jQuery标签替换函数replaceWith()的使用例子
replaceWith简单使用
jQuery中,有一个强大的替换函数replaceWith(),使用非常简单,如:
页面有如下p标签

把所有p标签替换为“##”
$('p').replaceWith('##');
执行后的结果:

替换标签
利用这个replaceWith,我们可以把所有p标签替换为b标签,内容不变:
$('p').each(function(){
$(this).replaceWith('<b>'+$(this).html()+'</b>');
});
结果

这就替换了!
多语言网站可以利用这个函数轻松完成
如果你开发的是一个多语言的网站,甚至可以利用这个特性,比如,在你需要翻译的文字上加上i标签,然后遍历翻译替换。
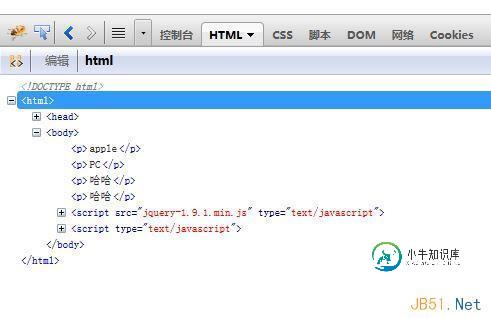
假如页面dom结构如下:

我们要把页面中的i标签里的文本给翻译,页面中有i标签的分别是苹果、电脑。于是我们实现需要一个翻译库:
var translate = {
'苹果' : 'apple',
'电脑' : 'PC'
};
然后我可以这样执行翻译替换
$('i').each(function(){
$(this).replaceWith(translate[$(this).html()]);
});
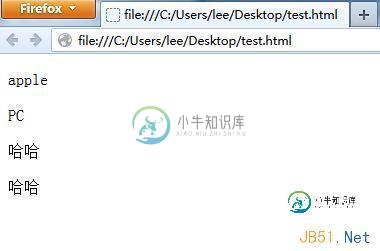
执行后效果:

页面效果:

-
这可能是一个很简单的问题,但我对jQuery不是很有经验。我试着谷歌这个问题,但我似乎找不到一个替代的功能,或者也许我做错了这一个。 因此,当我加载页面时,HTML基本上如下所示: 然后我使用一些jQuery来替换按钮的文本,例如用以下代码替换住宅销售和购买: 但是,一旦jQuery运行,它就会给出以下HTML并删除。有什么想法,我可以让它只是取代“住宅销售”和“住宅出租”部分,而不是整个事情?
-
问题内容: 目标: 使用jQuery,我试图替换所有出现的情况: 与: 我的解决方案: 我了解到以下内容: 我的解决方案的问题: 但是问题在于它用 第一个 “ code”标签之间的内容替换了(第二,第三,第四等)“ code”标签之间的所有内容。 例如 变成 我认为我需要使用“ this”和某种功能,但恐怕我还在学习,并且不太了解如何将解决方案组合在一起。 问题答案: 您可以将一个函数传递给 [d
-
本文向大家介绍jQuery使用正则表达式替换dom元素标签用法示例,包括了jQuery使用正则表达式替换dom元素标签用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery使用正则表达式替换dom元素标签用法。分享给大家供大家参考,具体如下: 这里主要通过如下正则表达式来替换dom元素中的标签: /<[\/]?(div)([^<>]*)>/g 具体示例代码如下: PS:这里再
-
我已经创建了的,使用: 我希望用户能够双击中的任何,选择的应该替换为,以便用户可以动态地输入新的标签名称。 在用户按下Enter后,应该会变成。
-
如何替换所有标签
-
问题 你需要使用命名实体来替代 HTML 标签: <br/> => <br/> 解决方案 htmlEncode = (str) -> str.replace /[&<>"']/g, ($0) -> "&" + {"&":"amp", "<":"lt", ">":"gt", '"':"quot", "'":"#39"}[$0] + ";" htmlEncode('<a hr

