JS动画定时器知识总结
广义说:一切通过js改变的视觉呈现都叫动画;例如,按钮,链接等元素交互反馈。
狭义说:通过定时器连续调用js函数进行元素属性改变产生的视觉动画效果。
定时器
定时器是JavaScript动画的核心技术;
setTimeout(),setInterval()是大家熟知的,以前经常使用的;
一般都是做些辅助性,锦上添花的事;
细心的人可能会发现一个现象,从其他标签页切换到有循环动画页面会有卡顿和急速帧切换现象;
问题就在于他们的内在运行机制;
认识setTimeout
第一个参数推荐用函数形式,字符串形式会两次解析,还有eval一样的问题;
不止两个参数,可以更多,见示例1;
this指向问题,见示例2;
返回值是个整数;
clearTimeout(timer)取消定时器;
setInterval,clearInterval同上;
示例1:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
示例2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);
运行机制
示例:
setTimeout(function(){
console.log(1);
});
console.log(0);
原因:加入队列,阻塞执行。
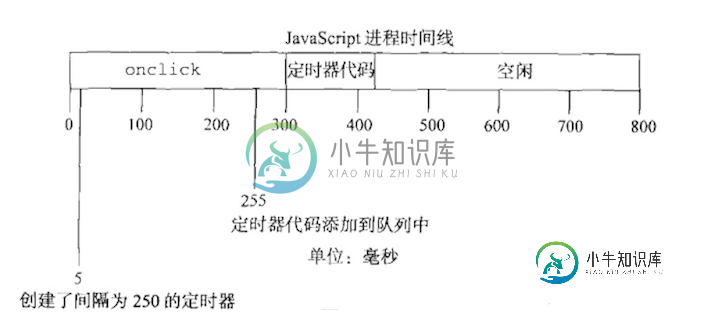
setTimeout图例:

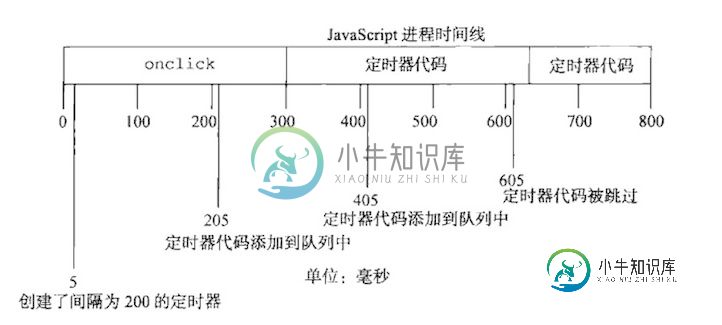
setInterval图例:

存在即合理
父子元素事件冒泡,需要先执行父元素,见示例3;
用户自定义的回调函数,通常在浏览器的默认动作之前触发,见示例4;
示例3:
<div id="myDiv" style="height: 100px;width: 100px;background-color: pink;"></div>
<script>
myDiv.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>
示例4:
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>
认识requestAnimationFrame
用法与setTimeout类似,只是不需要时间参数;
机制完全不同:
1,setTimeout是异步操作,加入任务队列( event loop ),当js引擎线程中同步代码执行完才会从任务队列中取出执行;
2,raf是用户代理(浏览器)专门针对动画开发的接口,用户代理会以合适的频率进行动画帧更新(一般同显示器刷新频率,1000/60ms),在隐藏或者非活动页面会停止帧更新,节省CPU资源;
3,raf示例

raf简单兼容
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
-
本文向大家介绍JS严格模式知识点总结,包括了JS严格模式知识点总结的使用技巧和注意事项,需要的朋友参考一下 所谓严格模式其实就是一个不会赋值给任何变量的字符串 “use strict” 如果在全局作用域下 给出这个提示,那整个脚本将采用严格模式。也可以只在函数中打开严格模式 1.严格模式下没有全局变量 a="test" 严格模式下会报错,非严格模式下正常 2.删除变量 var 有三种声明的情形 v
-
本文向大家介绍js+jquery常用知识点汇总,包括了js+jquery常用知识点汇总的使用技巧和注意事项,需要的朋友参考一下 一、jquery源码中常见的知识点 1.string,number类型转换的快捷方法 分享一个面试例子: //加会将其后面自动转换成字符串 "64"+4="644" //减会将其自动转换成数字 "64"-4=60 2.bool类型转换 !!obj,将其强制
-
本文向大家介绍Js 正则表达式知识汇总,包括了Js 正则表达式知识汇总的使用技巧和注意事项,需要的朋友参考一下 正则表达式: 1、什么是RegExp?RegExp是正则表达式的缩写。RegExp 对象用于规定在文本中检索的内容。 2、定义RegExp:var +变量名=new RegExp(); 3、RegExp 对象有 3 个方法: 1)test()检索字符串中的指定值,返回值是true或fal
-
本文向大家介绍canvas知识总结,包括了canvas知识总结的使用技巧和注意事项,需要的朋友参考一下 1.基础知识 canvas元素绘制图像的时候有两种方法,分别是 style:在进行图形绘制前,要设置好绘图的样式 context.arc(centerx圆心横左边,centery圆心纵坐标,radius半径,startingAngle起始弧度值,endingAngle结束弧度值,anticloc
-
本文向大家介绍Java容器ArrayList知识点总结,包括了Java容器ArrayList知识点总结的使用技巧和注意事项,需要的朋友参考一下 ArrayList 底层实现是数组,访问元素效率高 (查询快,插入、修改、删除元素慢) 与LinkedList相比,它效率高,但线程不安全。 ArrayList数组是一个可变数组,可以存取包括null在内的所有元素 每个ArrayList实例都有一个容量,
-
我可以指导你,但是你必须按照我说的做。 -- 骇客帝国 在第10章“缓冲”中,我们研究了CAMediaTimingFunction,它是一个通过控制动画缓冲来模拟物理效果例如加速或者减速来增强现实感的东西,那么如果想更加真实地模拟物理交互或者实时根据用户输入修改动画改怎么办呢?在这一章中,我们将继续探索一种能够允许我们精确地控制一帧一帧展示的基于定时器的动画。

