Android自定义View实现水波纹引导动画
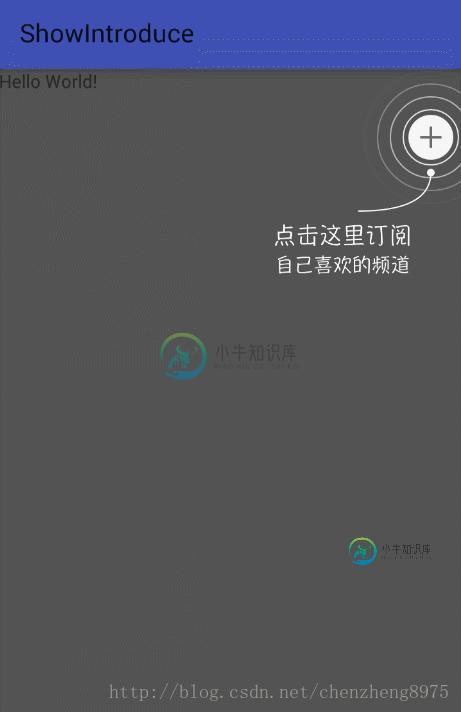
一、实现效果图

关于贝塞尔曲线

二、实现代码
1.自定义view
package com.czhappy.showintroduce.view; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.util.AttributeSet; import android.view.View; import android.widget.RelativeLayout; /** * Description: 水波纹动画引导view * User: chenzheng * Date: 2017/1/14 0014 * Time: 18:01 */ public class RippleIntroView extends RelativeLayout implements Runnable { private int mMaxRadius = 70; private int mInterval = 20; private int count = 0; private Bitmap mCacheBitmap; private Paint mRipplePaint; private Paint mCirclePaint; private Path mArcPath; public RippleIntroView(Context context) { this(context, null); } public RippleIntroView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public RippleIntroView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { mRipplePaint = new Paint(); mRipplePaint.setAntiAlias(true); mRipplePaint.setStyle(Paint.Style.STROKE); mRipplePaint.setColor(Color.WHITE); mRipplePaint.setStrokeWidth(2.f); mCirclePaint = new Paint(); mCirclePaint.setAntiAlias(true); mCirclePaint.setStyle(Paint.Style.FILL); mCirclePaint.setColor(Color.WHITE); mArcPath = new Path(); } /** * view大小变化时系统调用 * @param w * @param h * @param oldw * @param oldh */ @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); if (mCacheBitmap != null) { mCacheBitmap.recycle(); mCacheBitmap = null; } } @Override protected void onDraw(Canvas canvas) { //获取加号图片view View mPlusChild = getChildAt(0); //获取提示图片view View mRefsChild = getChildAt(1); if (mPlusChild == null || mRefsChild == null) return; //获取加号图片大小 final int pw = mPlusChild.getWidth(); final int ph = mPlusChild.getHeight(); //获取提示图片大小 final int fw = mRefsChild.getWidth(); final int fh = mRefsChild.getHeight(); if (pw == 0 || ph == 0) return; //加号图片中心点坐标 final float px = mPlusChild.getX() + pw / 2; final float py = mPlusChild.getY() + ph / 2; //提示图片左上角坐标 final float fx = mRefsChild.getX(); final float fy = mRefsChild.getY(); final int rw = pw / 2; final int rh = ph / 2; if (mCacheBitmap == null) { mCacheBitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888); Canvas cv = new Canvas(mCacheBitmap); super.onDraw(cv); //清空所有已经画过的path至原始状态 mArcPath.reset(); //起始轮廓点移至x,y坐标点,即加号图片正下方再往下20位置 mArcPath.moveTo(px, py + rh + mInterval); //设置二次贝塞尔,实现平滑曲线,前两个参数为操作点坐标,后两个参数为结束点坐标 mArcPath.quadTo(px, fy - mInterval, fx + fw * 0.618f, fy - mInterval); //0~255,数值越小越透明 mRipplePaint.setAlpha(255); cv.drawPath(mArcPath, mRipplePaint); //绘制半径为6的实心圆点 cv.drawCircle(px, py + rh + mInterval, 6, mCirclePaint); } //绘制背景图片 canvas.drawBitmap(mCacheBitmap, 0, 0, mCirclePaint); //保存画布当前的状态 int save = canvas.save(); for (int step = count; step <= mMaxRadius; step += mInterval) { //step越大越靠外就越透明 mRipplePaint.setAlpha(255 * (mMaxRadius - step) / mMaxRadius); canvas.drawCircle(px, py, (float) (rw + step), mRipplePaint); } //恢复Canvas的状态 canvas.restoreToCount(save); //延迟80毫秒后开始运行 postDelayed(this, 80); } @Override public void run() { //把run对象的引用从队列里拿出来,这样,他就不会执行了,但 run 没有销毁 removeCallbacks(this); count += 2; count %= mInterval; invalidate();//重绘 } /** * 销毁view时调用,收尾工作 */ @Override protected void onDetachedFromWindow() { super.onDetachedFromWindow(); if (mCacheBitmap != null) { mCacheBitmap.recycle(); mCacheBitmap = null; } } }
2.MainActivity.java
package com.czhappy.showintroduce.activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import com.czhappy.showintroduce.R;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View view = findViewById(R.id.layout_ripple);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
((ViewGroup) v.getParent()).removeView(v);
}
});
}
}
3.activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> <com.czhappy.showintroduce.view.RippleIntroView android:id="@+id/layout_ripple" android:layout_width="match_parent" android:layout_height="match_parent" android:clickable="true" android:fitsSystemWindows="true" android:background="#AA000000"> <ImageView android:id="@+id/iv_plus" android:layout_marginTop="36dp" android:src="@mipmap/ic_add" android:layout_alignParentRight="true" android:layout_marginRight="6dp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <ImageView android:src="@mipmap/tips_subscribe" android:id="@+id/tv_title" android:layout_below="@id/iv_plus" android:layout_marginTop="50dp" android:layout_alignParentRight="true" android:layout_marginRight="40dp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </com.czhappy.showintroduce.view.RippleIntroView> </FrameLayout>
三、源码下载
http://xiazai.jb51.net/201701/yuanma/AndroidShowIntroduce(jb51.net).rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android 自定义view实现水波纹动画效果,包括了Android 自定义view实现水波纹动画效果的使用技巧和注意事项,需要的朋友参考一下 在实际的开发中,很多时候还会遇到相对比较复杂的需求,比如产品妹纸或UI妹纸在哪看了个让人兴奋的效果,兴致高昂的来找你,看了之后目的很明确,当然就是希望你能给她; 在这样的关键时候,身子板就一定得硬了,可千万别说不行,爷们儿怎么能说不行呢;
-
本文向大家介绍Android自定义View实现水波纹效果,包括了Android自定义View实现水波纹效果的使用技巧和注意事项,需要的朋友参考一下 介绍:水波纹散开效果的控件在 App 里面还是比较常见的,例如 网易云音乐歌曲识别,附近搜索场景。 看下实现的效果: 实现思路: 先将最大圆半径与最小圆半径间距分成几等份,从内到外,Paint 透明度依次递减,绘制出同心圆,然后不断的改变这些同心圆的半
-
本文向大家介绍Android自定义view实现水波纹进度球效果,包括了Android自定义view实现水波纹进度球效果的使用技巧和注意事项,需要的朋友参考一下 今天我们要实现的这个view没有太多交互性的view,所以就继承view。 自定义view的套路,套路很深 1、获取我们自定义属性attrs(可省略) 2、重写onMeasure方法,计算控件的宽和高 3
-
本文向大家介绍Android自定义view实现水波进度条控件,包括了Android自定义view实现水波进度条控件的使用技巧和注意事项,需要的朋友参考一下 通过自定义view实现了一个水滴滴落到水波面,溅起水花并且水波流动上涨的进度条控件。之前看到过好多水波流动的进度条,感觉欠缺些东西,就想到了水滴到水平面,溅起水花然后水流动上涨的进度条效果,于是自己动手写了出来。效果如下,视频录制有些卡顿,实际
-
本文向大家介绍android自定义WaveView水波纹控件,包括了android自定义WaveView水波纹控件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android自定义WaveView水波纹控件的使用方法,供大家参考,具体内容如下 Github Repository and libaray WaveView水波纹控件 首先看下演示demo demo中可以看到不同高度,不
-
本文向大家介绍Android实现水波纹效果,包括了Android实现水波纹效果的使用技巧和注意事项,需要的朋友参考一下 一、效果 点击开始: 点击停止: 二、在MainActivity中 三、在activity_main中 四、在WaveView中: 五、在CircleImageView中: 六、在attrs中 以上所述是小编给大家介绍的Android实现水波纹效果,希望对大家有所帮助,如

