详解Android自定义控件属性TypedArray以及attrs
最近在研究android自定义控件属性,学到了TypedArray以及attrs。大家也可以结合《理解Android中的自定义属性》这篇文章进行学习,后续一篇还有应用。
1、attrs文件编写
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="titleText" format="string" /> <attr name="titleTextColor" format="color" /> <attr name="titleTextSize" format="dimension" /> <declare-styleable name="AuthCodeView"> <attr name="titleText" /> <attr name="titleTextColor" /> <attr name="titleTextSize" /> </declare-styleable> </resources>
看到这上面的代码有三个属性,首先attr标签是定义名字以及属性。后面是一个declare-styleable组,这个组名字AuthCodeView,后面class中会用到。
2、在xml里面怎么引用以及使用,对比系统空间属性
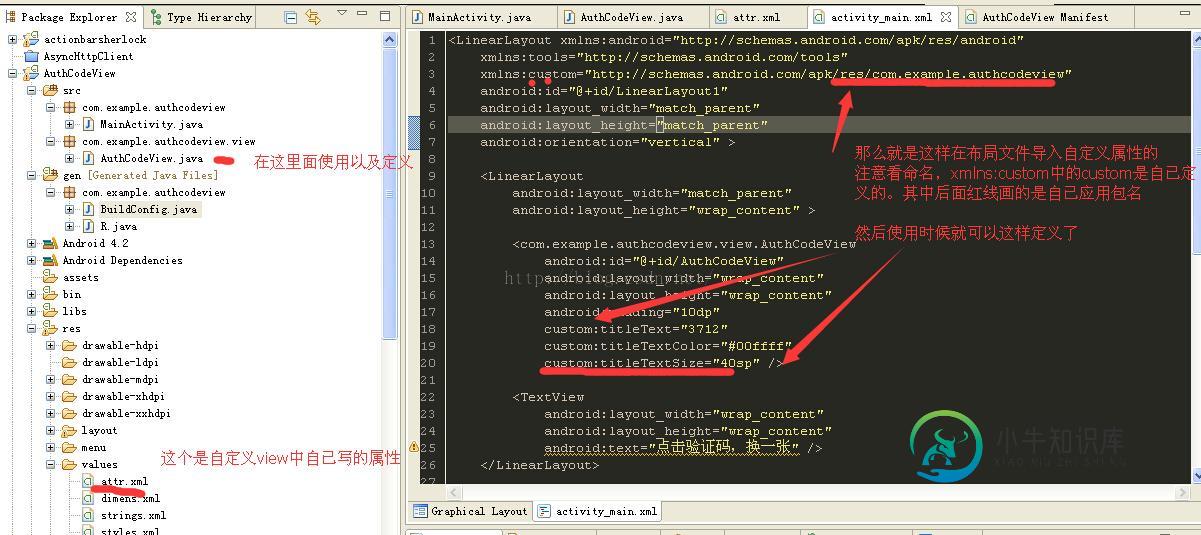
先看两张图,就了解大半了,也理解大半了。
a、自定义属性的名字的引用

b、仔细看图上说明以及a跟b图的比较。你就知道属性名改变,以及怎么引用。

怕上面图片看不清,附上部分xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:authcodeview="http://schemas.android.com/apk/res/com.example.authcodeview" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <com.example.authcodeview.view.AuthCodeView android:id="@+id/AuthCodeView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" authcodeview:titleText="3712" authcodeview:titleTextColor="#00ffff" authcodeview:titleTextSize="40sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="点击验证码,换一张" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="输入验证码" /> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:inputType="number" > <requestFocus /> </EditText> </LinearLayout> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="验证" /> </LinearLayout>
重点看头部layout中xmlns:android="http://schemas.android.com/apk/res/android"这是引用系统属性的作用。
然而 xmlns:authcodeview="http://schemas.android.com/apk/res/com.example.authcodeview"是引用自定义属性。
xmlns:+名称 = "http://schemas.android.com/apk/res/ + 应用的包名"
后面使用时候自定义属性就是这样啦。
- authcodeview:titleText="3712"
- authcodeview:titleTextColor="#00ffff"
- authcodeview:titleTextSize="40sp"
顺便附上系统arrs自定义的路径:

3、在自定义控件中class怎么引用问题了
看一段代码先
/**
* 获得我自定义的样式属性
*
* @param context
* @param attrs
* @param defStyle
*/
public AuthCodeView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
/**
* 获得我们所定义的自定义样式属性
*/
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.AuthCodeView, defStyle, 0);
//获取在attr文件下,名字为AuthCodeView的declare-styleable属性有几个
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
//这个属性可以不要,因为都是随机产生
case R.styleable.AuthCodeView_titleText:
mTitleText = a.getString(attr);
break;
case R.styleable.AuthCodeView_titleTextColor:
// 默认颜色设置为黑色
mTitleTextColor = a.getColor(attr, Color.BLACK);
break;
case R.styleable.AuthCodeView_titleTextSize:
// 默认设置为16sp,TypeValue也可以把sp转化为px
mTitleTextSize = a.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
}
这个TypedArray的作用就是资源的映射作用,写法是这样的。R.styleable.AuthCodeView这个是不是很熟悉。
还有R.styleable.AuthCodeView_titleText,后面就是名称加上下横线加上属性。
这样做就把自定义属性在xml设置值映射到class,怎么获取都很简单。
这篇先到这里结束,还有这篇的续集,自定义属性控件,也是自定义view,随机验证码demo学习详细内容请查看《Android自定义控件深入学习 Android生成随机验证码》。
-
本文向大家介绍详解Android自定义控件属性,包括了详解Android自定义控件属性的使用技巧和注意事项,需要的朋友参考一下 在Android开发中,往往要用到自定义的控件来实现我们的需求或效果。在使用自定义 控件时,难免要用到自定义属性,那怎么使用自定义属性呢? 在文件res/values/下新建attrs.xml属性文件,中定义我们所需要的属性。 布局说明: 通过以上几步就可以实现我们想要的
-
本文向大家介绍Android自定义控件之自定义属性(二),包括了Android自定义控件之自定义属性(二)的使用技巧和注意事项,需要的朋友参考一下 前言: 上篇介绍了自定义控件的基本要求以及绘制的基本原理,本篇文章主要介绍如何给自定义控件自定义一些属性。本篇文章将继续以上篇文章自定义圆形百分比为例进行讲解。有关原理知识请参考Android自定义控件基本原理详解(一)这篇文章。 需求产生背景: 为
-
本文向大家介绍AngularJS自定义控件实例详解,包括了AngularJS自定义控件实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS自定义控件。分享给大家供大家参考,具体如下: 自定义指令介绍 AngularJS 指令作用是在 AngulaJS 应用中操作 Html 渲染。比如说,内插指令 ( {{ }} ), ng-repeat 指令以及 ng-if 指令。
-
Tabris.js控件由JavaScript API和原生平台的实现组成。本文档介绍Android平台上的自定义控件的原生实现。 为了实现自定义控件你需要本地构建。 在Cordova基础上构建 为了创建Tabris.js自定义控件,我们使用Cordova的构建系统。因此,我们创建一个与Tabris.js特定的API相关联的Cordova插件。Tabris.js自定义控件不需要接触任何Cordova
-
本文向大家介绍Android自定义View详解,包括了Android自定义View详解的使用技巧和注意事项,需要的朋友参考一下 转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/24252901 很多的Android入门程序猿来说对于Android自定义View,可能都是比较恐惧的,但是这又是高手进阶的必经之路,所有准备在自定义Vi
-
本文向大家介绍实例讲解Android自定义控件,包括了实例讲解Android自定义控件的使用技巧和注意事项,需要的朋友参考一下 小编在此之前给大家介绍过关于Android自定义控件的用法等,需要的可以参考下: Android开发之自定义控件用法详解 详解Android自定义控件属性 可以看到QQ上的ToolBar其实就是一个自定义的view,可以看到不同的界面就是简单地修改了文字而已,在第二张与第

