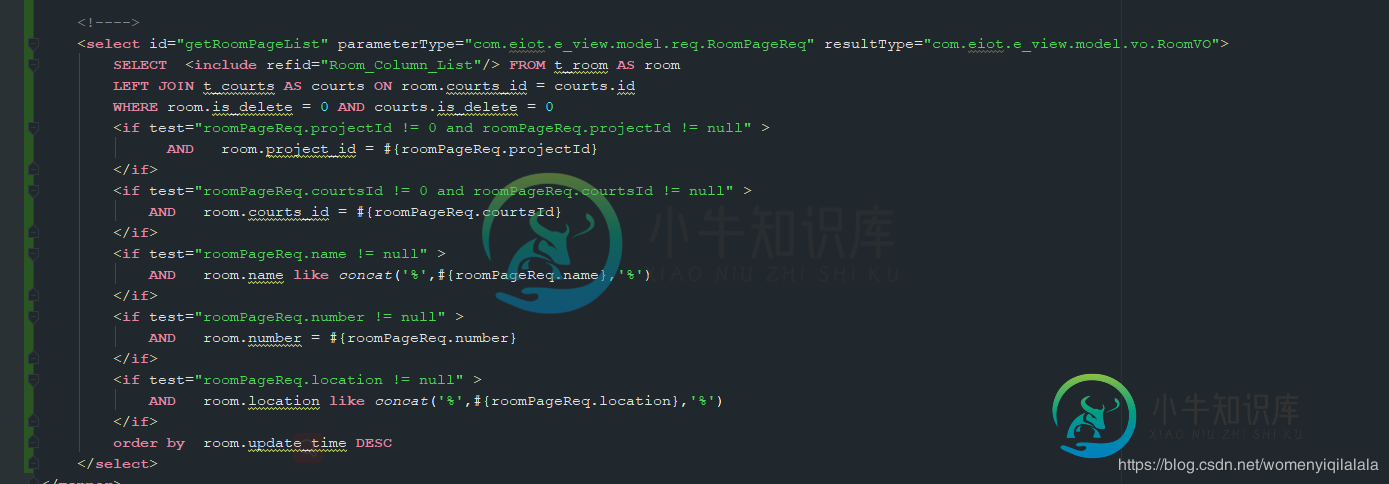
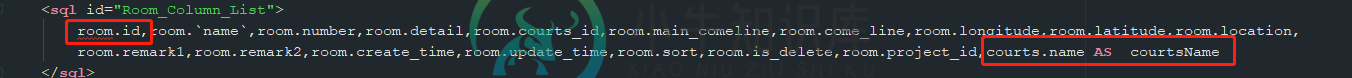
编写sql,和我们使用Mybatis 没有区别:


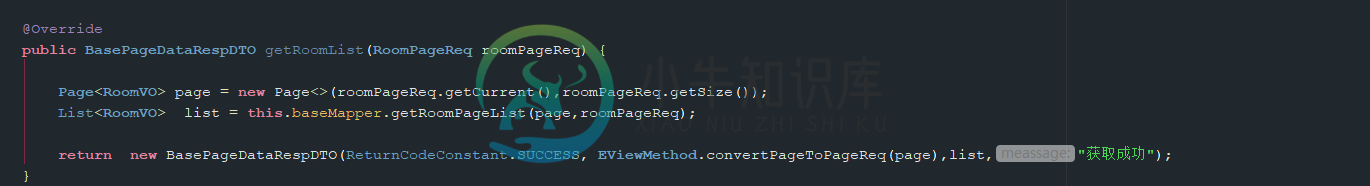
编写Server :

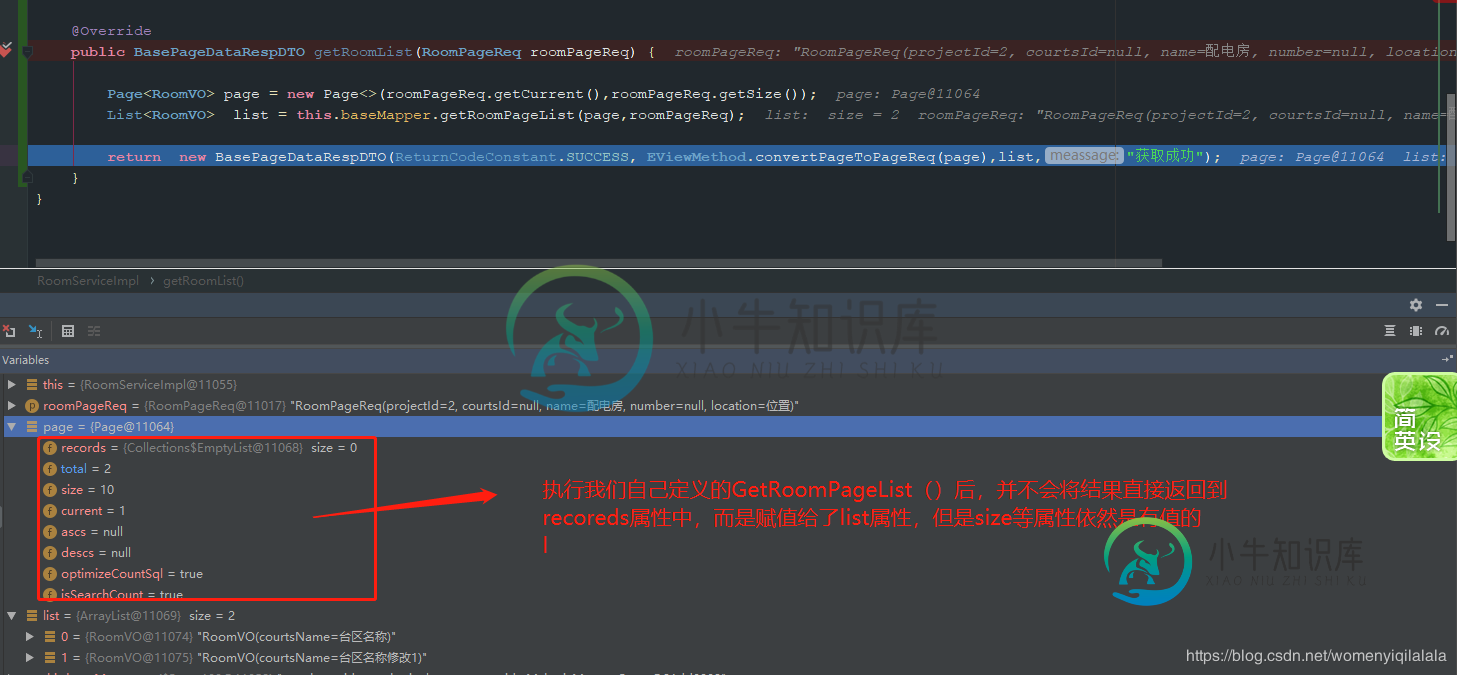
执行结果:

总结
到此这篇关于MyBatis Plus 实现多表分页查询功能的示例代码的文章就介绍到这了,更多相关MyBatis Plus 多表分页查询内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Angularjs 实现分页功能及示例代码,包括了Angularjs 实现分页功能及示例代码的使用技巧和注意事项,需要的朋友参考一下 基于Angularjs实现分页 前言 学习任何一门语言前肯定是有业务需求来驱动你去学习它,当然ng也不例外,在学习ng前我第一个想做的demo就是基于ng实现分页,除去基本的计算思路外就是使用指令封装成一个插件,在需要分页的列表页面内直接
-
本文向大家介绍thinkPHP5框架实现分页查询功能的方法示例,包括了thinkPHP5框架实现分页查询功能的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了thinkPHP5框架实现分页查询功能的方法。分享给大家供大家参考,具体如下: controller文件内Admin.php model文件内Admin.php lst.html 更多关于thinkPHP相关内容感兴趣的读者可
-
本文向大家介绍Vue.js实现分页查询功能,包括了Vue.js实现分页查询功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue.js实现分页查询的具体代码,供大家参考,具体内容如下 vue.js的使用如下: 1、引入vue.js a、分页条 b、分页条js、css 2、分页的方法 3、封装page方法 4、定义获取总页数的方法 5、前台分页方法,获取后台的数据,实
-
本文向大家介绍springmvc4+hibernate4分页查询功能实现,包括了springmvc4+hibernate4分页查询功能实现的使用技巧和注意事项,需要的朋友参考一下 Springmvc+hibernate成为现在很多人用的框架整合,最近自己也在学习摸索,由于我们在开发项目中很多项目都用到列表分页功能,在此参考网上一些资料,以springmvc4+hibnerate4边学边总结,得出分
-
本文向大家介绍jquery实现的分页显示功能示例,包括了jquery实现的分页显示功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现的分页显示功能。分享给大家供大家参考,具体如下: 我们在显示文章列表的时候,通常需要分页显示。 一种方式是通过SQL查询的limit进行分页,即只查询该页面的数据。 另外一种方式是查询出所有的数据,传递给前段,然后用jquery控制只显示
-
本文向大家介绍使用Bootstrap4 + Vue2实现分页查询的示例代码,包括了使用Bootstrap4 + Vue2实现分页查询的示例代码的使用技巧和注意事项,需要的朋友参考一下 写在前面 工程为前后端分离设计,使用Nginx为前端资源服务器,同时实现后台服务的反向代理。后台为Java Web工程,使用Tomcat部署服务。 前端框架:Bootstrap4,Vue.js2 后台框架:sprin

