如何调试异步加载页面里包含的js文件
最近在一个新的web项目中开发功能。这个项目的管理界面有一个特点,框架是固定的,不会刷新,每次点新的页面仅仅刷新一个div。div里面不是套的iframe,于是导致了一个问题,用浏览器无法调试异步加载页面里包含的js文件。简单的说就是在调试工具里面看不到异步加载页面里包含的js文件。
网上找到了一个解决办法,就是在需要调试的js文件顶部加一行代码:
//@ sourceURL=msgprompt.js
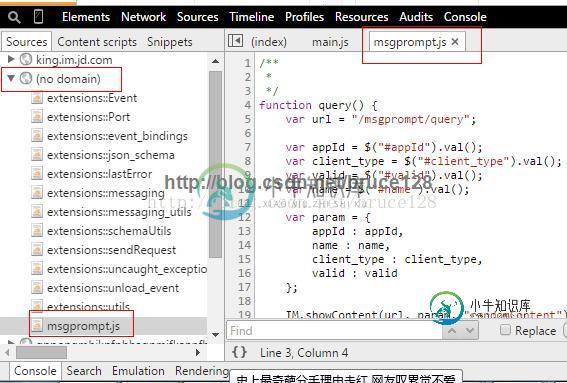
注意,@符号和sourceURL间必须有空格。Chrome下效果:

FireFox下也是OK的。这个办法还不错。
-
本文向大家介绍chrome浏览器如何断点调试异步加载的JS,包括了chrome浏览器如何断点调试异步加载的JS的使用技巧和注意事项,需要的朋友参考一下 前言 在我们日常开发中,常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢?下面来一起看看。 这是我们用Sources
-
问题内容: 在Rails / jquery应用程序上创建ruby时,页面的一部分很耗时。 我想更改页面的加载方式,以便大部分页面立即加载,并为占时的部分预留一个占位符以异步加载,并在完成时将其插入到带有ajax / jquery的页面中。 我现在所拥有的(简体): app / views / sample / show.html.erb: 而Partial将使用@org的某些部分来生成一些内容(点
-
问题内容: 我正在尝试编写一个超简单的解决方案以异步加载一堆JS文件。到目前为止,我下面有以下脚本。但是,当未实际加载脚本时,有时会调用回调,这会导致未找到变量错误。如果我刷新页面有时会起作用,因为我猜这些文件是直接从缓存中提取的,因此比调用回调要快,这很奇怪吗? 无论如何,有没有方法可以测试JS文件是否已完全加载,而无需在实际的JS文件本身中放入任何东西,因为我想使用相同的模式从我的控件(GMa
-
我想知道哪种方法是测试不返回任何函数(只更改一个字段值)并包含异步调用的最佳方法。 这是我要测试的AngularJS控制器,我调用的服务返回一个promise(总是返回{name:"John"}): 如果sayHello函数不包含异步调用,这将是规范,但它总是失败,因为scope.greeting总是空的。 我将如何使用此规范来处理异步调用?我真的不明白如何以及在哪里使用Jasmine 2.0的“
-
问题内容: 基于此答案,我想在一个将从另一个文件导入的类中构建一个异步websoket客户端: 然后将其导入中,其中包含以下内容: 但是它检索到以下错误: 这是怎么回事?如果mtest.get_ticks开头是单词,为什么我不能访问它? 问题答案: 最后,我可以找到正确的方法(特别感谢 @dirn ) 这在main.py中: 这是输出: 任何改进的技巧都值得欢迎!;)
-
本文向大家介绍JS同步、异步、延迟加载的方法,包括了JS同步、异步、延迟加载的方法的使用技巧和注意事项,需要的朋友参考一下 本文讲述了JS同步、异步、延迟加载的方法。分享给大家供大家参考,具体如下: 一:同步加载 我们平时使用的最多的一种方式。 <script src="http://yourdomain.com/script.js"></script> 同步模式,又称阻塞模式,会阻止浏览器的后续

