jquery tmpl模板(实例讲解)
之前用模板渲染都是用angular,无意间发现了jquery tmpl这种轻量级,其文档在这里
官方解释对该插件的说明:将匹配的第一个元素作为模板,render指定的数据,签名如下:
.tmpl([data,][options])
其中参数data的用途很明显:用于render的数据,可以是任意js类型,包括数组和对象。options一般情况下都是选项了,官方指出,此处的options是一个用户自定义的键值对的map,继承自tmplItem数据结构,适用于模板render动作期间。
在这里可以下载到最新的tmpl插件,值的一提的是,官方同时也说明了,tmpl目前是beta版,使用需谨慎..
下面是一个简单的例子
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
</html>
其效果如下

定义模板时,推荐的方式为定义使用
<script id='templateName' type='text/x-jquery-tmpl'></script>
做为模板的包装器,但定义方式并不只有这一种,你可以使用
<div id="template" > <!-- markup --></div>
编译缓存模板,在jQuery .tmpl()中,还可以将模板事先编译并缓存起来,然后在合适的时侯再使用,这对于一些数据嵌套是很有用的,如:
HTML:
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript:
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
</script>
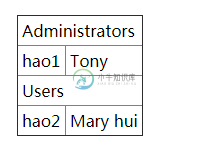
其效果如下

$.template()方法,将一段Html编译为模板,示例:
JavaScript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');
这样就可以将markup中定义的模板应用于templateRows对象。
jQuery .tmpl()的标签,表达式,属性:
${}:从前面的例子来看,这个标签的作用很明显了,相当于是占位符,但是它还有另一种写法{{= field}}如:
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>
必须要注意的是,"="号后必须跟一个空格,不然是没有效果的。
jQuery .tmpl()有两个比较有用的属性:$item、$data:
$item代表当前的模板;$data代表当前的数据。
Html
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="propertyRows"> </tbody> </table>
Javascript
<script id="property" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
}).appendTo('#propertyRows');
});
</script>

{{each}}这个标签一看就知道是做循环用的了,用法如下:(关键词{{each Array}}、$value、$index)
HTML
<ul id="ul_each"></ul>
Javascript
<script id="eachList" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each Langs}}
<li>
${$index + 1}:${$value}.
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#eachList').tmpl(userLangs).appendTo('#ul_each');
});
</script>
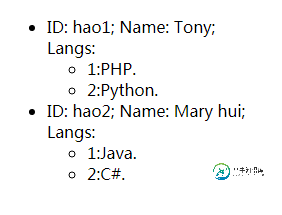
其效果如下

{{each}}还有另一种写法:
Javascript
<script id="eachList2" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each(i,lang) Langs}}
<li>
${i+1}:${lang}
</li>
{{/each}}
</ul>
</span>
</li>
</script>
作用和前一种是一样的。
{{if}}和{{else}},这两个标签应该一看就知道作用了,直接上示例:
Javascript
<script id="ifelse" type="text/x-jquery-tmpl">
<tr>
<td>${ID}</td>
<td>${Name}</td>
<td>
{{if Langs.length > 1}}
${Langs.join('; ')}
{{else}}
${Langs}
{{/if}}
</td>
</tr>
</script>
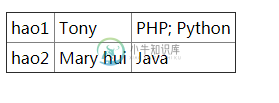
如果Langs数组元素超过1个,则用'; '连接起来,否则就直接显示Langs,效果如下:

{{html}},直接将对象属性值作为HTML代码替换占位符
$.tmplItem()方法,使用这个方法,可以获取从render出来的元素上重新获取$item,示例:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});
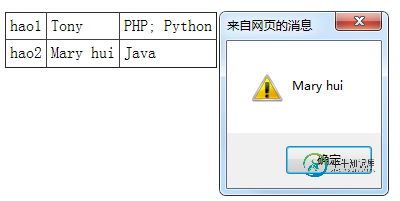
效果如下:

以上这篇jquery tmpl模板(实例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍C#设计模式之单例模式实例讲解,包括了C#设计模式之单例模式实例讲解的使用技巧和注意事项,需要的朋友参考一下 前言 最近开始花点心思研究下设计模式,主要还是让自己写的代码可重用性高、保证代码可靠性。所谓设计模式,我找了下定义:是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。毫无疑问,设计模式于己于他人于系统都是多赢的;设计模式使代码编制真正工程化;设计模式是软件工
-
本文向大家介绍python3 模拟登录v2ex实例讲解,包括了python3 模拟登录v2ex实例讲解的使用技巧和注意事项,需要的朋友参考一下 闲的无聊。。。 网上一堆,正好练手(主要是新手) 以上这篇python3 模拟登录v2ex实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍C++函数模板与类模板实例解析,包括了C++函数模板与类模板实例解析的使用技巧和注意事项,需要的朋友参考一下 本文针对C++函数模板与类模板进行了较为详尽的实例解析,有助于帮助读者加深对C++函数模板与类模板的理解。具体内容如下: 泛型编程(Generic Programming)是一种编程范式,通过将类型参数化来实现在同一份代码上操作多种数据类型,泛型是一般化并可重复使用的意思。泛
-
在本节中,我们以程序 textfinder 为例,向大家详细讲解使用 Qt Creator 创建应用程 序的全过程,我们将使用 Qt Creatro 创建工程和代码,并使用 Qt Designer 创建用户界面。 如果你对如何使用 Qt Designer 还不太熟悉的话,建议回头看看前几章。这个例子的运行效 果如图 12-35 所示。 图 12-35 程序运行效果 12.9.1 程序运行内部机理
-
本文向大家介绍java设计模式-代理模式(实例讲解),包括了java设计模式-代理模式(实例讲解)的使用技巧和注意事项,需要的朋友参考一下 代理模式是java最常见的设计模式之一。spring的aop就是使用了代理模式。 一般而言,代理模式分为静态代理和动态代理两种。 作为结构类的设计模式,作用在于不修改类内部代码的情况下,对类进行拓展,是对继承机制的一种补充。 eg :下面就用户登录这个例子实现
-
本文向大家介绍Python 模拟购物车的实例讲解,包括了Python 模拟购物车的实例讲解的使用技巧和注意事项,需要的朋友参考一下 1.功能简介 此程序模拟用户登陆商城后购买商品操作。可实现用户登陆、商品购买、历史消费记查询、余额和消费信息更新等功能。首次登陆输入初始账户资金,后续登陆则从文件获取上次消费后的余额,每次购买商品后会扣除相应金额并更新余额信息,退出时也会将余额和消费记录更新到文件以备

