Swift如何在应用中添加图标更换功能的方法
接之前关于主题的分享,主题满足了用户界面自定义的需求。但是,当应用图标一直为默认的样子时,这一切显得并不那么完美。比如OneDay的主题拥有10种配色,而默认的图标仅仅只有绿白搭配。
iOS在10.3之后,增加了动态更换图标的功能,允许在应用中提前内置图标素材,在特定的用户操作或应用定时函数进行替换应用图标。可能的应用场景,比如电商APP提前内置节日的图标、时钟类APP内置时间图标。
实现应用图标功能并不困难,通过三个步骤就可搞定:
1.设置图标信息
2.添加图标文件
3.调用更换函数
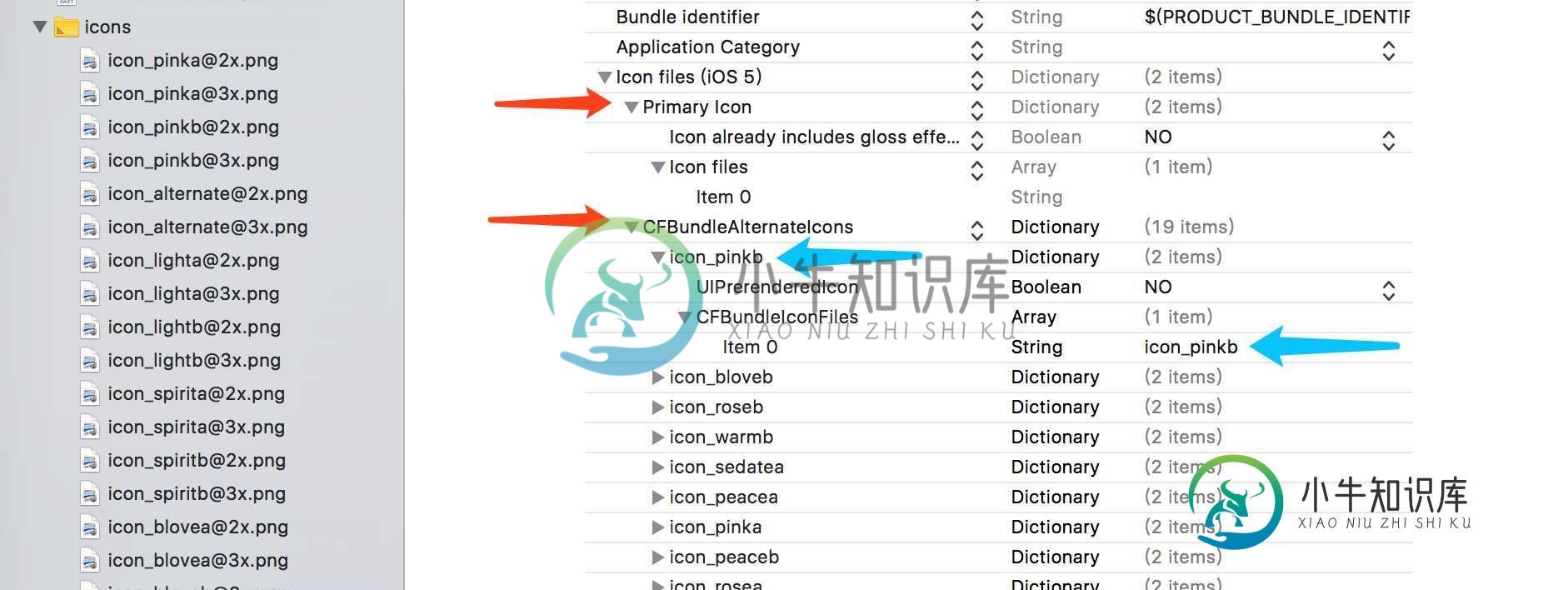
一、在info.plist中设置图标信息
首先将需要更换的图标按照下面的方式声明,以便我们能够正常调用文件和方法。注意,每个图标的图标名称和对应的文件名要一一对应。

因为OneDay有10中主题,每种主题有2个主要颜色,因此在我做的过程中实际上配置信息配置了20条。
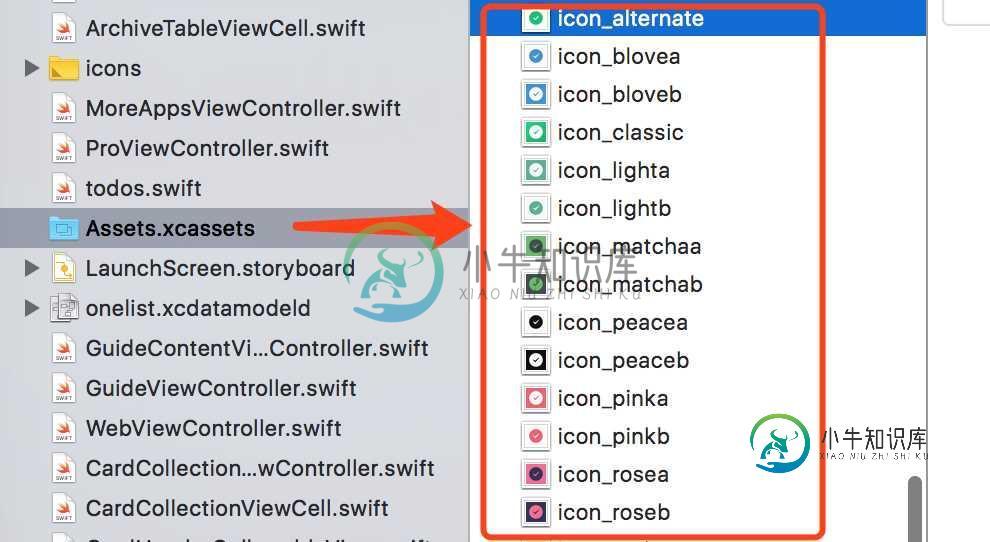
二、在工程根目录下添加图标文件
图标文件需要在根目录下添加,这样才能正常调用。注意图标的文件有2x和3x两种尺寸,分别为 120x120和180x180。

当然Assets中也要添加,为了方便在应用中做预览使用。

三、在使用的地方调用更换函数
最后一步其实很简单,在需要的地方调用changeIcon(iconName:String?)即可,参数为我们添加好的应用图标名称。在changeIcon(iconName:String?)中需要判断是否支持更换图标,以免出错,当然也可以根据判断提前显示或隐藏该功能。
func changeIcon(iconName:String?) {
if #available(iOS 10.3, *) {
if UIApplication.shared.supportsAlternateIcons {//判断设备是否支持更换图标
print("支持更换图标!")
//开始更换
UIApplication.shared.setAlternateIconName(iconName, completionHandler: { (error) in
if error != nil {
print("替换icon失败\(String(describing: error?.localizedDescription))")
}
})
}else {
print("设备不支持更换图标")
}
} else {
// Fallback on earlier versions
}
}
最后来看看OneDay实现后的效果吧:

GitHub:OneSwift - iOS Tips Based On Swift
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Swift如何为设置中心添加常用功能,包括了Swift如何为设置中心添加常用功能的使用技巧和注意事项,需要的朋友参考一下 前言 在我们开发所有的应用中,通常会提供包含多项功能的设置中心。这些功能可以包括,给用户推荐自己的其他作品、邀请用户好评、提供反馈通道、邀请用户分享应用、打开官网或某些其他地址。 这些功能虽然用户使用频率不高,但对于应用的设置中心是必备的。 1.跳转到AppSto
-
本文向大家介绍如何给Android中的按钮添加图片功能,包括了如何给Android中的按钮添加图片功能的使用技巧和注意事项,需要的朋友参考一下 在layout中建一个my_login.xml文件 代码如下 在Mainactivity中添加如下代码: 以上所述是小编给大家介绍的给Android中的按钮添加图片功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢
-
本文向大家介绍Vue.js鼠标悬浮更换图片功能,包括了Vue.js鼠标悬浮更换图片功能的使用技巧和注意事项,需要的朋友参考一下 最近自己做的项目中设计师要求分类栏中鼠标悬停更换图片,大致实现出来的效果就是这样: 这个在jQuery中是个很简单的事,但是在vue中我还是第一次实现。 首先将所有的选中后图片都覆盖到没选中图片上 html代码如下 css代码如下 其实就是很简单的通过position:a
-
问题内容: 我环顾四周,但未能弄清楚如何获取文本,将其覆盖在图像上,然后将两者合并为一个。 我已经用我能想到的搜索字词用尽了Google,因此,如果有人有解决方案或至少有一个提示,他们可以指出它,将不胜感激。 问题答案: 好吧…我知道了: 要调用它,您只需传递一个图像: 最初的目标是创建一个动态图像,我可以在其中使用该图像,例如在地图上的给定位置标价,这很适合。希望这对尝试做同样事情的人有所帮助。
-
我知道这里有几个问是否有可能添加徽章到Android应用程序,他们都以否的答案结束... 但不知何故,最新的Facebook Android测试版似乎做了一些事情,至少看起来像一个徽章,即使从技术上讲,它并不完全是这样。 在那篇文章中,一位评论者说它与TouchWiz有某种联系。在这里,他们还提到它是“S3TouchWiz果冻豆插件”的一个特性。 我仍然希望了解如何做到这一点,以及是否有一些API
-
如何从前端WordPress在自定义文章类型中添加特征图像。有人能帮忙吗?我试过了,但没有得到正确的结果。请帮忙。 如何从前端WordPress在自定义文章类型中添加特征图像。有人能帮忙吗?我试过了,但没有得到正确的结果。请帮忙。

