浅析JavaScript事件和方法
单击一个超链接触发事件
1.用a标签的onclick
<a href="#" onclick="js代码">
这种写法呢,存在一种弊端,就是点击后会刷新一次页面,回到页面顶端。
想不刷新如何做的呢?
<a href="javascript:void(0)" onclick="js代码">
2.#与javascript:void(0)的区别
超链接为“死链”时,使用#与javascript:void(0);的区别。
Void(0)没有用的值,不会去任何地方,就没有意义了
而#会刷新一次当前页面。
3.再或者、用a标签的href
<a href="javascript: js代码 ">
只有超链接的href中的JavaScript中才需要加“javascript:”,
因为它不是事件,而是把”javascript:”看成像“http:”、“ftp:”、“thunder://”、“ed2k://”、“mailto:”一样的网络协议,交由jshtml" target="_blank">解析引擎处理。
方法的特别强调
1.不要另起一行
一般在js中编写大括号都是直接跟在后面而不要另起一行,
原因是js会在语句末尾自动增加”分号”,如果将大括号另起一行,则return语句后自动增加“分号”后,返回值就变成了undefined了。
2.不需要声明返回值类型
不需要声明返回值类型、参数类型。函数定义以function开头。
JavaScript中不像C#和java那样要求所有路径都有返回值没有返回值就是undefined。
3.没有方法重载
JavaScript中没有方法重载。
方法中写参数叫命名参数
用户调用计算多个数的和的方法,如何获取方法中有多少个参数呢?
请使用arguments对象!
匿名函数
1.方式一
var f1=function(p1,p2){ return p1+p2; };//将函数赋值给一个变量
匿名函数没法调用,只能赋值给一个变量,由于是赋值语句,后面要加分号
应用:
document.getElementById(‘btn').onclick=function(){}
2.方式二
(function(p1,p2){alert(p1+p2);})(20,30);
3.方式三
var m1=new Function(“p1”,”p2”,”p3”,”return p1+p2+p3”); alert(m1(1,2,3));性能低
这种匿名函数的用法在jQuery中的非常多
扩展方法prototype
通过类对象的prototype设置扩展方法,
扩展方法的声明要在使用扩展方法之前执行。JS的函数没有专门的函数默认值的语法,但是可以不给参数传值,不传值的参数值就是undefined,自己做判断来给默认值。
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
return this.indexof('@')!= -1 ?true:false;
};
alert(msg.isEmail);
事件
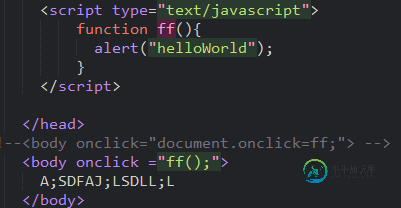
1.调用事件

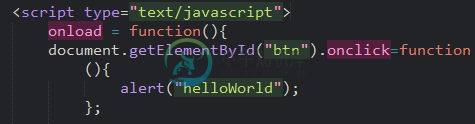
2.注册事件
一定是在页面加载完成了以后,才能给页面的元素注册事件。
所以 onload = function(){
//在这里注册事件
};

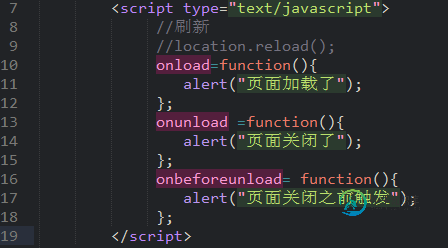
页面加载事件
<script type="text/javascript">
//刷新
//location.reload();
onload=function(){
alert("页面加载了");
};
onunload =function(){
alert("页面关闭了");
};
onbeforeunload= function(){
alert("页面关闭之前触发");
};
</script>

以上就是本文的全部内容了,希望能够让大家对javascript的事件和方法有新的认识
-
本文向大家介绍JavaScript事件用法浅析,包括了JavaScript事件用法浅析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript事件用法。分享给大家供大家参考,具体如下: JavaScript通过事件与HTML交互。 事件流 事件流规定了事件的触发规则和顺序。DOM2规定了事件流包括三个阶段:事件捕获 -> 目标触发除 -> 事件冒泡。DOM2规定在事件捕获阶段不
-
本文向大家介绍浅析javascript中的Event事件,包括了浅析javascript中的Event事件的使用技巧和注意事项,需要的朋友参考一下 1、焦点:当一个元素有焦点的时候,那么他就可以接受用户的输入(不是所有元素都能接受焦点) 给元素设置焦点的方式: 1、点击 2、tab 3、js 2、(例子:输入框提示文字) onfocus:当元素获取焦点时触发: e
-
本文向大家介绍浅析javascript中的事件代理,包括了浅析javascript中的事件代理的使用技巧和注意事项,需要的朋友参考一下 本文的主要内容是根据前不久面试某家公司Web前端开发岗位,面试时做的一道数组去重问题的解题思路进行整理的,分享给大家。 题目本身很简单:一个ul中有一千个li,如何给这一千个li绑定一个鼠标点击事件,当鼠标点击时alert出这个li的内容和li的位置坐标xy, 需
-
本文向大家介绍浅析JavaScript中的事件机制,包括了浅析JavaScript中的事件机制的使用技巧和注意事项,需要的朋友参考一下 事件是什么 ? JavaScript与HTML交互是通过在用户或浏览器操纵页面上发生的事件进行处理。 当页面加载,这是一个事件。当用户点击一个按钮,这一下,也就是一个事件。事件的另一个例子是类似按下任意键,关闭窗口,调整窗口等。 开发者可以使用这些事件执行Jav
-
本文向大家介绍javascript监听鼠标滚轮事件浅析,包括了javascript监听鼠标滚轮事件浅析的使用技巧和注意事项,需要的朋友参考一下 我们都见到过这些效果,用鼠标滚轮实现某个表单内的数字增加减少操作,或者滚轮控制某个按钮的左右,上下滚动。这些都是通过js对鼠标滚轮的事件监听来实现的。今天这里介绍的是一点简单的js对于鼠标滚轮事件的监听。 不同浏览器不同的事件 首先,不同的浏览器有不同的滚
-
本文向大家介绍浅谈JavaScript的事件,包括了浅谈JavaScript的事件的使用技巧和注意事项,需要的朋友参考一下 1、事件流 事件流描述的是从页面中接收事件的顺序。但是IE提出的是冒泡流,而Netscape Communicator提出的是捕获流。 JavaScript事件流 2、事件冒泡(event bubbling) 事件开始由最具体的元素(嵌套层次最深的那个节点)接

