vue2.0在没有dev-server.js下的本地数据配置方法
问题描述:
在vue2.0的以上的版本,vue-cli的build的文件夹下没有dev-server.js文件,那怎么配置mock数据
Vue2.x在build下的webpack.dev.conf.js配置就行
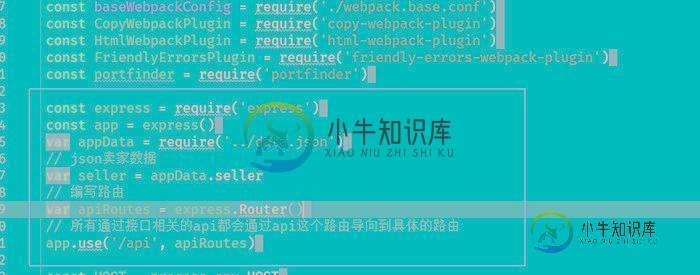
//在const portfinder = require(‘portfinder')后添加
const express = require('express') // nodejs开发框架express,用来简化操作
const app = express() // 创建node.js的express开发框架的实例
var appData = require('../mock/goods.json') //加载本地数据文件
var seller = appData.seller
var apiRoutes = express.Router() // 编写路由
app.use('/api', apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由
如图

在找到devServer对象,在里面添加相关路由设置
before (app) {
app.get('/api/seller', function (req, res) {
// 服务端收到请求后返回给客户端一个json数据
res.json({
// 当我们数据正常时,我们通过传递errno字符为0表示数据正常
errno: 0,
// 返回json中的卖家数据
data: seller
})
})
}

接下来只需重新 npm run dev 就可以的数据
总结
以上所述是小编给大家介绍的vue2.0在没有dev-server.js下的本地数据配置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Windows下Postgresql数据库的下载与配置方法,包括了Windows下Postgresql数据库的下载与配置方法的使用技巧和注意事项,需要的朋友参考一下 注意下载的是二进制版,不是带Windows Installer的。 http://www.enterprisedb.com/products-services-training/pgbindownload x86下载ht
-
我有一个基于Spring框架的项目,它只基于Java配置进行初始化。这意味着不需要使用web.xml文件。 您可以在下面的图像中看到项目的结构: Java 7 Spring framework 4.2.1.发布 HibernateORM 5.0.4.final Spring Tool Suite IDE 3.6.2 Maven3 Tomcat 7 数据源 而SystemSettings保存数据库的
-
我的目标是能够使用boto3运行Python程序来访问DynamoDB,而无需任何本地配置。我一直在关注这个AWS文档https://boto3.amazonaws.com/v1/documentation/api/latest/guide/configuration.html)使用“IAM角色”选项似乎是可行的https://boto3.amazonaws.com/v1/documentatio
-
当在SpringbatchConfiguration类中配置了Datasource时,我可以运行Springbatch应用程序。但我不想配置数据源。所以我使用了ResourceLestransactionManager。请参阅下面我的配置类。有人指导我如何在不配置Datasource的情况下启动作业,将其作为Batchjob配置的一部分。 但是当我运行应用程序时,我的异常值低于异常值。
-
问题内容: 我正在尝试设置spring xml配置,而不必创建进一步的。但是,即使我将数据库属性包括在 spring.xml: 我在这里想念什么? 问题答案: 在entityManagerFactory bean定义中指定“ packagesToScan”和“ persistenceUnitName”属性。 请注意,这适用于Spring版本> 3.1
-
本文向大家介绍vue2.0 下拉框默认标题设置方法,包括了vue2.0 下拉框默认标题设置方法的使用技巧和注意事项,需要的朋友参考一下 昨天到今天,用vue2.0在写一个性别选择框,一给option添加seledted属性就报错这里 下面是报错的代码 selected 已经绑定在<select></select> 上了 , 你选择了哪个选项, selected 就是那个选项的value了 ,你想让

