简介AngularJS的视图功能应用
AngularJS支持通过在单个页面上的多个视图的单页应用。要做到这一点AngularJS提供ng-view 和 ng-template指令,以及 $routeProvider 服务。
ng-view
ng-view 标记只是简单地创建一个占位符,是一个相应的视图(HTML或ng-template视图),可以根据配置来放置。
使用
定义一个div与ng-view在主模块中。
<div ng-app="mainApp"> ... <div ng-view></div> </div>
ng-template
ng-template 指令是用来创建使用script标签的HTML视图。它包含一个用于由$routeProvider映射控制器视图“id”属性。
使用
定义类型作为主模块中 ng-template 的脚本块。
<div ng-app="mainApp"> ... <script type="text/ng-template" id="addStudent.html"> <h2> Add Student </h2> {{message}} </script> </div>
$routeProvider
$routeProvider是组网址的配置,将它们映射相应的HTML页面或 ng-template,并附加一个控制器使用相同键的服务。
使用
定义类型作为主模块中 ng-template 的脚本块。
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div>
使用
定义主模块的脚本块,并设置路由配置。
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
以下是在上面的例子中需要考虑的重要问题
- $routeProvider被定义为使用关键字作为'$routeProvider“下mainApp模块的配置功能;
- $routeProvider当定义了URL“/addStudent”映射到“addStudent.html”。 addStudent.html应存在于相同的路径主要的html 页面。如果htm页面没有定义,那么ng-template被id=“addStudent.html”使用。我们已经使用了ng-template;
- “otherwise”是用来设置的默认视图;
- “conlloer”是用来设置该视图对应的控制器;
例子
下面的例子将展示上述所有指令。
testAngularJS.html
<html>
<head>
<title>Angular JS Views</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.25/angular-route.min.js"></script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp">
<p><a href="#addStudent">Add Student</a></p>
<p><a href="#viewStudents">View Students</a></p>
<div ng-view></div>
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
<script type="text/ng-template" id="viewStudents.html">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>
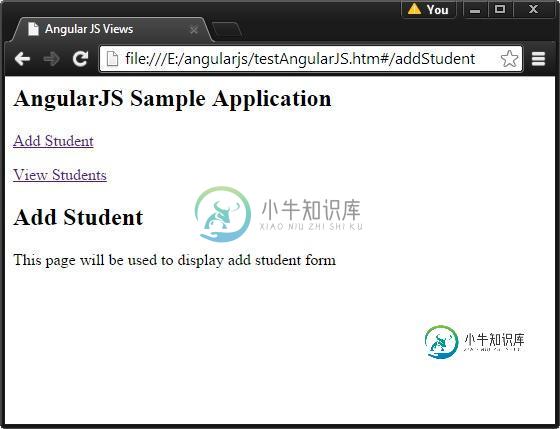
结果
在Web浏览器中打开textAngularJS.html。看到结果如下:

-
San CLI UI核心功能分为六个部分,包括:项目的管理、配置管理、插件管理、依赖管理、内置构建任务以及仪表盘小工具。如图所示 整体功能可分为三类: 项目管理 工程构建 工具扩展
-
更新时间:2018-09-17 11:25:51 开发者在设备嵌入式C程序开发过程中需要准备本地的开发环境及工具,除了设备本身的开发,随着IoT开发场景和云端接入平台功能的不断丰富,相应的准备工作也在不断增加,例如下载接入云平台的特定SDK包,安装需要的依赖库,可能还需要为编译SDK使用特定版本的编译器及操作系统等。如果在准备本地环境过程中出现一些环境编译时的错误,还可能需要和合作方一起定位查找问
-
更新时间:2018-09-18 15:26:39 什么是嵌入式 Javascript 开发? 嵌入式 Javascript 开发是面向嵌入式设备,用 Javascript 语言来开发嵌入式设备上的应用。Javascript 语言开发嵌入式设备应用,具备如下优点: 简单:语法不涉及指针,内存分配和释放,内存管理由 Javascript 引擎完成 灵活:解释性语言,不需要编译即可运行,方便调试,升级和
-
提供丰富的跨平台的GUI构件(Widget)。有按钮,菜单,窗口等,近六十个。 支持OpenGL,提供Fl_GL_Window,支持OpenGL相关的操作。 提供界面设计工具FLUID,非常方便进行界面的设计。 良好的跨平台移植性。 支持多种C++编译器,Gcc,BC,VC等等。 灵活性。FLTK本身可以定制,以满足不同的需要。这使得FLTK在嵌入式开发上有着极大的竞争力,这正是我要推荐使用FLT
-
文档是产品与用户之间的接口之一。一组精心编写和组织良好的文档可帮助您的用户快速了解您的产品。我们一致的目标是帮助您的用户尽快找到并了解他们所需的信息。 Docusaurus 2 使用现代工具来帮助您轻松地编写交互式文档。您可以嵌入 React 组件,或构建实时编码块,以便您的用户可以在现场操作代码。通过代码来吸引您的受众。这也许是吸引潜在用户的最有效方法。 在本章节中,我们将向您介绍我们所选择的工
-
本文向大家介绍Laravel 视图:简介,包括了Laravel 视图:简介的使用技巧和注意事项,需要的朋友参考一下 示例 MVC模式中的视图包含有关如何向用户呈现数据的逻辑。在Web应用程序中,通常将它们用于生成HTML输出,该HTML输出随每个响应发送回给用户。缺省情况下,Laravel中的视图存储在resources/views目录中。 可以使用viewhelper函数调用视图: 助手的第一个

