基于JS如何实现类似QQ好友头像hover时显示资料卡的效果(推荐)
一、应用场景
鼠标hover弹出div,并且鼠标离开后不能马上隐藏,因为这个div上还有功能入口。比如:
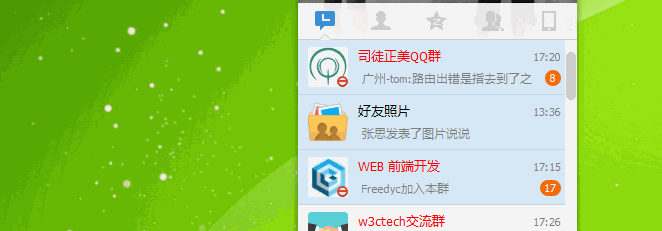
鼠标经过好友列表中的好友头像时显示资料卡的效果如下所示:

hover时显示二维码

二、实现
用如下这样一个简单的效果:鼠标hover到A上显示B来模拟

有2种实现方式,推荐第二种,第一种有弊端下面会说。
1、方法一
原理:把触发元素A和要显示元素B放于同一个父级元素内,鼠标经过父级元素时触发显示B。这样鼠标移动到B时仍然 处于该父级元素内,则div不会隐藏。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover A show B</title>
<script src="http://code.jquery.com/jquery-1.12.2.min.js"></script>
<style type="text/css">
#hook { float: left; margin: 10px 0 10px 10px; width: 50px; height: 50px; background-color: #ccc; }
#msg-box { border: 1px solid black; width: 200px; height: 150px; display: none; float: left; padding: 10px }
</style>
</head>
<body>
<div id="hoverWrap">
<div id="hook">A</div>
<div id="msg-box">功能模块B</div>
</div>
<script type="text/javascript">
$("#hoverWrap").hover(function(){
$("#msg-box").toggle();
});
</script>
</body>
</html>

这种方法实现起来比较简单,但需包裹一层父标签且有个弊端:两个元素不能有间距。
2、方法二
原理:鼠标经过A时弹出B,鼠标移出A,设置一个计时器延迟0.5s再关闭B,所以鼠标移入A时需判断,如果有计时器则先清除计时器再显示B。
当用户离开触发事件的A后,资料卡div要延时0.5秒才后关闭,用户拥有足够的时间进行相应的操作,当鼠标移入资料卡B,将B中之前正在计时关闭B的计时器关闭。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover A show B</title>
<script src="http://code.jquery.com/jquery-1.12.2.min.js"></script>
<style type="text/css">
#hook { float: left; margin: 10px; width: 50px; height: 50px; background-color: #ccc; }
#msg-box { border: 1px solid black; width: 200px; height: 150px; display: none; float: left; padding: 10px }
</style>
</head>
<body>
<div id="hook">A</div>
<div id="msg-box">功能模块B</div>
<script type="text/javascript">
var timer;
$("#hook,#msg-box").bind("mouseover",showMsgBox);
$("#hook").bind("mouseout",hideMsgBox);
$("#msg-box").bind("mouseout",function(){
if(timer){clearTimeout(timer);}
$("#msg-box").hide();
});
function showMsgBox(){
if(timer){clearTimeout(timer);}
$("#msg-box").show();
}
function hideMsgBox(){
timer=setTimeout(function(){
$("#msg-box").hide();
},500);
}
</script>
</body>
</html>
js部分:
<script type="text/javascript">
var timer;
$("#hook,#msg-box").bind("mouseover",showMsgBox);
$("#hook").bind("mouseout",hideMsgBox);
$("#msg-box").bind("mouseout",function(){
if(timer){clearTimeout(timer);}
$("#msg-box").hide();
});
function showMsgBox(){
if(timer){clearTimeout(timer);}
$("#msg-box").show();
}
function hideMsgBox(){
timer=setTimeout(function(){
$("#msg-box").hide();
},500);
}
</script>
注意事项
1、触发事件用mouseover而非mousemove。
mouseover:鼠标移入目标元素上方时触发。
mousemove:鼠标在元素内部移动时不断触发。
所以用mouseover,mousemove耗资源。
更多信息可参考:http://www.cnblogs.com/starof/p/4106904.html
2、 调用timer前先声明
若不声明,则timer在第一次鼠标移出时才会声明,所以第一次鼠标移入时会报错提示timer未声明。
3、调用mouseover事件前必须先清除定时器
若不清除,计时0.5s后会自动关闭B
三、封装成一个通用功能
考虑到这个功能比较通用,所以封装了一下。因为js需要处理一些兼容性问题,所以用jquery来写。
/**
* @Description 鼠标hover到oHook上显示oMsgBox。
* @Author liuxiaoyan
* @Date 2016-03-24 15:01:13
* @Last Modified by: liuxiaoyan
* @Last Modified time: 2016-03-24 15:01:13
*/
/**
* @param oHook:要hover上去的元素
* @param oMsgBox:hover上去要显示的元素
* 调用示例:hoverShowMsg.init({hook:$(".viewPhone"),msgBox:$(".viewPhonescan")});
*/
var hoverShowMsg=(function(){
var oHook,
oMsgBox,
timer;
function init(o){
oHook=o.hook;
oMsgBox=o.msgBox;
bindEvent();
}
function bindEvent(){
oHook.bind({
mouseover:showMsgBox,
mouseout:hideMsgBox
});
oMsgBox.bind({
mouseover:showMsgBox,
mouseout:function(){
if(timer){clearTimeout(timer);}
oMsgBox.hide();
}
});
}
function hideMsgBox(){
timer=setTimeout(function(){
oMsgBox.hide();
},500);
}
function showMsgBox(){
if(timer){clearTimeout(timer);}
oMsgBox.show();
}
return{init:init};
})();
以上所述是小编给大家介绍的基于JS如何实现类似QQ好友头像hover时显示资料卡的效果(推荐)的全部内容,希望对大家有所帮助,如果大家有疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍JS实现鼠标经过好友列表中的好友头像时显示资料卡的效果,包括了JS实现鼠标经过好友列表中的好友头像时显示资料卡的效果的使用技巧和注意事项,需要的朋友参考一下 基于项目的需要,需要制作出如下的一种页面效果:当用户鼠标经过好友列表中好友头像时,显示该好友的基本资料,其实也就是类似QQ客户端的那种功能。 网上找了很多代码,基本都实现了鼠标悬浮之后弹出div,离开之后马上就消失了。还有些纯C
-
本文向大家介绍易语言实现无需加好友强制查看QQ资料卡片的方法,包括了易语言实现无需加好友强制查看QQ资料卡片的方法的使用技巧和注意事项,需要的朋友参考一下 调用腾讯的弹出QQ资料卡片接口实现强制查看QQ资料卡片的功能 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对呐喊教程的支持。如果你想了解更多相关内容请查看下面相关链接
-
本文向大家介绍Python 将 QQ 好友头像生成祝福语的实现代码,包括了Python 将 QQ 好友头像生成祝福语的实现代码的使用技巧和注意事项,需要的朋友参考一下 本文我们来看一下如何使用 Python 将 QQ 好友头像拼成“五一快乐”四个字。我们可以将整个实现过程分为两步:爬取 QQ 好友头像、利用好友头像生成文字。 爬取头像 爬取 QQ 好友头像我们需要借助于 QQ 邮箱,首先我们从浏览
-
本文向大家介绍Android基于ListView实现类似Market分页加载效果示例,包括了Android基于ListView实现类似Market分页加载效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android基于ListView实现类似Market分页加载效果。分享给大家供大家参考,具体如下: 最近几天研究ListView实现分页加载和滚动加载,发现可以用listView的
-
本文向大家介绍基于JS实现数字动态变化显示效果附源码,包括了基于JS实现数字动态变化显示效果附源码的使用技巧和注意事项,需要的朋友参考一下 先给大家展示下效果,感觉不错,可以参考实现代码,文末附有源码哦。 1.目标 以液晶电子表样式,动态变化的在指定元素内显示数字。 目标关键词:动态变化(定时器),指定元素(DOM元素ID),数字(number) 效果:多个页面元素中,均以动态效果显示不同的数字,
-
本文向大家介绍js实现类似菜单风格的TAB选项卡效果代码,包括了js实现类似菜单风格的TAB选项卡效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现类似菜单风格的TAB选项卡效果代码。分享给大家供大家参考。具体如下: 这是一款基于javascript实现的一组简洁选项卡代码,类似菜单风格的TAB选项卡,没有使用图片,因此有些地方处理的还不太到位,不介意使用图片修饰的朋友可以再

