Less 安装及基本用法
node.js是一个前端的框架 自带一个包管理工具npm
node.js 的安装
官网:http://nodejs.cn/






在命令行检验是否安装成功

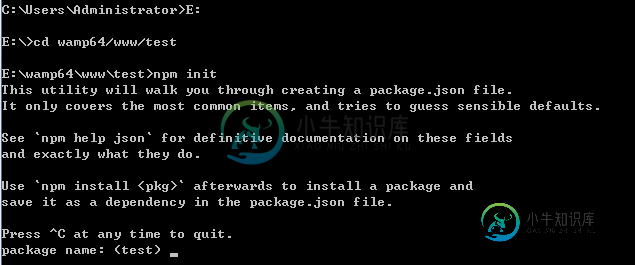
切换到项目目录,初始化了一个package.json文件

安装与卸载jQuery包(例子) 安装

卸载

安装淘宝镜像

2. 安装less


试一试:
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css" rel="external nofollow" />
</head>
<body>
<div id="box">
<ul>
<li>你好</li>
<li>hello</li>
</ul>
</div>
</body>
</html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}
在命令行中输入lessc xxx.less xxx.css,
如下:

用浏览器打开test.html 看一下效果吧3. less 的基本用法
https://less.bootcss.com/
变量
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}
混合
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}
•嵌套
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}
•运算
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
•calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}
•固定函数
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}
•注释
//单行注释// /*多行 注释*/ •引入其他less文件 @import "other.less";
总结
以上所述是小编给大家介绍的Less安装及基本用法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
这个章节我们一块学习下 Less 的一些安装方式和使用方法,选择一个正确的安装方式是我们开发的第一步。Less 主要有以下两种安装方式,两种途径分别对应不同的使用方式。 NPM 安装 直接引入 下面我们来看下两种方式具体使用方式。 1. NPM 安装 首先我们来介绍下 NPM 的安装方式,这种安装方式主要在 node.js 环境下使用(未安装 Node.js 的看官请点击学习),比如说在服务端使用
-
Flask 的安装很简单,可以全局安装,也可以使用虚拟环境安装。 全局安装 全局安装可以直接使用以下命令: $ sudo pip install flask 使用 virtualenvwrapper 第 1 步,先安装 virtualenvwrapper,$ [sudo] pip install virtualenvwrapper 第 2 步,$ source /usr/local/bin/vir
-
本文向大家介绍Docker安装及基本使用方法详细介绍,包括了Docker安装及基本使用方法详细介绍的使用技巧和注意事项,需要的朋友参考一下 Docker是一个用了一种新颖方式实现的超轻量虚拟机,在实现的原理和应用上还是和VM有巨大差别,专业的叫法是应用容器(Application Container)。(我个人还是喜欢称虚拟机) Docker应用容器相对于 VM 有以下几个优点: 启动速度快,容器
-
本文向大家介绍idea安装与配置及基本用法教程详解,包括了idea安装与配置及基本用法教程详解的使用技巧和注意事项,需要的朋友参考一下 Intellij IDEA 确实使用更加方便,由于目前只用到maven项目,所以此处只记录maven项目的配置。 一、配置idea前准备: 1.下载idea安装包、jdk安装包、maven安装包、git安装包。均去官网下载并安装,网上很多,此处不再赘述。(注
-
本文向大家介绍在Ubuntu15.04上安装Docker的步骤以及基本用法,包括了在Ubuntu15.04上安装Docker的步骤以及基本用法的使用技巧和注意事项,需要的朋友参考一下 简介 Docker 是一个开源项目,为开发者和系统管理员提供了一个开放的平台,在任何地方通过打包和运行应用程序作为一个轻量级的容器。Docker 在软件容器内自动部署应用程序。Docker 最开始由 Solomon
-
无法安装openjdk-13-jdk-head less=13~30-1使用基本映像debian: buster 阅读包裹清单。。。apt get install-y--无安装建议openjdk-13-jdk-headless=13~30-1阅读软件包列表。。。正在构建依赖关系树。。。正在读取状态信息。。。E:找不到包openjdk-13-jdk-headless 请帮忙

