详解vuex中action何时完成以及如何正确调用dispatch的思考
在项目中遇到关于action与dispatch使用的一些细节问题,经过搜索得到了一些答案。
特意在此提出,如有错误还请指出,十分感谢~
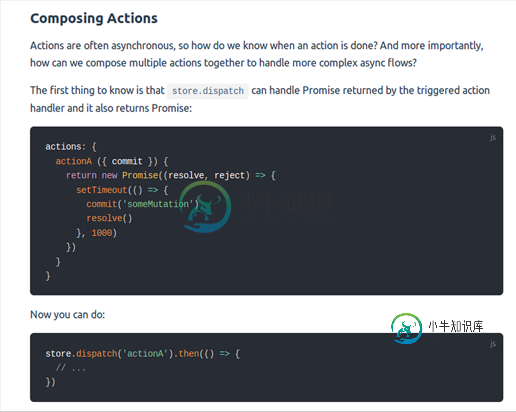
问题1:如果action是异步的,那么怎么知道它什么时候完成?在vuex的官网给出了答案:

注:如果需要通过组合多个action来完成某些逻辑,用async/await会更简单一点
问题2: 如果action是同步的,就不需要等待它完成了吗?
其实这个问题相当于在w:dispatch('some action')是一个同步函数还是异步函数。
如果dispatch是一个异步函数(返回一个promise),那么即使action里面的逻辑是同步的,如果需要等待这个action完成之后才进行某些操作,仍然是需要用异步等待dispatch().then(()=> {})来实现
通过查看vuex的源码找到了答案:
dispatch (_type, _payload) {
// check object-style dispatch
const {
type,
payload
} = unifyObjectStyle(_type, _payload)
const action = { type, payload }
const entry = this._actions[type]
if (!entry) {
if (process.env.NODE_ENV !== 'production') {
console.error(`[vuex] unknown action type: ${type}`)
}
return
}
try {
this._actionSubscribers
.filter(sub => sub.before)
.forEach(sub => sub.before(action, this.state))
} catch (e) {
if (process.env.NODE_ENV !== 'production') {
console.warn(`[vuex] error in before action subscribers: `)
console.error(e)
}
}
const result = entry.length > 1
? Promise.all(entry.map(handler => handler(payload)))
: entry[0](payload)
return result.then(res => {
try {
this._actionSubscribers
.filter(sub => sub.after)
.forEach(sub => sub.after(action, this.state))
} catch (e) {
if (process.env.NODE_ENV !== 'production') {
console.warn(`[vuex] error in after action subscribers: `)
console.error(e)
}
}
return res
})
}
dispatch函数返回的是一个promise,所以dispatch后如果需要跟进操作(比如dispatch里面commit了一个state,后续要用到这个state),正确的做法应该是需要用异步的方式来完成后续的逻辑
注:用同步的写法看起来好像state也是对的,但可能只是恰好我的业务场景io使用不是很高所以"看起来是对的",严谨的做法应该还是需要用异步来完成后续操作的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 在Linux内核上进行实时调试最常用的方法和工具为何?我知道例如Linus。反对这种针对Linux内核的调试,或者至少是反对这种调试,因此在那些年里,在这种意义上没有做太多事情,但是老实说,自2000年以来已经过去了很多时间,我很想知道关于Linux的观念是否已改变项目以及当前使用哪些当前方法在Linux内核上进行实时调试(本地或远程)? 欢迎参考有关所提到的技术和工具的演练和教程。
-
1. 前言 本小节我们将介绍如何使用 Action。包括如何定义 Action、分发 Action、mapActions 辅助函数的使用方式。Action 在 Vuex 中会大量使用,学好如何使用 Action 非常重要。Action并不是一个难点,它的使用非常简单,接下来我们就一步步学习它的使用。 2. Action 简介 Action 类似于 Mutation,不同的是: Action 提交的
-
问题内容: 我有一个带有行的表格样式页面。每行都有一个复选框。我可以选中所有/很多复选框,然后单击“提交”,这是对每一行的Jquery ajax调用。 基本上,我为每一行都有一个表单,并且遍历所有选中的行并提交执行jquery ajax调用的表单。 所以我有一个按钮,它可以: 那么每一行都有: 该表格提交给processRow: 我想知道的是,通过这种方法,我可以判断出我所有的Ajax调用是否均已
-
本文向大家介绍如果Vuex中action是异步时,如何得知action是什么时候结束呢?相关面试题,主要包含被问及如果Vuex中action是异步时,如何得知action是什么时候结束呢?时的应答技巧和注意事项,需要的朋友参考一下 如果Vuex中action是异步时,如何得知action是什么时候结束呢?
-
我有多条带有评论的路线,当我单击“回复”时,我会被重定向到一条路线,在那里我可以发布对评论的回复。我如何正确地存储来自我所在地的路线,然后在发布回复后重定向回该路线? 我考虑将URL::previous作为参数传递,并将其存储到隐藏的输入中,但如果用户刷新页面,它将变为空。另一种方法可能是存储在会话中,但我不知道如何可靠地使其过期。。。
-
本文向大家介绍详解vuex 中的 state 在组件中如何监听,包括了详解vuex 中的 state 在组件中如何监听的使用技巧和注意事项,需要的朋友参考一下 前言 不知道大家有没有遇到过这样一种情况? vuex中的state会在某一个组建中使用,而这个状态的初始化是通过异步加载完成的。组件在渲染过程中,获取的state状态为空。也就是说组件在异步完成之前就已经完成渲染了,导致组件的数据没有来得及

