JavaScript中使用参数个数实现重载功能
利用参数的个数实现重载,马上想到的方法就是
function overload(){
switch(arguments.length){
case 0:
console.log("一个朋友都没有");
break;
case 1:
console.log("有一个朋友");
break;
case 2:
console.log("有两个朋友");
break;
case 3:
console.log("有三个朋友");
break;
case 4:
console.log("有四个朋友");
break;
//等等
}
}
这种方式能实现重载,但是这样的代码比较长,实际开发中情况有时候会很多。所以我们可以用下面的方法。
window.onload=function (){
var cat={
friends:["mimi","pp","gg"]
}
addMethod(cat,"sayName",function(a,b){
console.log("有两个朋友");
})
addMethod(cat,"sayName",function(){
console.log("一个朋友都没有");
})
addMethod(cat,"sayName",function(a){
console.log("有一个朋友");
})
addMethod(cat,"sayName",function(a,b,c){
console.log("有三个朋友");
})
cat.sayName("xiaoming","nihao");
cat.sayName();
cat.sayName("xiaoming");
cat.sayName("xiaoming","xiaohong");
}
//实现重载,利用arguments.length的不同来实现
function addMethod(object,name,fn){
var old=object[name];
object[name]=function(){
if(fn.length==arguments.length)
return fn.apply(this,arguments);
else if(typeof old=='function')
return old.apply(this,arguments);
}
}
这个技巧利用的是闭包,在闭包里作为引用进行存储的不同参数的情况。
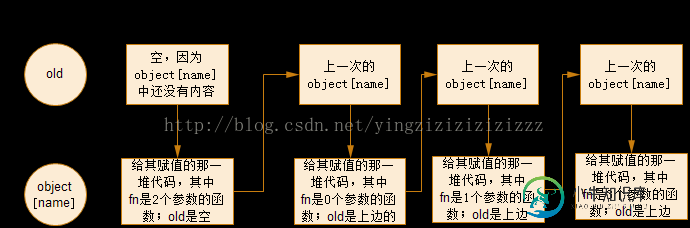
实际调用addMethod函数的情况,如下图

为什么会这样呢?
因为闭包的原因,在addMethod的函数中调用了object[name]字面量函数外部的变量old,这使得垃圾回收机制不会回收old,所以old会一直存在内存中,不会消失,我们就是利用的这个特性实现的继承。
下面执行sayName的时候,我们会沿着上边存储的引用依次查找相应的参数,然后找到对应函数来执行。
这种方法还是存在不足:
1.重载只适用于不同数量的参数,但不区分类型、参数或其他东西。
2.这个方法会有函数调用的开销,因为用到了闭包,会占用一些内存。在高性能应用的情况下不适合。
总结
以上所述是小编给大家介绍的JavaScript中使用参数个数实现重载功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍PowerShell函数实现类似重载功能实例,包括了PowerShell函数实现类似重载功能实例的使用技巧和注意事项,需要的朋友参考一下 本文介绍PowerShell自定义函数是否支持重载,如果支持,如何重载?如果不支持,如何实现与重载相似的效果? 郑重声明:PowerShell自定义函数不支持重载!也就是说,你不能定义两个同名的PowerShell函数,不管参数个数、顺序、类型是否
-
问题内容: 该代码无法编译,编译器说f含糊。但是我认为第二种方法可以解决什么问题? 问题答案: 这是因为无法确定该方法调用是应调用变量args还是应调用float和变量args。 Java决定以这种方式来调用拓宽>装箱>变量args的方法,但是在这种情况下,两者都具有变量args。 在这种情况下,基本上将char扩展为浮动。 Java基元的扩展顺序为:
-
问题内容: 我有2节课 当显示客户或申请人列表时,我需要一个函数,该函数可对列表进行迭代并使用CustomerNumber进行处理。 我试过重载该功能 但是这些被看作是重复的方法…除了有2个不同名称的函数之外,还有一种不错的方法吗? 问题答案: 如果您使两个类都实现一个通用接口, 那么您也许可以只用一个方法就能做您想做的事情:
-
本文向大家介绍jQuery使用DataTable实现删除数据后重新加载功能,包括了jQuery使用DataTable实现删除数据后重新加载功能的使用技巧和注意事项,需要的朋友参考一下 问题描述: 利用jQuery Datatable和artTemplate组合来做的表格。但是当删除数据时,需要重新加载table里的数据。但是问题是datatable并没有直接的重新渲染,反而给数据累加上了。 解决办
-
本文向大家介绍JavaScript中使用arguments获得函数传参个数实例,包括了JavaScript中使用arguments获得函数传参个数实例的使用技巧和注意事项,需要的朋友参考一下 JS与PHP在函数传参方面有点不同,PHP形参与实参个数要匹配,而JS就灵活多了,可以随意传参,实参比形参少或多都不会报错。 实参比形参多不会报错 执行结果 我们再来看看形参比实参多的结果 执行结果 a 对应
-
问题内容: Swift协议可以通过向函数和计算属性添加扩展来为其提供默认实现。我已经做了很多次。据我了解, 默认实现仅用作“后备” :当类型符合协议但不提供其自己的实现时,将 执行默认 实现。 至少这就是我阅读《 Swift编程语言》 指南的方式: 如果符合类型提供了自己的所需方法或属性的实现,则将使用该实现而不是扩展提供的实现。 现在,我遇到了这样的情况:我的实现某种协议的自定义类型 确实 为特

