Windows下使用apache模块实现合并多个js、css提高网页加载速度
现在的网站表现力越来越丰富,页面加载的js和css自然也越来越多。当网站页面上的js和css太多,浏览器打开页面的速度就会很慢,明显降低了用户的体验。使用mod_concatx, 可以合并多个文件在一个http响应报文中,可以有效提高js/css的加载速度。
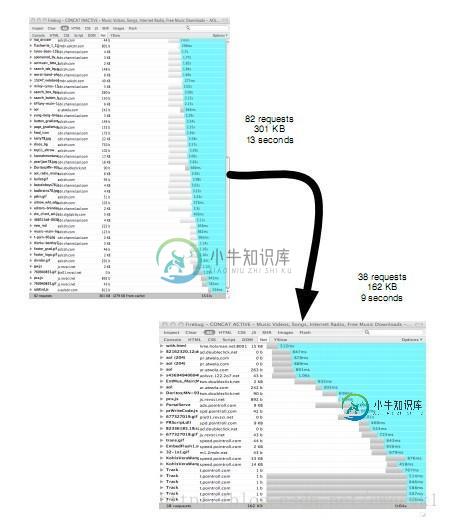
示例效果如下:

mod_concatx模块是在mod_concat基础上修改的,感谢他们的工作。
原有的mod_concat模块有很大的参考价值,但实际作用不大。
该模块存在以下三个问题:
1、每次都会重新向客户端发数据,没有合理利用浏览器缓存
2、存在安全漏洞,导致服务端程序被下载,比如"/??jquery.js,common.php"
3、合并每个文件时中间没间隔,导致内容粘连在一起,可能引起错误
所以我在mod_concat基础上写了mod_concatx模块,解决了前面提到的一些问题。
下载地址:http://xiazai.jb51.net/201501/other/mod_concatx-140709.rar(内附源码,dll,更新了Apache2.2/2.4 64位版)
Google托管地址:http://code.google.com/p/apmod/
使用方法:
<link href="/style/??css1.css,css2.css,css3.css" type="text/css" rel="stylesheet"/> <script src="/js/??js1.js,js2.js,js3.js,js4.js" type="text/javascript"></script>
模块配置:
打开apache配置文件httpd.conf
LoadModule concatx_module modules/mod_concatx.dll
高级配置:(以下是默认配置,可以不配置)
<IfModule concatx_module> ConcatxDisable Off ConcatxCheckModified On ConcatxSeparator On ConcatxMaxSize 1024 ConcatxMaxCount 10 ConcatxFileType js,css </IfModule>
详细说明:
ConcatxDisable On/Off //是否使用mod_concatx模块ConcatxCheckModified On/Off //检查文件是否改动,建议On
ConcatxSeparator On/Off //合并文件时是否加换行分隔,建议On
ConcatxMaxSize 数字 //合并文件总大小限制最大值,建议不要太大
ConcatxMaxCount 数字 //合并文件总个数限制最大值,建议不要太大
ConcatxFileType js,css //合并文件类型限制,如不限制填","
最后语:
建议自己编译这个模块,安全放心
后期改进方向:
todo:考虑加入js,css压缩
todo:考虑支持zend解析后的文件
bug:目录存在默认页加载异常(考虑上层hook处理)
如果加载模块后apahce无法启动,请安装vc10运行库,下载地址
http://www.microsoft.com/en-us/download/details.aspx?id=5555
-
本文向大家介绍js实现网页图片延时加载 提升网页打开速度,包括了js实现网页图片延时加载 提升网页打开速度的使用技巧和注意事项,需要的朋友参考一下 提升网页加载速度的方法有很多种,用 jquery.lazyload.js 实现图片异步延迟加载,对于页面包含图片较多的网站来说,会是个不错的提升网页打开速度的方法。代码君网站栏目页列表左侧,在PC端预览时能看到一个文章略缩图展示模块,一定程度上会延长网
-
我是一名电商从业者,在用shopify平台进行我的业务,但是我发现我的网页加载速度实在是太慢了,有什么可以提高网页加载速度的方法吗?
-
本文向大家介绍使用Timer实现网页匀速加载的进度条样式,包括了使用Timer实现网页匀速加载的进度条样式的使用技巧和注意事项,需要的朋友参考一下 在使用WebView加载网页时有时候网速等原因加载比较慢时,为了避免在加载网页的时候出现一片空白的区域,给用户很不好的体验感,我们往往在加载的时候添加一个进度条,使用户直观的感受到网页加载的进度,通常我们可以通过WebChromeClient里面的on
-
本文向大家介绍python实现多线程网页下载器,包括了python实现多线程网页下载器的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了python实现的一个多线程网页下载器,供大家参考,具体内容如下 这是一个有着真实需求的实现,我的用途是拿它来通过 HTTP 方式向服务器提交游戏数据。把它放上来也是想大家帮忙挑刺,找找 bug,让它工作得更好。 keywords:python,http,
-
问题内容: 我正在尝试通过合并和压缩CSS和JS文件来优化网站性能。考虑到我所面临的实际情况,我的问题更多地是关于如何实现这一(具体)步骤的(尽管在其他开发人员中也应该是典型的)。 我的页面引用了多个CSS和JS文件,如下所示: 对于生产版本,我想将3个CSS文件合并为一个,并使用例如将其最小化。但是,然后,我需要更新所有需要这3个文件的页面,以引用刚缩小的CSS。这似乎容易出错(例如,您要在许多
-
我想调用我的函数main()使用html onload事件和console.log文本导入从另一个(生成Object.js)文件,但当我导入函数,onload事件停止工作和函数main()不再使用。 HTML: 生成对象。js: main.js: 当我尝试控制台时。main()中的log(“text”)可以正常工作,但当我尝试使用导入的函数时却不行。我该怎么做才能解决这个问题? Chrome控制台

